Les balises meta
Dans inwink, il est possible de renseigner des balises meta qui viendront directement s'ajouter dans la section <head> de votre site.
Ajouter des balises meta : cas général
Rendez-vous dans SITE WEB, Webmaster puis BALISES META. Dans l'écran de droite, vous trouverez une ligne ayant pour titre Ajouter une balise meta. Cliquez sur le bouton AJOUTER.
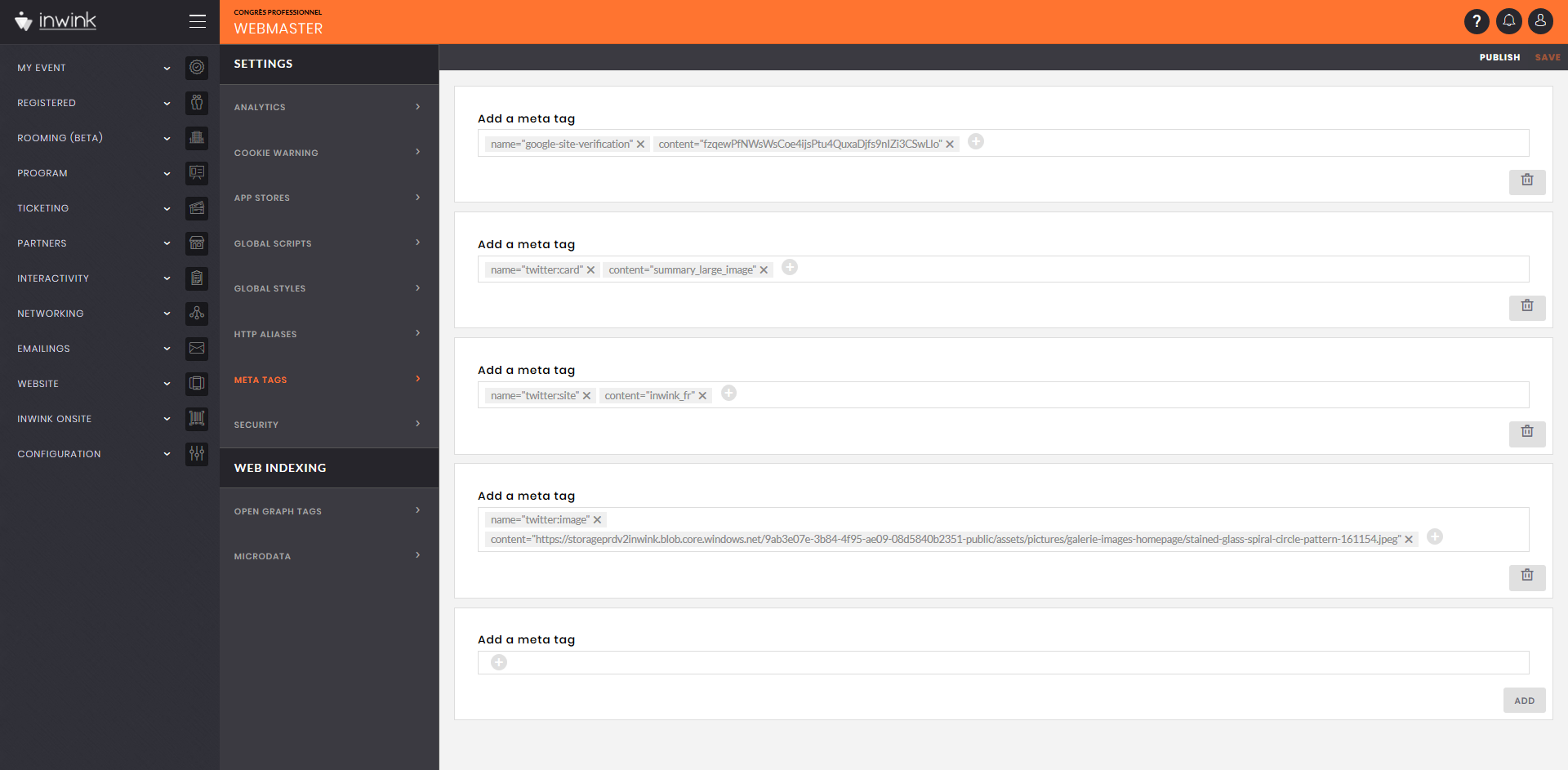
 Ecran de paramétrage des balises meta
Ecran de paramétrage des balises meta
Chaque ligne que vous ajouterez constituera une nouvelle balise meta dans le <head> de votre site.
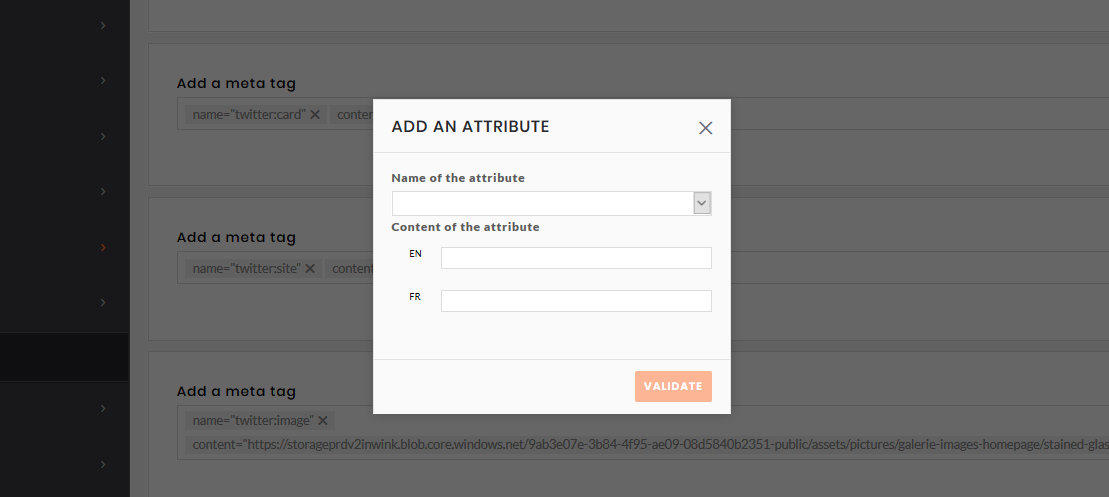
 Editeur d'attributs
Editeur d'attributs
Pour éditer une ligne, cliquez sur le ➕ à l'intérieur de la ligne. Un éditeur de balises s'ouvre, vous permettant d'ajouter le premier attribut de votre balise:
Sélectionnez le type de votre attribut parmi la liste proposée:
- charset
- name
- content
- http-equiv
- itemprop
Puis renseignez le contenu de l'attribut dans les langues de votre site.
Pour ajouter un second attribut à la ligne, cliquez une nouvelles fois sur ➕, et ajoutez le nouvel attribut.
Vous pouvez ajouter d'autres balises meta, en cliquant sur le bouton AJOUTER sur la ligne suivante.
Enfin, une fois vos balises paramétrées, cliquez sur ENREGISTRER en haut à droite de l'écran, puis sur PUBLIER pour les mettre en ligne.
Quelques exemples
Google Search Console
Google Search Console est un outil très utile qui vous permettra de maîtriser l'indexation de votre site sur Google, de vérifier les liens morts, voire de renseigner des corrections à Google.
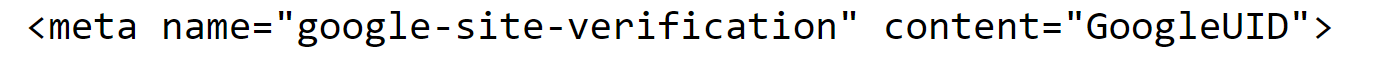
Pour utiliser Google Search Console, vous devez prouver à Google que vous êtes propriétaire du site. Une des façons les plus simples de le faire et d'installer dans le <head> de votre site une balise meta renseignée par Google, de la forme suivante :
Pour ajouter cette meta dans inwink, rendez-vous dans l'écran des configuration des meta, ajoutez une ligne, puis ajoutez les attributs et contenus suivants :
- Attribut 1 :
- Nom de l'attribut : name
- Contenu de l'attribut : "google-site-verification"
- Attribut 2 :
- Nom de l'attribut : content
- Contenu de l'attribut : "GoogleUID" (l'ID unique fourni par Google dans la meta proposée)
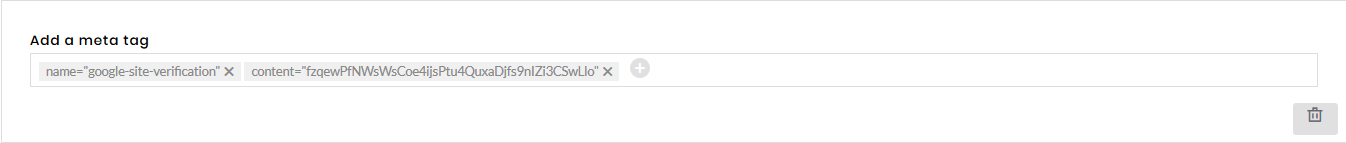
Voici le résultat que vous devriez obtenir :
 Balise meta Google Search Console
Balise meta Google Search Console
Enfin, une fois votre balise paramétrée, cliquez sur ENREGISTRER en haut à droite de l'écran, puis sur PUBLIER pour la mettre en ligne.
Twitter Cards
Un peu comme les balises Open Graph créées par Facebook et comprises par l'ensemble des réseaux sociaux, Twitter utilise aussi des balises Twitter Cards.
Si vous pouvez vous contenter des balises Open Graph, que Twitter sait interpréter, vous pourriez aussi utiliser l'éditeur de balises meta d'inwink pour, par exemple, préciser quel format vous souhaitez donner à l'aperçu de votre site quand l'URL de ce dernier est partagée sur Twitter.
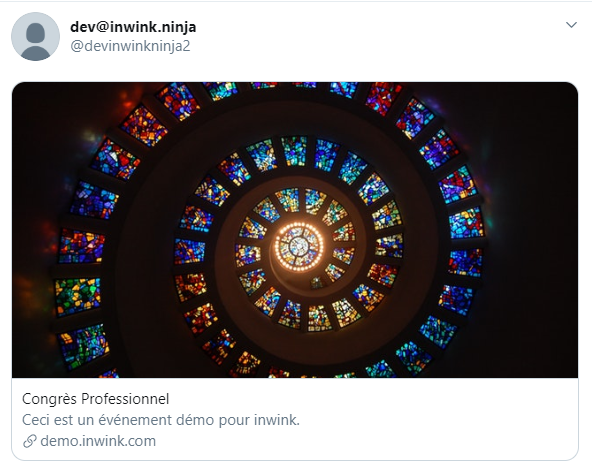
Vous pourriez ainsi demander à Twitter de générer un aperçu avec un grande image au format 2:3 au lieu du format standard :

Aperçu Twitter avec une image large
Voici les balises à ajouter pour obtenir ce résultat :
- Attribut 1 :
- Nom de l'attribut : name
- Contenu de l'attribut : "twitter:card"
- Attribut 2 :
- Nom de l'attribut : content
- Contenu de l'attribut : "summary_large_image"
- Balise pour spécifier le format d'aperçu :
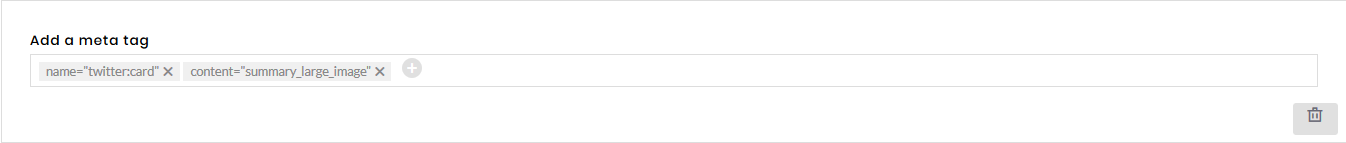
 Exemple de balise "twitter:card"
Exemple de balise "twitter:card"
Balise pour spécifier une image au format 600*335 pixels (taille recommandée par Twitter):
- Attribut 1 :
- Nom de l'attribut : name
- Contenu de l'attribut : "twitter:image"
- Attribut 2 :
- Nom de l'attribut : content
- Contenu de l'attribut : "URL de votre image"
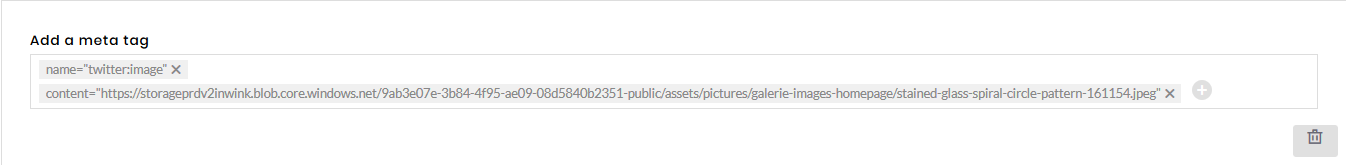
 Exemple de balise "twitter:image"
Exemple de balise "twitter:image"
❓Vous voulez vérifier que vos balises meta twitter:card fonctionnent ?
👉 Attendez 10 minutes après publication des balises, puis rendez-vous sur Twitter Card Validator et vérifiez l'aperçu de votre site sur Twitter.
