Merge tags
Insert dynamic fields in an email, create pre-filled URL's.
1. What are merge tags?
A merge tag is a variable, that will be replaced by real data depending on the recipient. In inwink, it’s presented under this shape:

They can be used in:
- Email template editor – in a text block, a button block, an HTML block
- HTML editor
For example, your event is named ‘inwink’, with 2 participants John Doe and Jane Doe.
If you want to write only a template of welcoming, without having to edit it for each participant, you can use merge tags (in orange for the example) like this:
It might look a bit strange, but just wait, because when you send it, it will be like this:
Hi John,
You've just registered to inwink
Hi Jane,
You've just registered to inwink
No matter who will receive the email, the content will adapt and replace the merge tags with the right data. On this example, the first name is updated for each recipient and the event title is updated as the same for all.
⚠️ Dynamic fields are written in lower case and in English only, and should not be translated.
Never modify the code of a field once it is inserted in the body of an email.
Merge tags are sorted into categories. And which categories are available in your template depend on your choice of email category. By default, every email category has access to 4 merge tags categories:
- Participants tags
- Login
- Event information
- Participants notifications
💡 No matter what your email category is, you will always have the 4th by default categories
Then, depending on your email category, one merge tag category is added:
- Partners tags – attached to the email category ‘Partner’
- Orders tags – attached to the email category ‘Orders’
- Sessions tags – attached to the email category ‘Sessions’
- Meetings tags – attached to the email category ‘Meetings’
So, if you choose the email category ‘Sessions’, 1 merge tags category named ‘Sessions tags’ will be added to the 4th merge tags by default categories.
2. Add merge tags in your email template
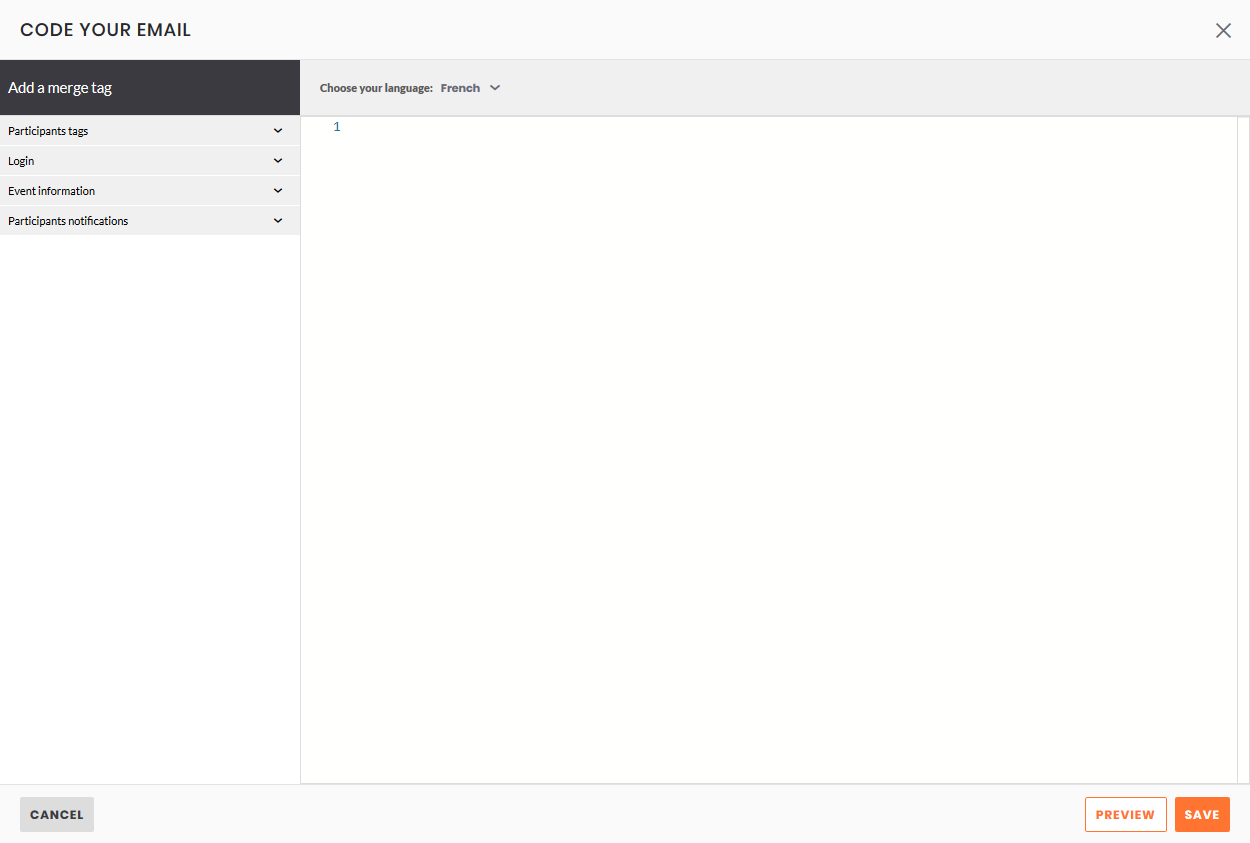
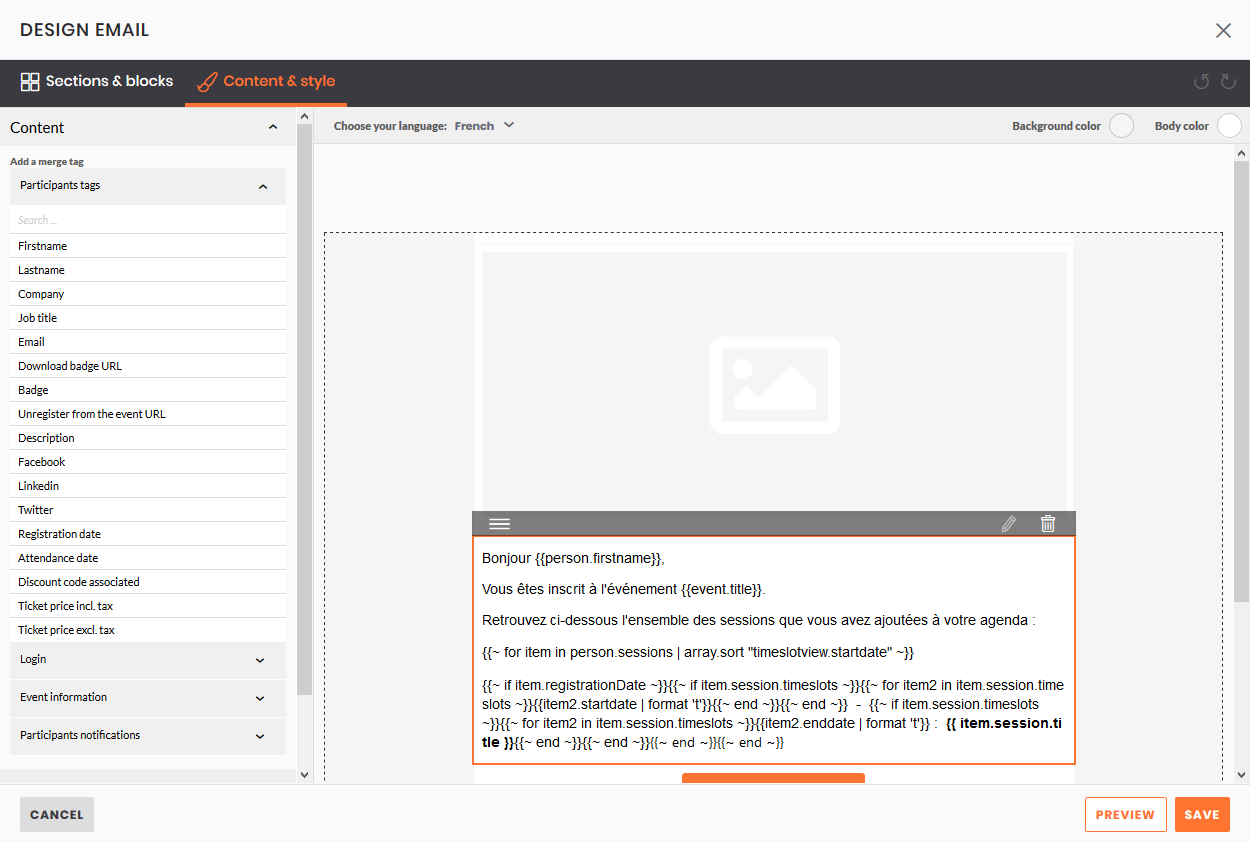
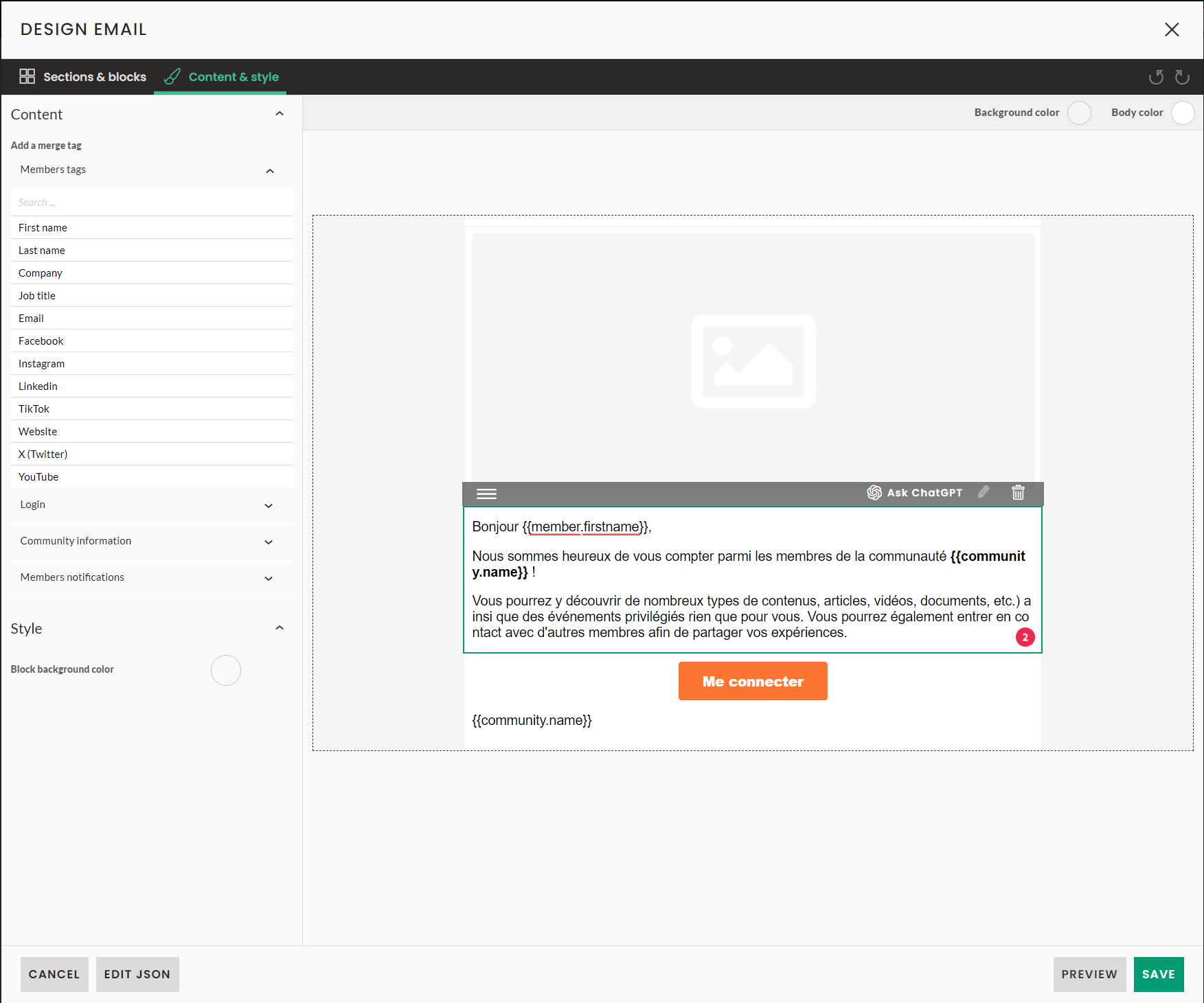
When editing an email template, be it an HTML template or an inwink email template, if you're editing text, you will find a list of merge tags on the left pannel of the editor :
 HTML Template
HTML Template


3. Log-in merge tags
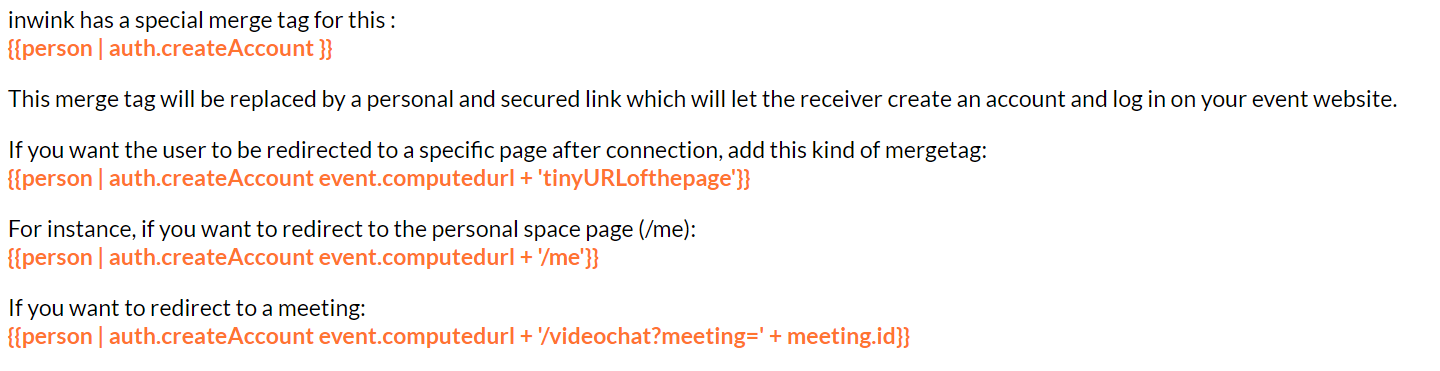
You may want to use merge tags in buttons / links, for instance to generate personal log in links in your emails.

4. Prefilled URLs
An URL is a web address, a prefilled URL is a web address that contains information. Those information allow the web site to prefill fields.
For instance, you have registered to an event, so you have entered your personal information such as first name, last name, email address and password. When you received an email to update your profile, then it will be user-friendly to just click on a button, arrive in a form with all your already given personal information filled. That’s the goal of a prefilled URL.
💡 You need to have participants information on the inwink Back Office to create prefilled URL
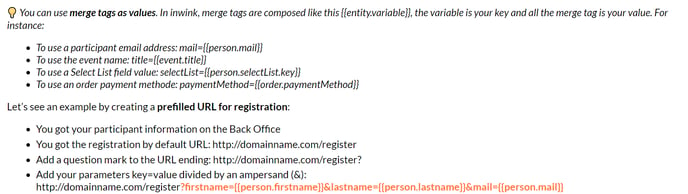
Steps to create your own prefilled URL:
- Start from an URL
- Add a question mark to the end – it introduces the fact that we will add parameters
- Add parameters
o Parameters are built following this schema: ?key1=value1
o Having several parameters involve an ampersand (&): ?key1=value1&key2=value2

💡 Don’t worry, the recipient will not see this URL like this, all merge tags will be replaced by his/her real data from the inwink Back Office