Widgets
Avec les widgets inwink, vous pouvez partager des informations de votre événement sur d'autres sites à l'intérieur d'iframe :
- Un teaser intervenants de votre événement
- Un teaser sessions de votre événement
- Un teaser agenda de vote événement
- Un teaser partenaires de votre événement
- Un teaser thématiques de votre événement
Quand les utilisateurs des sites où le widget sera installé cliqueront sur le widget ou un élément du widget, ils seront redirigés vers le site de l'événement. Par exemple, si vous installez sur votre site institutionnel un widget inwink contenant la liste des intervenants de votre événement, alors les utilistaeurs de votre site insitutionnel pourront cliquer sur les intervenants affichés dans le widget et être redirigés automatiquement vers la page détail de l'intervenant sur votre site événementiel inwink.
1. Créer un widget
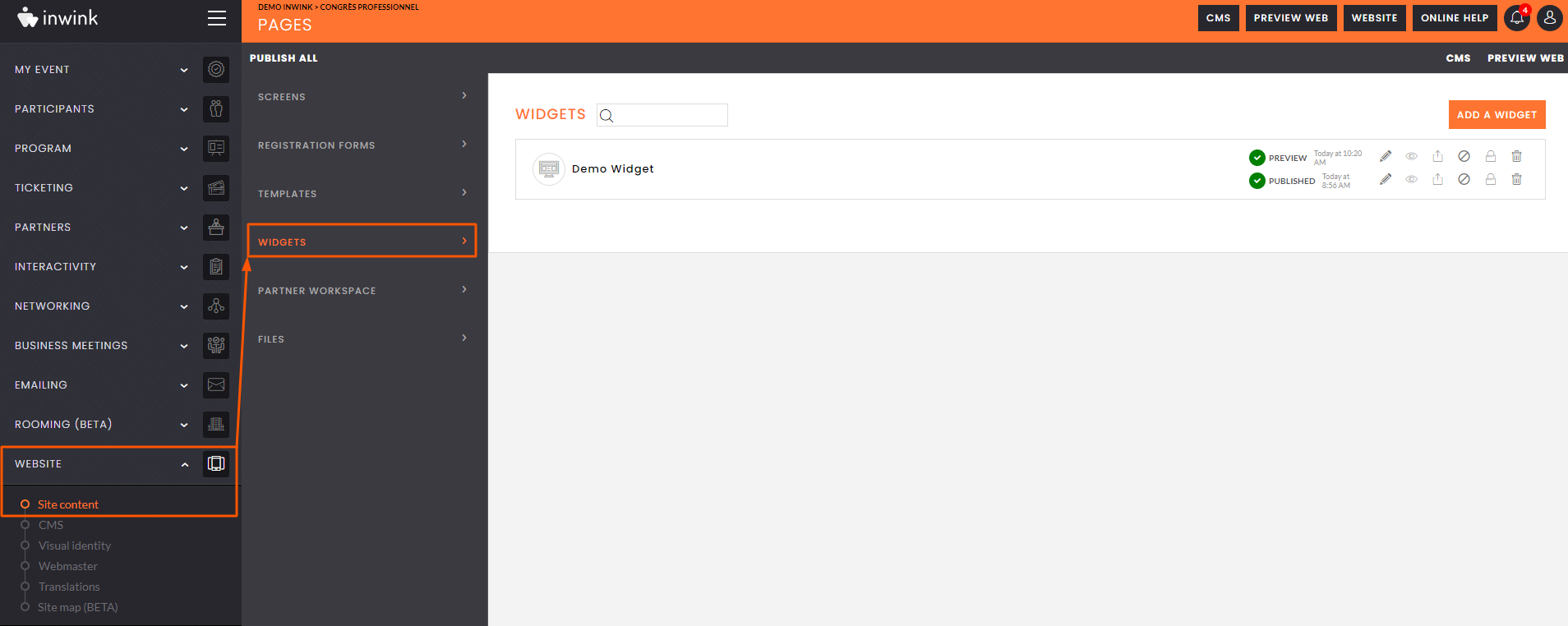
Rendez-vous dans le back-office de votre événement, dans SITE WEB > Contenu du site > Widgets:
 Le menu widget
Le menu widget
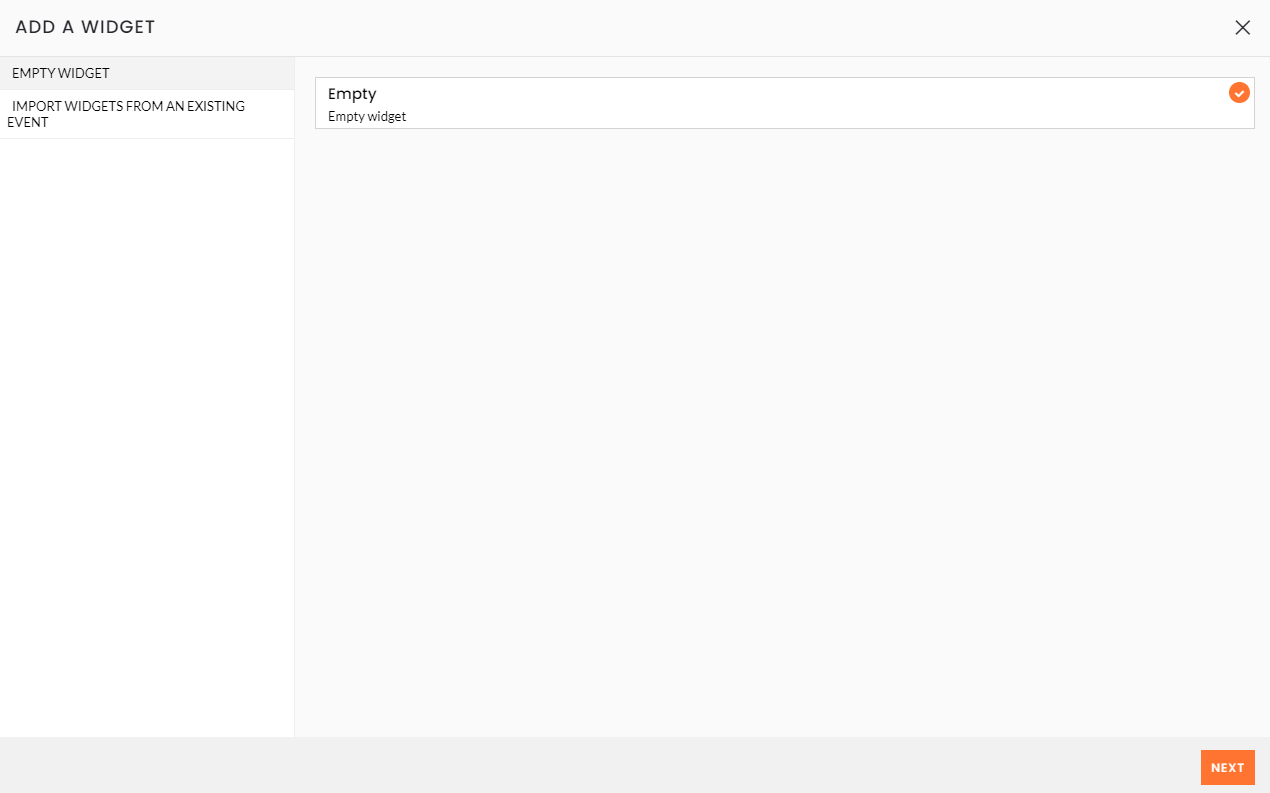
Cliquez sur AJOUTER UN WIDGET en haut à droite de l'écran. Une galerie de widgets apparaît:
- cliquez sur WIDGET VIDE pour créer un tout nouveau widget
- cliquez sur IMPORTER UN WIDGET DEPUIS UN AUTRE EVENEMENT pour importer un widget depuis un événement existant
 Galerie des widgets
Galerie des widgets
Cliquez sur SUIVANT en bas à droite de la fenêtre.
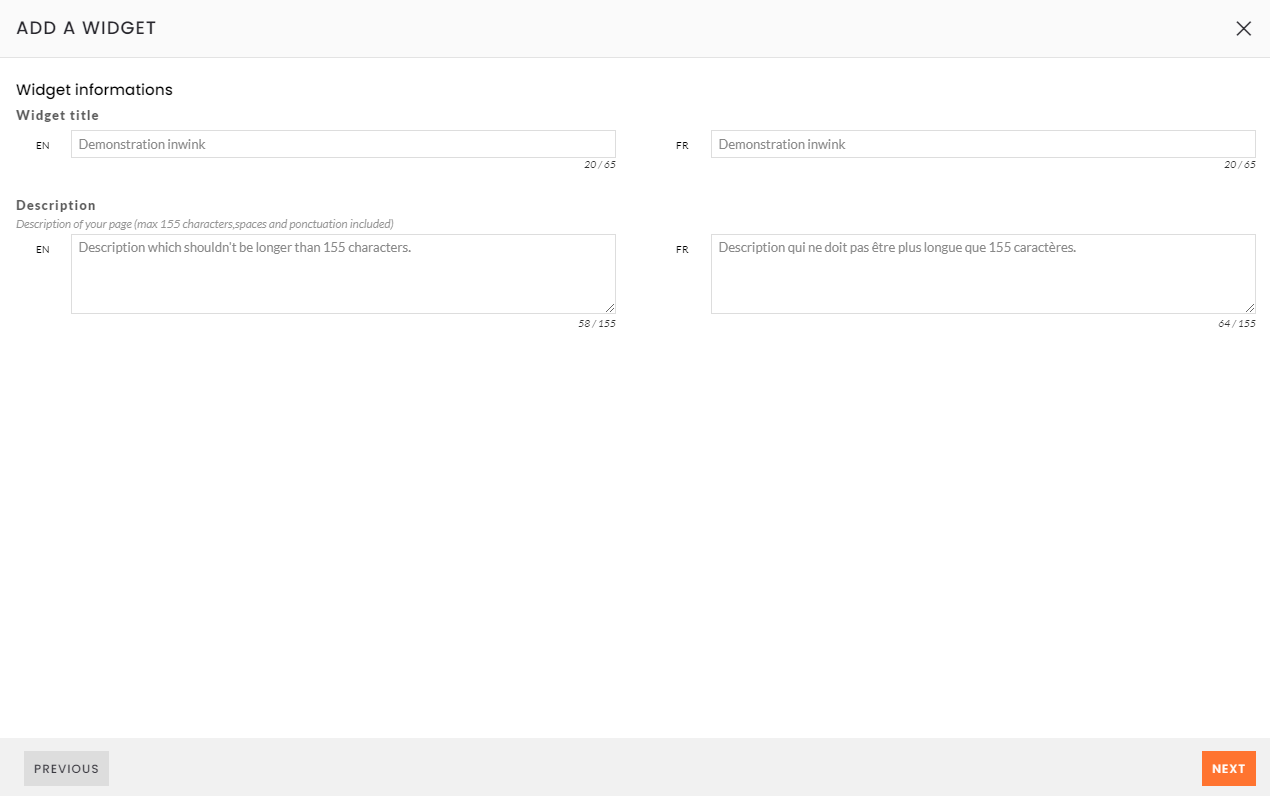
Donnez un titre et une description à votre widget..
 Titre et description du widget
Titre et description du widget
Cliquez sur SUIVANT en bas à droite de la fenêtre.
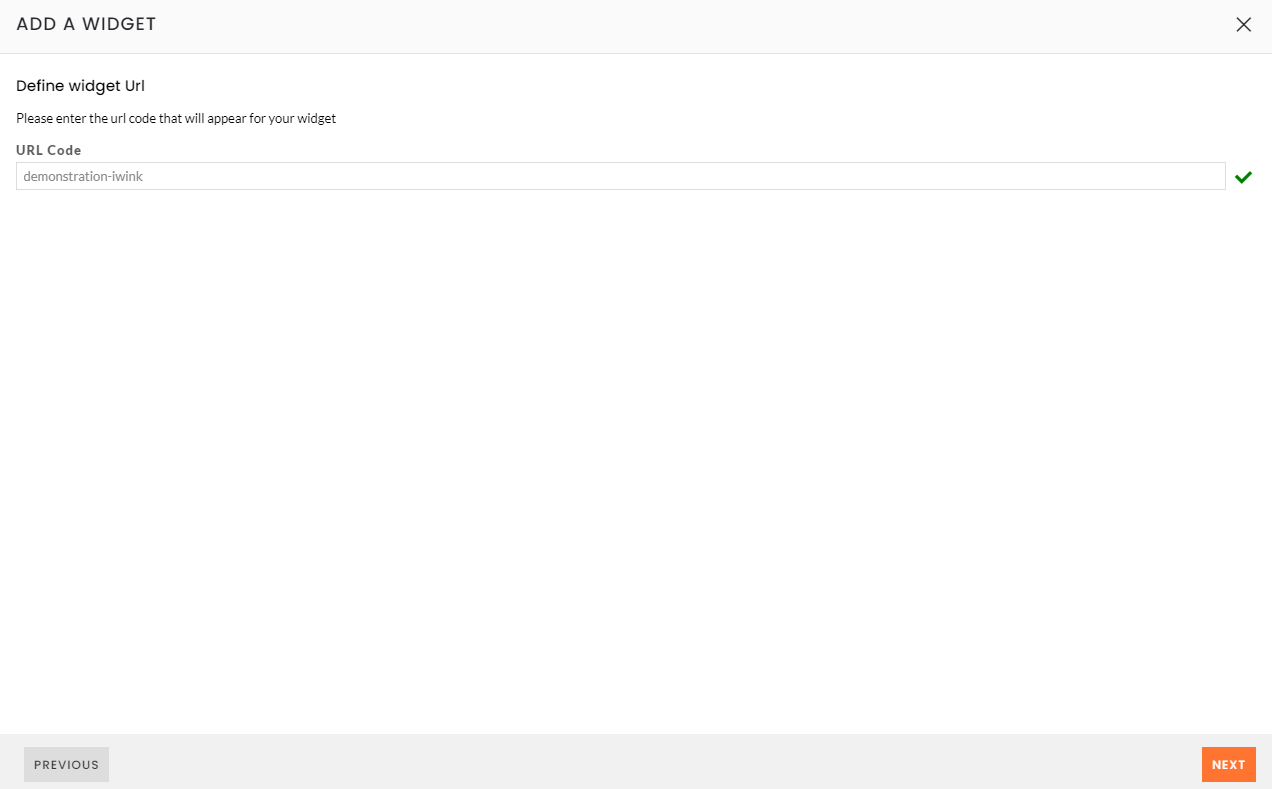
Validez le code URL du widget :
 Code URL
Code URL
Cliquez sur SUIVANT en bas à droite de la fenêtre.
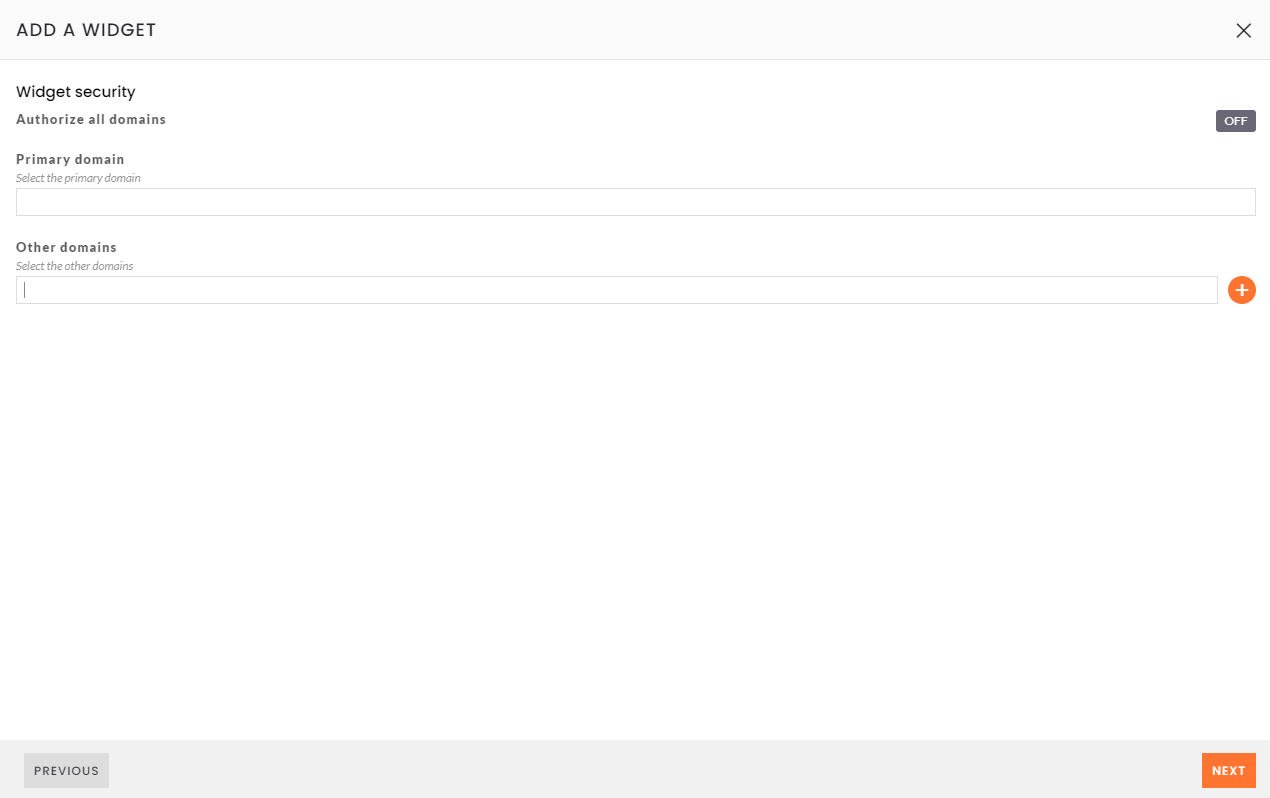
Validez les configurations de sécurité du widget:
- si vous désirez autoriser n'importe quel site à intégrer le widget, passez l'option Autoriser tous les domaines sur ON
- sinon, précisez en-dessous le ou les noms de domaines autorisés à utiliser le widget
 Sécurité du widget
Sécurité du widget
Cliquez sur SUIVANT en bas à droite de la fenêtre, puis sur CREER WIDGET.
Votre widget est créé.
2. Editer un widget
Les widgets peuvent être édités depuis le back-office comme n'importe quelle page de votre site, à quelques exceptions près :
- seuls les blocs suivants peuvent être ajoutés dans un widget
- Speaker teaser
- Session teaser
- Theme teaser
- Agenda teaser
- Partner teaser
- dans Widget Infos en haut à gauche de la page d'édition, vous pouvez modifier les configurations du widget
Comme pour une page du site, vous pouvez prévisualiser votre widget en preview, et publier le widget une fois ce dernier prêt.
Important:
- Assurez-vous d'avoir bien publié les templates de sessions / intervenants / partenaires / thèmes / agenda.
- Si vous exigez des visiteurs de votre site événementiel qu'ils soient connectés pour accéder au contenu, le contenu de vos widget restera cependant publique. Cependant, quand un utilisateur cliquera sur un élément contenu dans le widget, il sera redirigé vers le site de l'événement où il devra se connecter.
3. Intégrer widget dans votre site web
Une fois que votre widget est prêt et publié, vous pouvez l'intégrer à votre site.
Dans inwink, ouvrez la version publiée de votre widget (comme pour une page normale), et copiez l'URL.
Ensuite, intégrez le morceau de code suivant dans votre site, en prenant soin de remplacer YourURL par l'URL copiée précédemment :
<iframe title="Mon widget" src="YourURL" width="100%" height="500px"></iframe>
Vous pourrez ensuite adapter la taille du widget dans votre site en configurant l'iframe.
