Meta Tags
On inwink, you can add custom meta tags that will be loaded in the <head> section of your website.
Add meta tags : general explanations
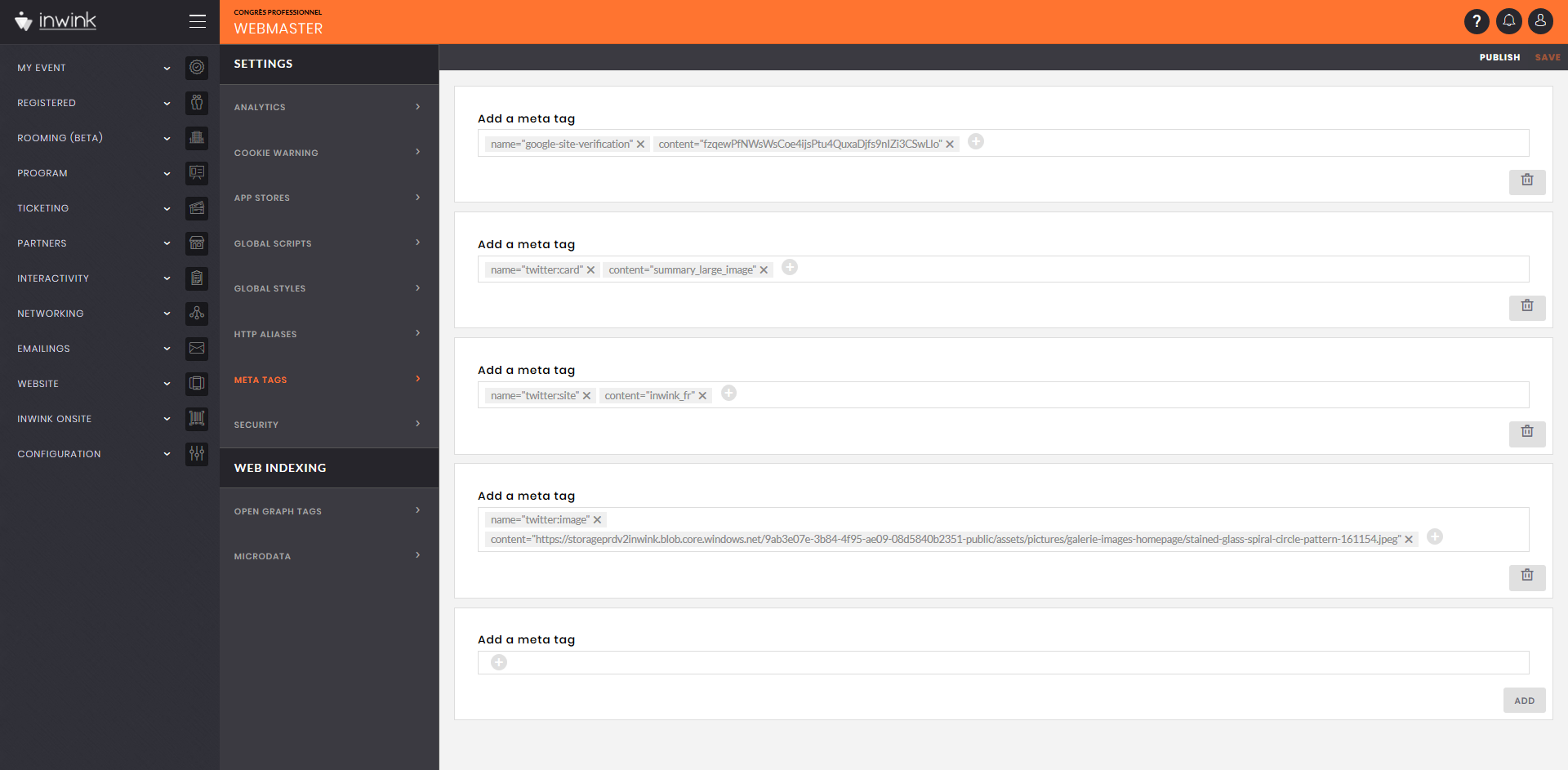
Go to WEBSITE, Webmaster and META TAGS. On the right-hand of the screen, you can read Add a meta tag. Click on the ADD button.
 Meta tags settings screen
Meta tags settings screen
Each line will add a new meta tag to the <head> section of your website.
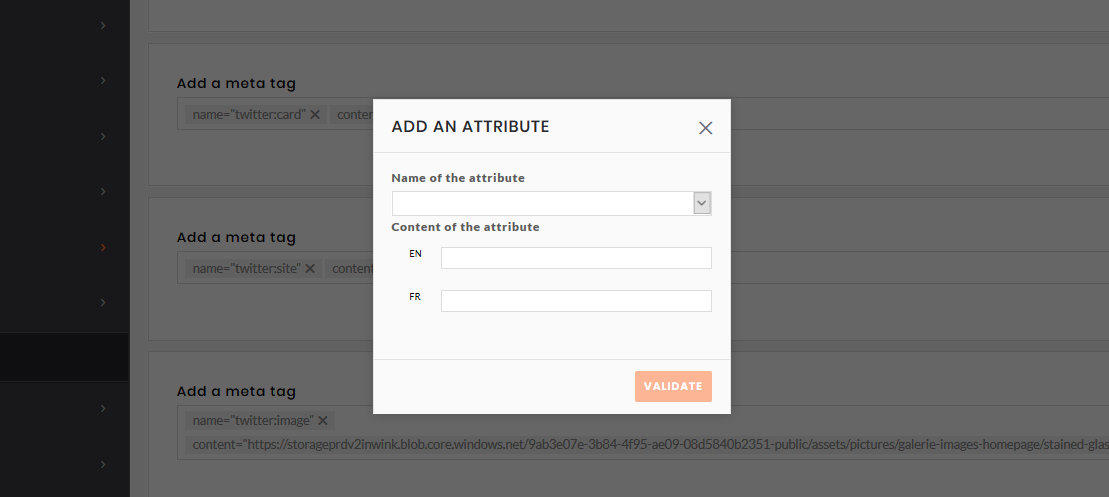
 Attribute editor
Attribute editor
To edit a meta tag line, click on ➕ inside the line. A meta tag editor pops-in:
Select the kind of attribute you want to add:
- charset
- name
- content
- http-equiv
- itemprop
Then enter the content of the attribute.
To add a second attribute to the line, click once again on ➕, and add the new attribute.
You can add new meta tags by clicking on ADD on the next line.
Once all your meta tags have been added, cilck on SAVE at the top right corner of your screen, then PUBLISH to publish the meta tags on the live version of your website.
Some examples
Google Search Console
Google Search Console is a very useful tool which will give you the opportunity to control how Google indexes your website.
To use Google Search Console, you need to prove to Google that you own the site. One of the easiest ways to do this is to install a Google-recognised meta tag in the <head> of your site, of the following form:
To add this meta in inwink, go to the meta configuration screen, add a line, then add the following attributes and contents:
- Attribute 1 :
- Name of the attribute: name
- Content of the attribute: "google-site-verification"
- Attribute 2 :
- Name of the attribute: content
- Content of the attribute: "GoogleUID" (l'ID unique fourni par Google dans la meta proposée)
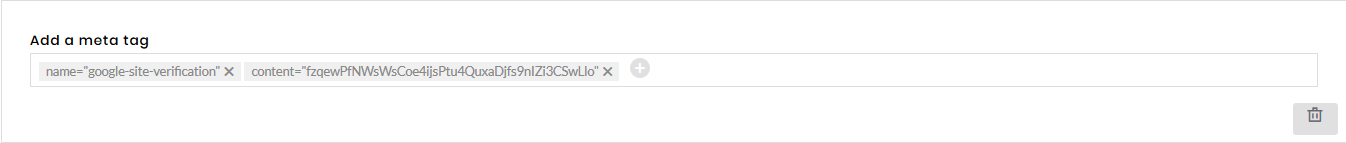
This is the result you should get:
 Balise meta Google Search Console
Balise meta Google Search Console
Finally, once you have set up your tag, click on SAVE at the top right of the screen, then on PUBLISH to put it online..
Twitter Cards
Similar to the Open Graph tags created by Facebook and understood by all social networks, Twitter also uses Twitter Cards tags.
While you can make do with Open Graph tags, which Twitter knows how to interpret, you could also use inwink's meta tag editor to, for example, specify what format you want your site's preview to be when the site's URL is shared on Twitter.

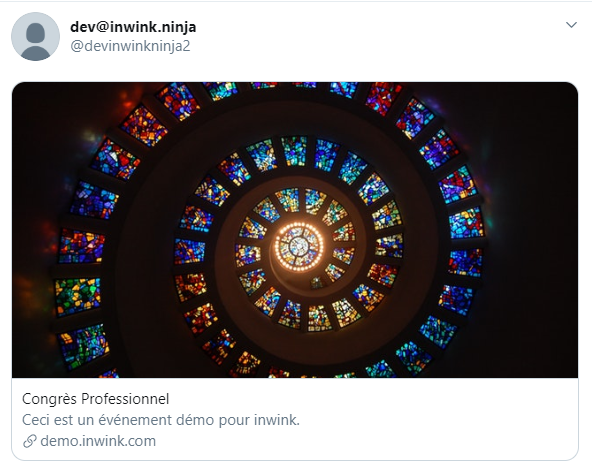
Twitter preview with a large image
Here are the tags to be added to obtain this result :
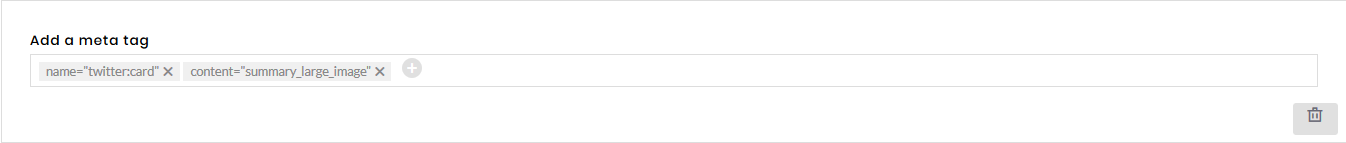
- Tag to specify the preview format:
- Attribute 1 :
- Name of the attribute: name
- Content of the attribute: "twitter:card"
- Attribute 2 :
- Name of the attribute: content
- Content of the attribute: "summary_large_image"
 Example of tag "twitter:card"
Example of tag "twitter:card"
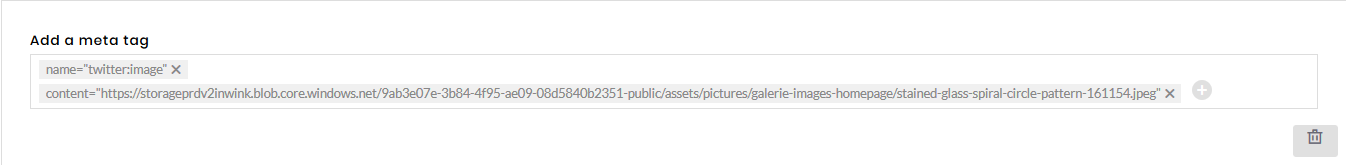
Tag to specify an image at 600*335 pixels (size recommended by Twitter):
- Attribute 1 :
- Name of the attribute: name
- Content of the attribute: "twitter:image"
- Attribute 2 :
- Name of the attribute: content
- Content of the attribute: "URL de votre image"
 Example of tag "twitter:image"
Example of tag "twitter:image"
❓Do you want to check that your twitter:card meta tags work ?
👉 Wait 10 minutes after publishing the tags, then go to Twitter Card Validator and check the Twitter preview of your site.
