Les champs dynamiques
Insérer des champs dynamiques dans un email, créer des URL's préremplies.
1. Qu'est-ce qu'un champ dynamique ?
Un champ dynamique est une variable qui sera remplacée par les informations réelles d'un participant/d'une session/d'un partenaire/d'un meeting/d'une commande en fonction du destinataire. Dans inwink, les champs dynamiques prennent la forme suivante :

Ils peuvent être utilisés dans :
- L'éditeur de modèles d'email – à l'intérieur d'un bloc de texte, d'HTML, ou du lien d'un bouton d'action
- L'éditeur HTML
Par exemple, votre événement est nommé "inwink", avec deux participants, John Doe et Jane Doe.
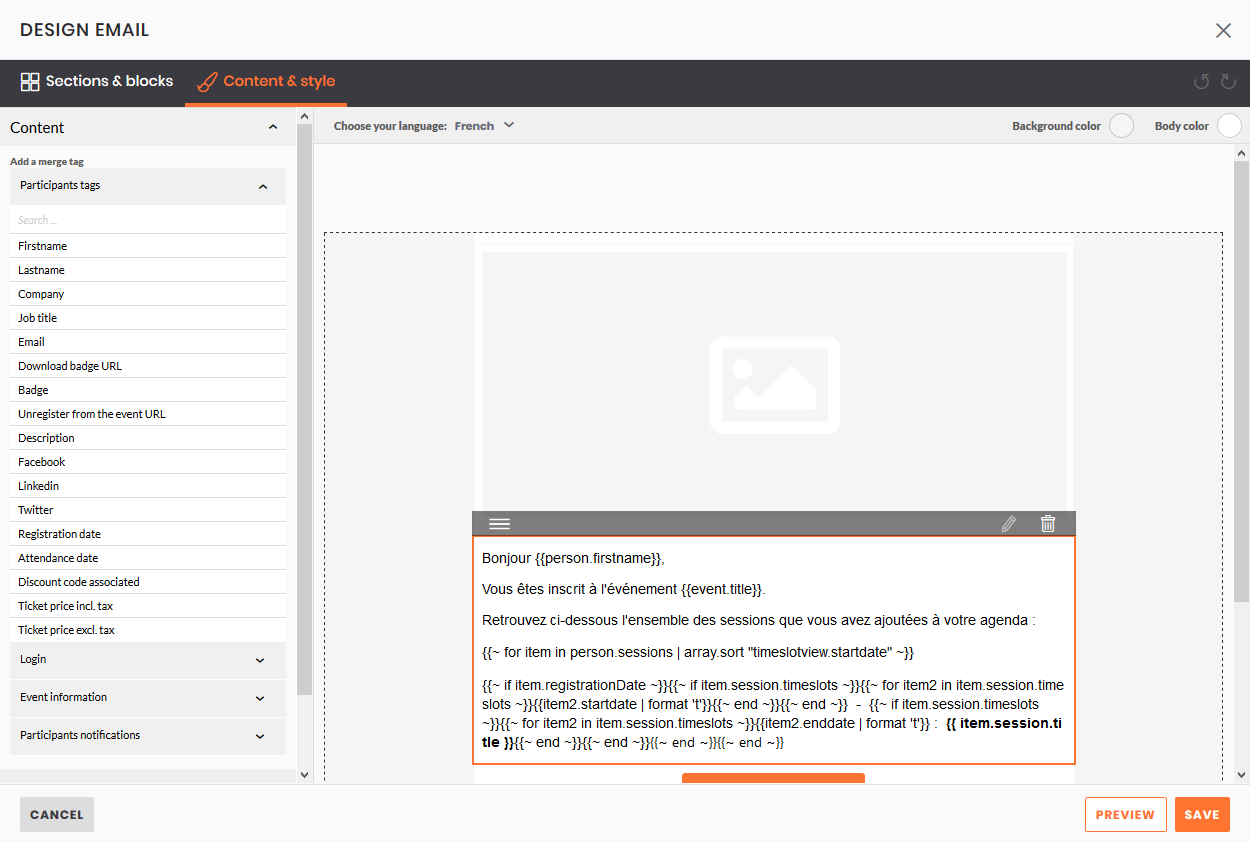
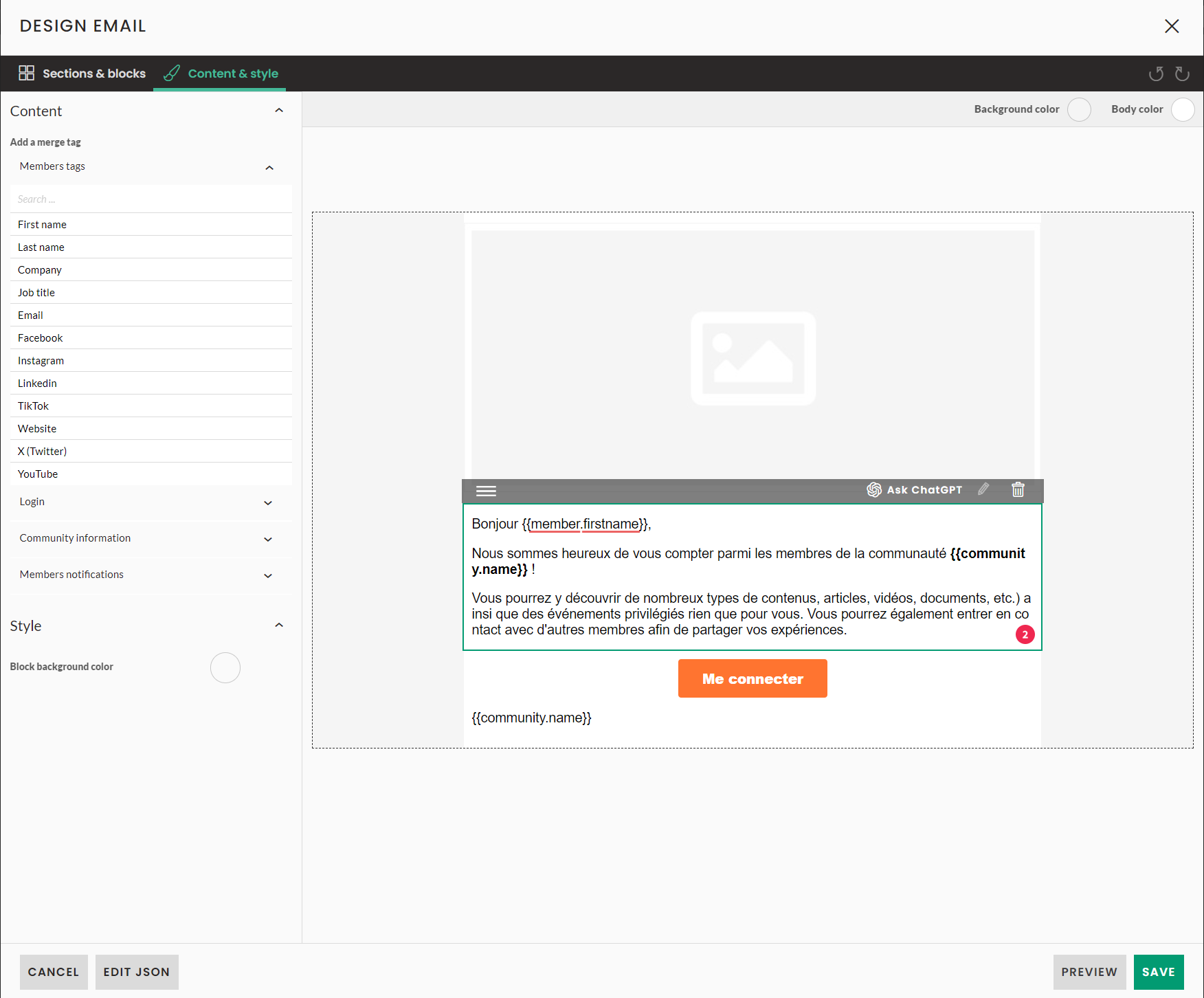
Si vous désirez écrire un modèle de mail qui s'adaptera à ces deux participants, voici ce que vous écrirez dans inwink:
Voici ce que cela donnera quand ces personnes recevront l'email envoyé depuis inwink :
Bonjour John,
Vous vous êtes inscrit à inwink
Bonjour Jane,
Vous vous êtes inscrit à inwink
Peu importe quel participant recevra l'email, les champs dynamiques adapteront toujours le contenu de l'email au destinataire.
⚠️ Les champs dynamiques sont écrits seulement en minuscule et en langue anglaise et ne doivent pas être traduits.
Ne jamais modifier le code d'un champ une fois inséré dans le corps d'un email.
Les champs dynamiques sont classés par catégorie. Selon la catégorie de mails que vous aurez créée, différentes catégories de champs dynamiques vous seront proposées.
Par défaut, ces 4 catégories sont présentes sur tous les templates d'emails :
- Champs du participant
- Connexion
- Informations de l'événement
- Notifications des participants
En plus de ces champs, selon la catégorie d'emails que vous éditez, les catégories de champs dynamiques suivantes peuvent être proposées :
- Champs des partenaires – si votre email est de catégorie "Partenaires"
- Champs des commandes – si votre email est de catégorie "Commandes"
- Champs des sessions – si votre email est de catégorie "Sessions"
- Champs des meetings – si votre email est de catégorie "Meetings"
2. Ajouter des champs dynamiques dans un template d'email
Lors de l'édition d'un template d'email, que ce dernier soit un template classique ou HTML, lorsque vous éditerez une zone de texte, la liste des champs dynamiques autorisés dans la catégorie de votre template vous sera proposée :
 Template HTML
Template HTML


3. Champs dynamiques de connexion
Vous aurez certainement à utiliser des champs dynamiques vous permettant de créer des liens de connexion sécurisés et personnalisés pour vos événements.

4. URL's préremplies
Une URL est l'adresse d'un site web. Une URL préremplie et une adresse web contenant des informations préremplies. Les champs de saisie à l'intérieur du site seront donc chargés en avance.
Par exemple, vous vous êtes inscrit à un événement, de ce fait vos informations de contacts ont été envoyées à l'organisateur, comme votre prénom, votre nom, votre adresse email. Si l'organisateur vous envoie un mail de mise à jour de vos informations, ce sera très pratique si toutes les informations que vous avez déjà renseignées sont préremplies. C'est le but d'une URL préremplie.
💡 Vous avez besoin des informations du participant afin de créer une URL préremplie
Voici les étapes pour créer une URL préremplie :
- Commencez par préciser l'URL du site web/de la page où vous désirez rediriger le destinataire
- Ajoutez un ? à la fin de l'URL : cela permet d'introduire les paramètres (informations) renseignés ensuite dans la page
- Ajoutez les paramètres
o Les paramètres sont construits selon ce schéma : ?key1=value1
o Utiliser & entre chaque paramètre : ?key1=value1&key2=value2
💡Vous pouvez utiliser des champs dynamiques comme valeur de paramètres :
- Pour préremplir l'adresse email :
mail={{person.mail}} - Pour préremplir le prénom :
firstname={{person.firstname}} - Pour préremplir un champ de type liste de valeurs comme le pays :
country={{person.country | template.raw}}
Voici un exemple d'URL d'invitation pour laquelle les informations de l'invité seront préremplies. L'URL contient :
- La civilité
- Le prénom
- Le nom
- L'email
- le poste
- L'entreprise
- Le pays
https://domainname.com/register?&civilit={{person.civilit | template.raw}}&firstname={{person.firstname}}&lastname={{person.lastname}}&mail={{person.mail}}&jobtitle={{person.jobTitle}}&company={{person.company}}&country={{person.country | template.raw}}
😀 Pas d'inquiétude, les champs dynamiques seront automatiquement remplacés par les informations du participant enregistrées dans le back-office de l'événement.
✍️ En cas d'utilisation d'une URL Trust (Lien sécurisé)
Ajoutez directement un & à la fin de l'URL sans mettre de ?
En effet, les liens sécurisés contiennent déjà les informations servant à personnaliser l'URL :
{{person | url.trust event.computedurl + '/registration/register'}}&civilit={{person.civilit | template.raw}}&firstname={{person.firstname}}&lastname={{person.lastname}}&jobtitle={{person.jobTitle}}&company={{person.company}}&country={{person.country | template.raw}}

