Quels liens ajouter derrière un bouton ?
Identifier les différents liens possibles derrière un bouton
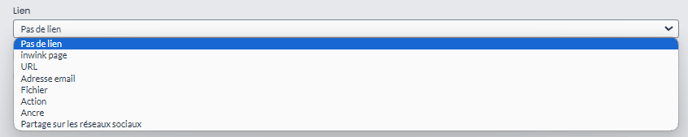
Sur votre site, vous avez la possibilité, derrière un bouton, d'y ajouter différents liens
.
- Pas de lien : le bouton sera affiché sur votre site, mais ne sera pas cliquable et ne renverra nulle part
- inwink page : renvoie vers une page inwink déjà créée
- URL : ajouter une URL directe, derrière ce bouton
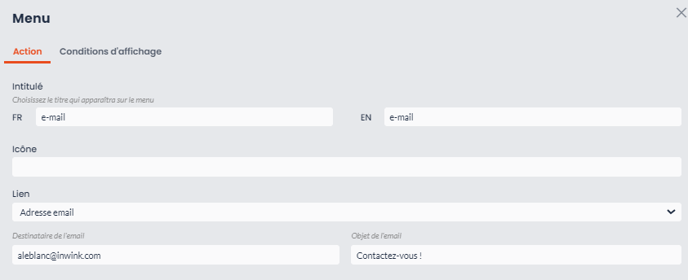
- Adresse email : en ajoutant une adresse email derrière ce bouton, la personne qui naviguera sur le site et lorsqu'elle cliquera dessus, arrivera alors sur sa boîte de réception, afin de rédiger un email à la personne se trouvant derrière ce bouton (si vous remplissez un objet, celui-ci se mettra automatiquement dans l'email).

- Fichier : une fois un fichier hébergé au sein de votre évènement, [onglet site web > contenu du site > fichier (plus de renseignements dans cette aide en ligne)], vous pourrez, derrière ce bouton, rajouter le fichier souhaité. L'utilisateur, lorsqu'il cliquera sur ce bouton, arrivera sur un nouvel onglet lui permettant de visionner ce nouveau fichier.
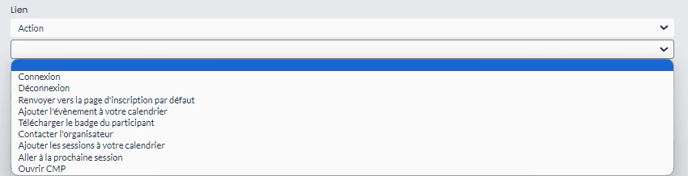
- Action : en sélectionnant cette option, vous aurez un panel de proposition vous permettant de créer une action derrière un bouton

- Connexion : cette action vous permet d'accéder à la page d'authentification pour se connecter au site
- Déconnexion : cette action vous permet de vous déconnecter su site, si vous êtes connecté
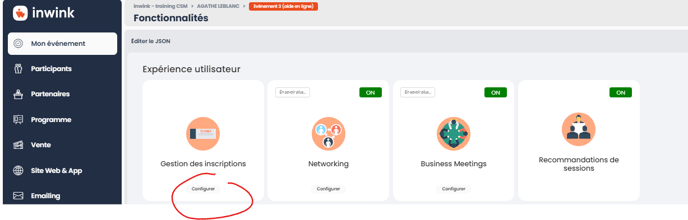
- Renvoyer vers la page d'inscription par défaut : cette action permet à un utilisateur, s'il clique dessus, de se rendre sur la page d'inscription par défaut, (configurée au niveau du back-office de l'évènement > Mon évènement > module > gestion des inscriptions)


- Ajouter l'évènement à votre calendrier : un lien ics (ou iCalendar) sera téléchargé afin qu'il puisse être ajouté sur une des applications proposées
- Télécharger le badge du participant : si l'utilisateur est connecté, il pourra, en un clic, télécharger son badge de l'évènement
- Contacter l'organisateur : une pop up s'ouvrira pour que l'utilisateur puisse contacter directement l'organisateur de l'évènement

- Ajouter les sessions à votre calendrier : les sessions que vous avez mise en favoris seront téléchargeables et vous pourrez les ajouter directement dans une des applications proposées
- Aller à la prochaine session : cette action vous permet de vous rendre à la prochaine session programmée dans votre back-office (si vous y avez bien ajouté une salle et horaires)
- Ouvrir CMP : au clic de ce bouton, la pop up des consement management plateform s'ouvrira afin d'accepter ou non ceux-ci.
- Ancre : renvoie vers un bloc précis de la même page
- Partage sur les réseaux sociaux : cette action permet de sélectionner parmi l'un des 3 réseaux sociaux proposés (Facebook, Twitter et LinkedIn), pour partager l'évènement en un clic.
Comment conditionner l'affichage d'un bouton ?
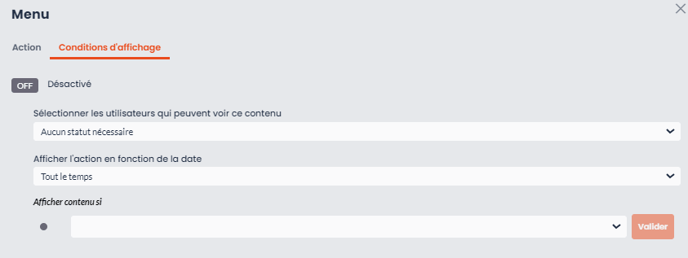
Rendez-vous dans l'onglet "Conditions d'affichage" lorsque vous éditez votre bouton : 
Vous pouvez ici :
- Désactiver le bouton : en cochant cette option, le bouton disparaîtra (mais ne sera pas supprimé)
- Sélectionner les utilisateurs qui peuvent voir ce bouton (parmi 6 options)
- Afficher l'action en fonction de la date de l'évènement (celle conditionnée au niveau des informations générales de votre évènement) :
- Date avant l'évènement
- Date pendant l'évènement
- Tout le temps
- Dates personnalisées
⚠️ En tant qu'administrateur de l'évènement, si vous y ajoutez une condition d'affichage en fonction de la date, le bouton sera malgré tout visible sur le CMS et la preview du site. Le bouton sera grisé, mais visible et cliquable.
➡️ Se rendre en version publiée afin de voir si le bouton à bien le comportement en fonction de la configurée.
- Afficher contenu si : vous pouvez ici sélectionner une autre option pour configurer l'affichage du bouton.
