Personnaliser l'affichage avec du CSS
inwink propose deux manières d'intégrer du CSS :
- en intégrant du CSS au niveau global du site
- en intégrant le CSS au niveau d'un bloc particulier du site
1. Intégrer du CSS au niveau global
inwink permet d'intégrer du CSS au niveau global du site.
Il est conseillé d'intégrer du CSS au niveau global quand ce dernier affecte un élément dans toutes les pages (les boutons, par exemple), ou encore des éléments présents sur toutes les pages, comme le menu horizontal, le menu burger, le centre des notifications, les pop-in, etc.
2. Intégrer du CSS au niveau d'un bloc
Quand vous souhaitez ajouter du CSS sur un bloc ou un item, pour, par exemple, dans un bloc particulier, agrandir la police, changer les couleurs, augmenter la taille d'une image, etc.
Pour ajouter du CSS au niveau des blocs, il est conseillé de ne pas passer par le module CMS, mais par SITE WEB > Contenu du site.
A. Structure des blocs dans inwink
Quand vous modifiez une page dans SITE WEB > Contenu du site, vous avez accès à une vue schématique de la page empilant l'ensemble des blocs de la page, qu'ils soient activés ou non.
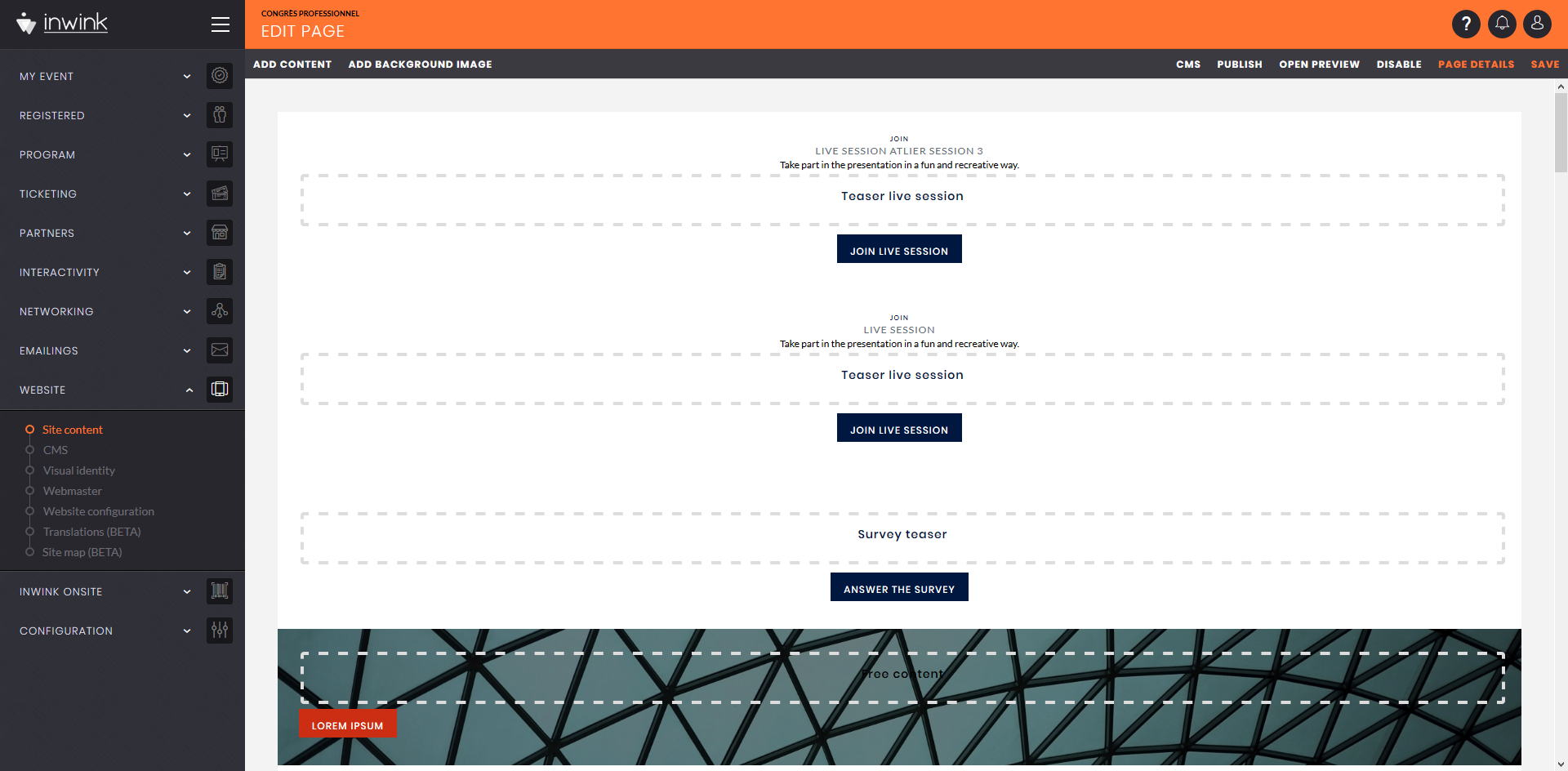
 Vue schématique d'une page
Vue schématique d'une page
Dans le HTML de la page de votre site, vous pouvez retrouvez cet empilement de blocs :
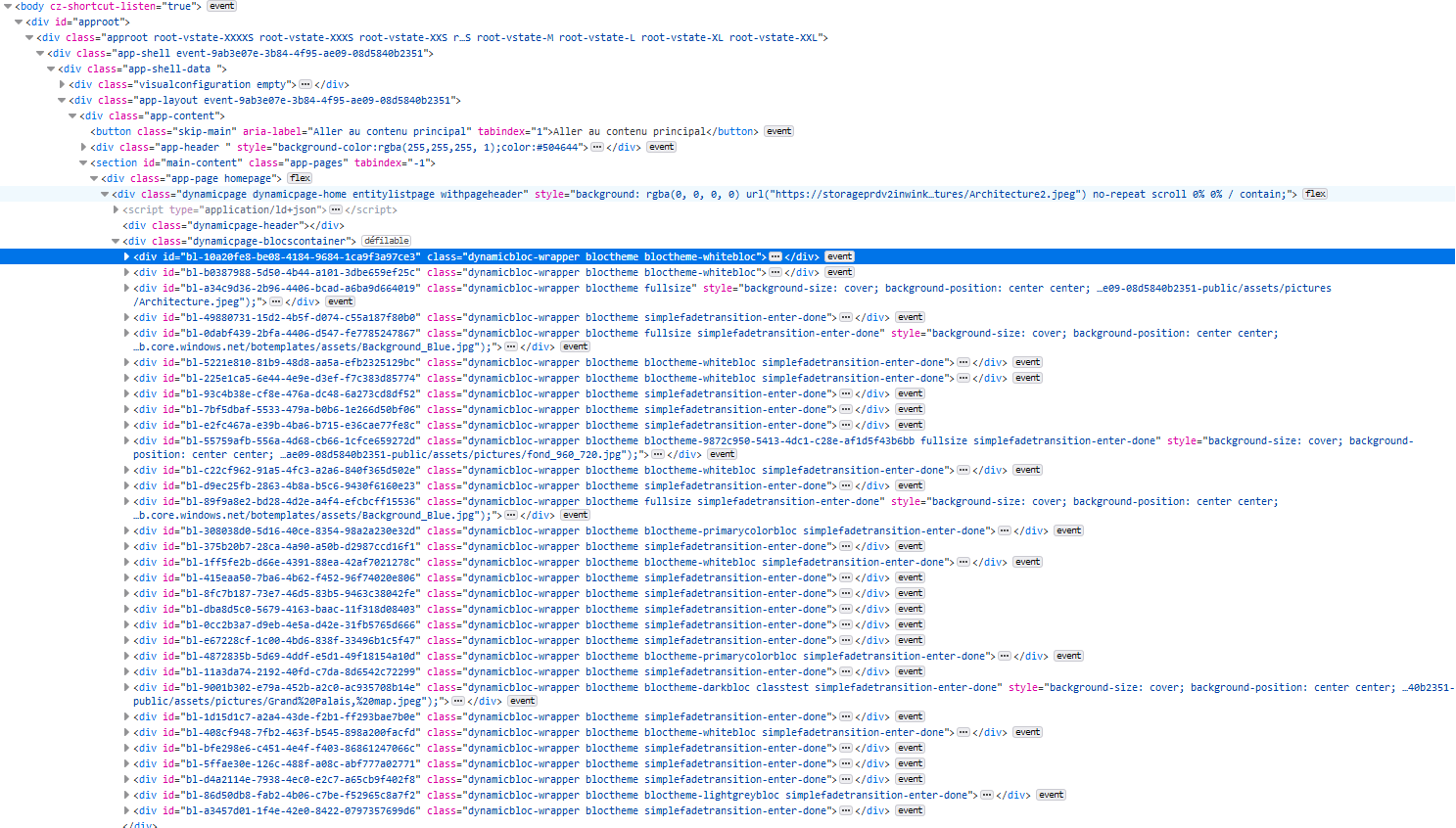
 Blocs dans la page vue par l'inspecteur de pages de Mozilla Firefox
Blocs dans la page vue par l'inspecteur de pages de Mozilla Firefox
Chacun de ces blocs dispose d'un ID unique en caractères alphanumériques généré aléatoirement, commençant toujours par "bl-", ce qui permet de cibler les blocs très facilement. Ces éléments seront nommés blocs dans cette aide en ligne.
De même, à l'intérieur des blocs, il existe élément contenant un ID unique en caractères alphanumériques généré aléatoirement, commençant toujours par "ct-". Il s'agit de ce que nous nommerons dans cette aide en ligne le content bloc.
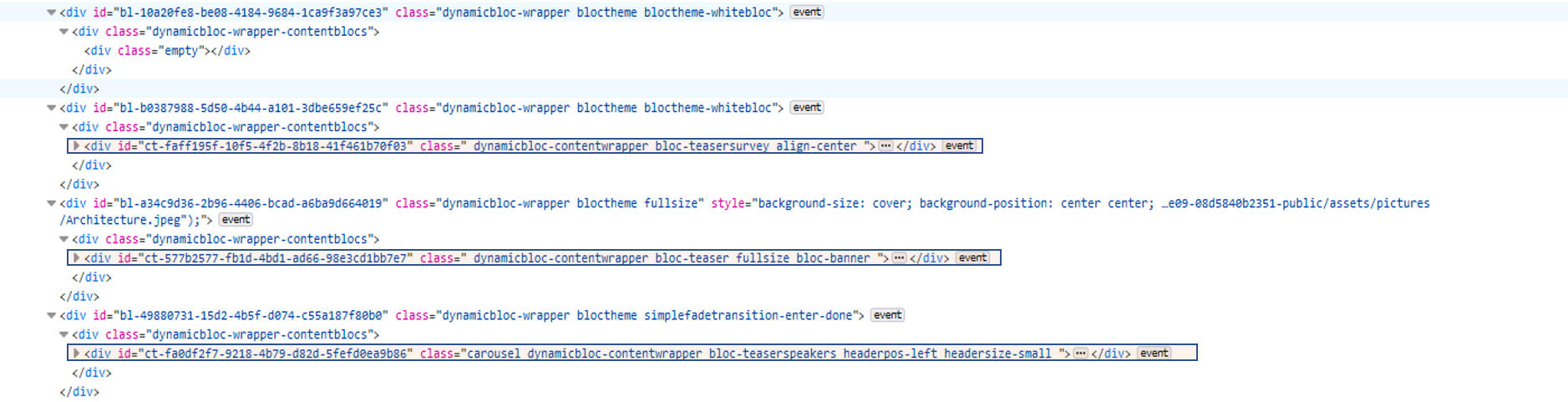
 Content bloc dans le bloc vu dans l'inspecteur de pages de Mozilla Firefox
Content bloc dans le bloc vu dans l'inspecteur de pages de Mozilla Firefox
Un bloc peut contenir plusieurs content blocs.
Dans la vue schématique d'une page à laquelle on accès depuis le back-office, cette organisation du contenu d'une page en blocs et en content blocs se retrouve :
- Quand vous survolez un bloc, le cadre noir qui apparaît délimite le bloc
- A l'intérieur de ce bloc, les cadres oranges délimitent les content blocs
Il est important de retenir cela, car du CSS inséré au niveau du bloc impactera potentiellement tous les content blocs du bloc, alors que du CSS inséré au niveau d'un content bloc n'impactera que ce même contentbloc.
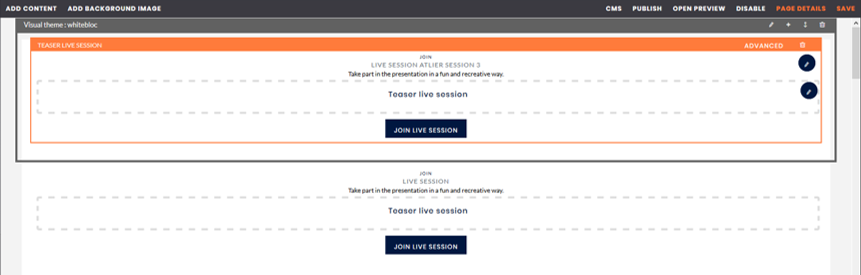
 Blocs dans le cadre noir, et content bloc dans le cadre orange
Blocs dans le cadre noir, et content bloc dans le cadre orange
B. Ajouter du CSS à un bloc
Pour ajouter du CSS au niveau du bloc, cliquez sur le bouton éditer en haut à droite du cadre noir du bloc . Une fenêtre s'ouvre. Rendez-vous dans l'onglet CSS Spécifique :
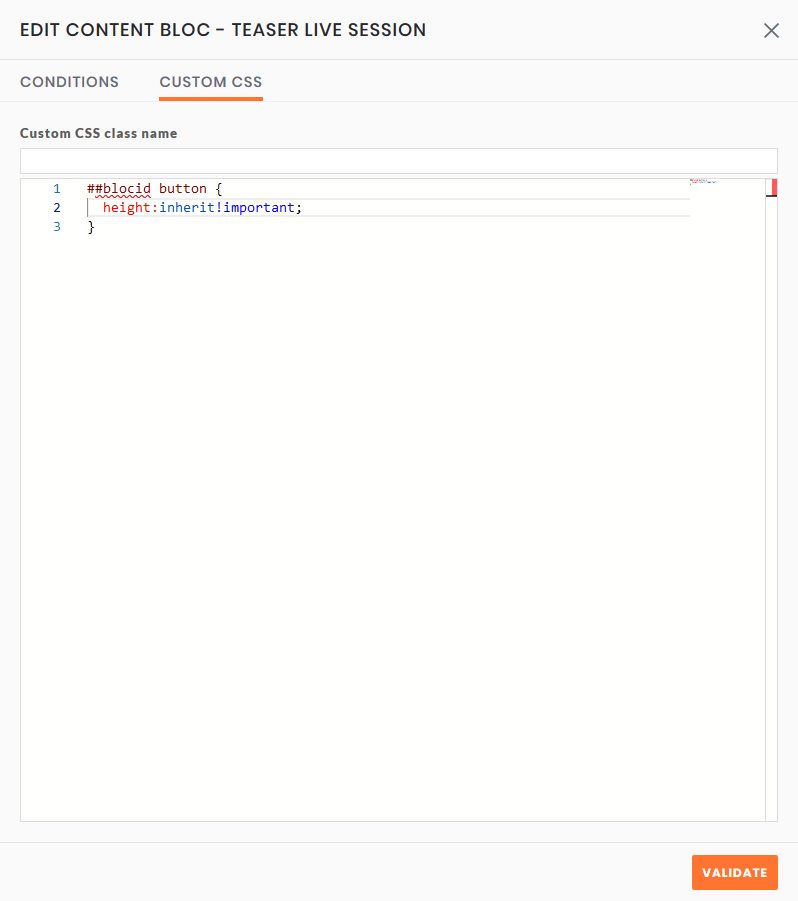
 Editeur de CSS du bloc
Editeur de CSS du bloc
L'option Classe CSS Spécifique vous permet d'ajouter une classe spécifique au bloc que vous pouvez utiliser ensuite dans vos sélecteurs pour vous assurer que vos lignes de CSS ne s'appliquent qu'aux éléments du bloc.
Dans la zone de saisie principale, vous pouvez écrire du style CSS. Afin que le CSS écrit ici ne s'applique pas à d'autres blocs de la page, vous pouvez commencer vos sélecteurs par ##blocid qui est un raccourci ajoutant l'ID unique du bloc en début de sélecteur. Il est conseillé de préfixer tous vos sélecteur de la sorte, afin que le CSS de votre bloc ne contamine pas d'autres blocs de la page.
C. Ajouter du CSS à un content bloc
Il arrive que votre bloc contienne plusieurs content blocs. Cela est notamment utile quand plusieurs content blocs utilisent la même background-image.
Pour ouvrir l'éditeur de CSS du content bloc, quand vous survolez le content bloc dans le back-office avec votre souris, cliquez sur Advanced en haut à droite du cadre orange.
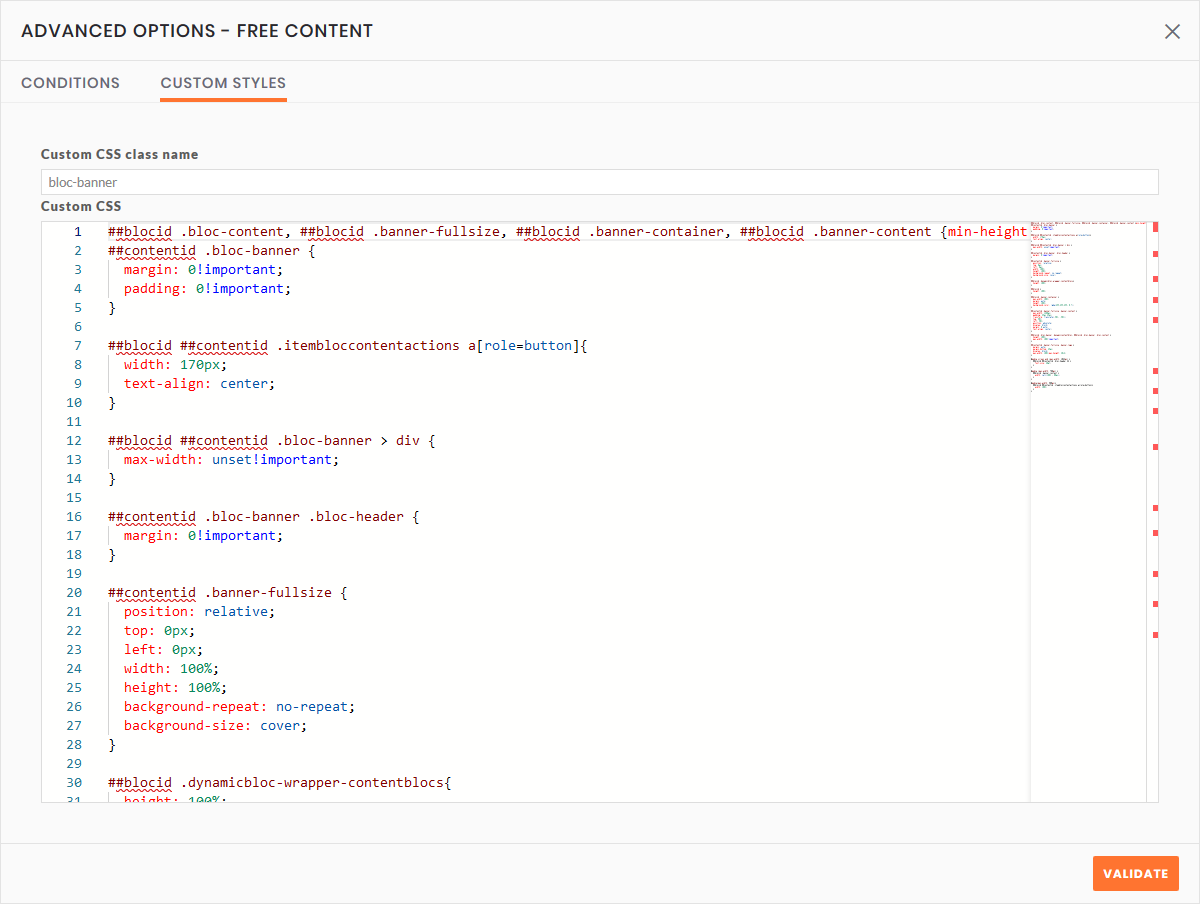
 Editeur de CSS du Content Bloc
Editeur de CSS du Content Bloc
L'option Classe CSS Spécifique vous permet d'ajouter une classe spécifique au content bloc que vous pouvez utiliser ensuite dans vos sélecteurs pour vous assurer que vos lignes de CSS ne s'appliquent qu'aux éléments du content bloc.
Dans la zone de saisie principale, vous pouvez écrire du style CSS. Afin que le CSS écrit ici ne s'applique pas à d'autres content blocs de la page, vous pouvez commencer vos sélecteurs par ##contentid qui est un raccourci ajoutant l'ID unique du content bloc en début de sélecteur. Il est conseillé de préfixer tous vos sélecteur de la sorte, afin que le CSS de votre content bloc ne contamine pas d'autres blocs de la page.
D. Ajouter du CSS à un gabarit
Dans inwink, certains éléments de contenus sont gérés par des gabarits, comme par exemple les speakers, les sessions, les thèmes, les partenaires, les participants, etc.
Ces gabarits sont ensuite chargés dans les blocs de liste des pages de votre site (par exemple, la liste des intervenants).
Pour accéder à la liste des gabarits, rendez-vous dans SITE WEB, Contenu du site puis dans l'onglet GABARITS.
Editez alors le gabarit que vous souhaitez modifier, puis dans la fenêtre d'édition du gabarit, cliquez sur STYLE en haut à gauche afin d'afficher l'éditeur de CSS du gabarit.
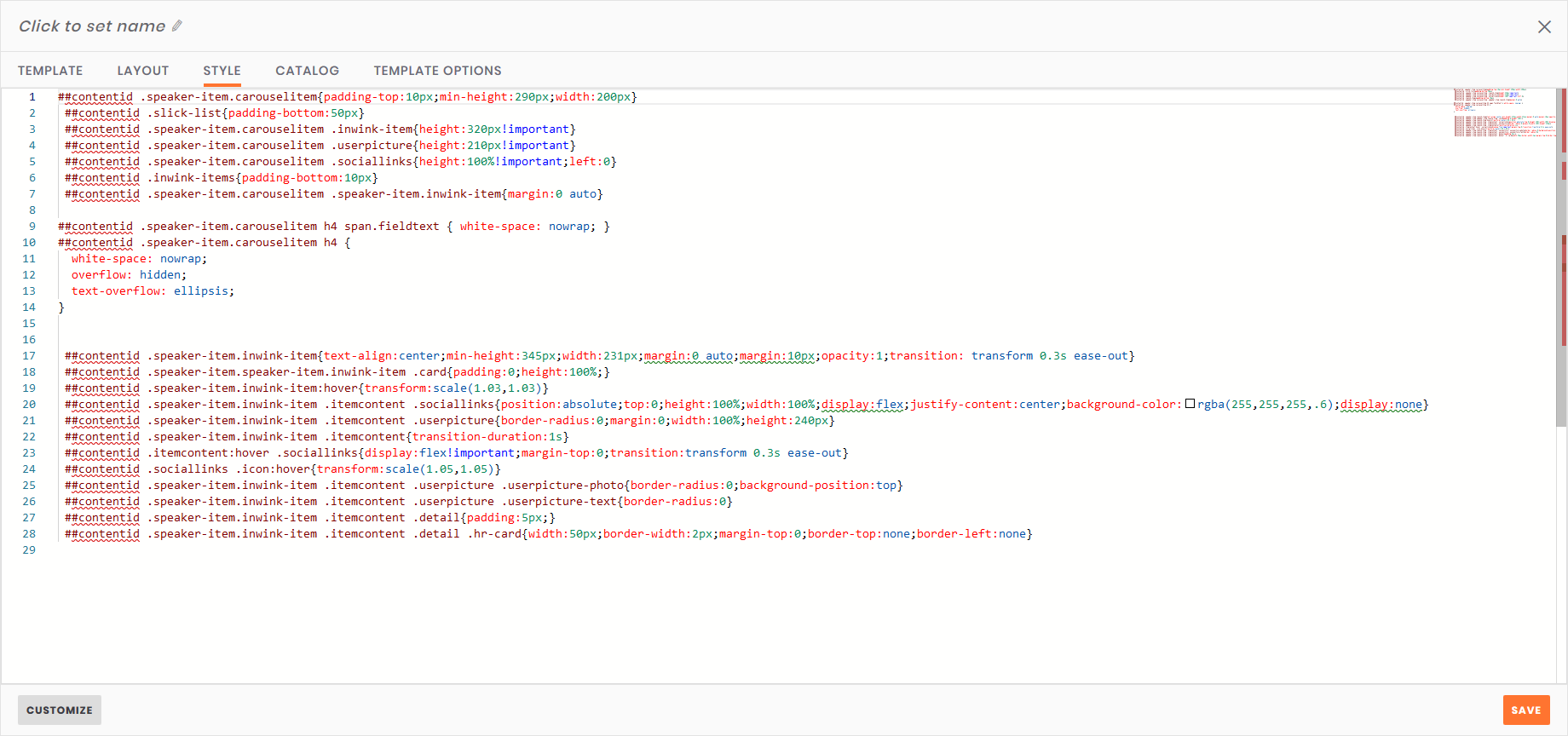
 Editeur de CSS d'un gabarit
Editeur de CSS d'un gabarit
Dans la zone de saisie principale, vous pouvez écrire du style CSS. Afin que le CSS écrit ici ne s'applique pas à d'autres éléments de la page, vous pouvez commencer vos sélecteurs par ##contentid qui est un raccourci ajoutant l'ID unique du gabarit en début de sélecteur. Il est conseillé de préfixer tous vos sélecteur de la sorte, afin que le CSS de votre gabarit ne contamine pas d'autre contenu de la page.
