Display customization with CSS
Two ways to embed CSS with inwink:
Embed CSS on a global level of the website
Embed CSS on a specific block of the website
1. Embed CSS on a global level
It is possible to embed CSS on a global level of the website with inwink.
We recommend to embed CSS on a global level when it affects a specific element on all the pages (for example buttons), or elements available on all the pages, such as the horizontal menu, hamburger menu, notification center, pop-ins, and so on.
2. Embed CSS on a specific block
Embedding CSS on a block or an item to, on a specific block for example, enlarge the font, change the colors, enlarge the size of an image, and so one.
To embed CSS in blocks, go to WEBSITE > Website content, not to the CMS module.
A. Blocks structure in inwink
When a page is modified in WEBSITE > Website content, it is possible to have a schematic view of the page stacking all the blocks of the page, whether they are activated or not.
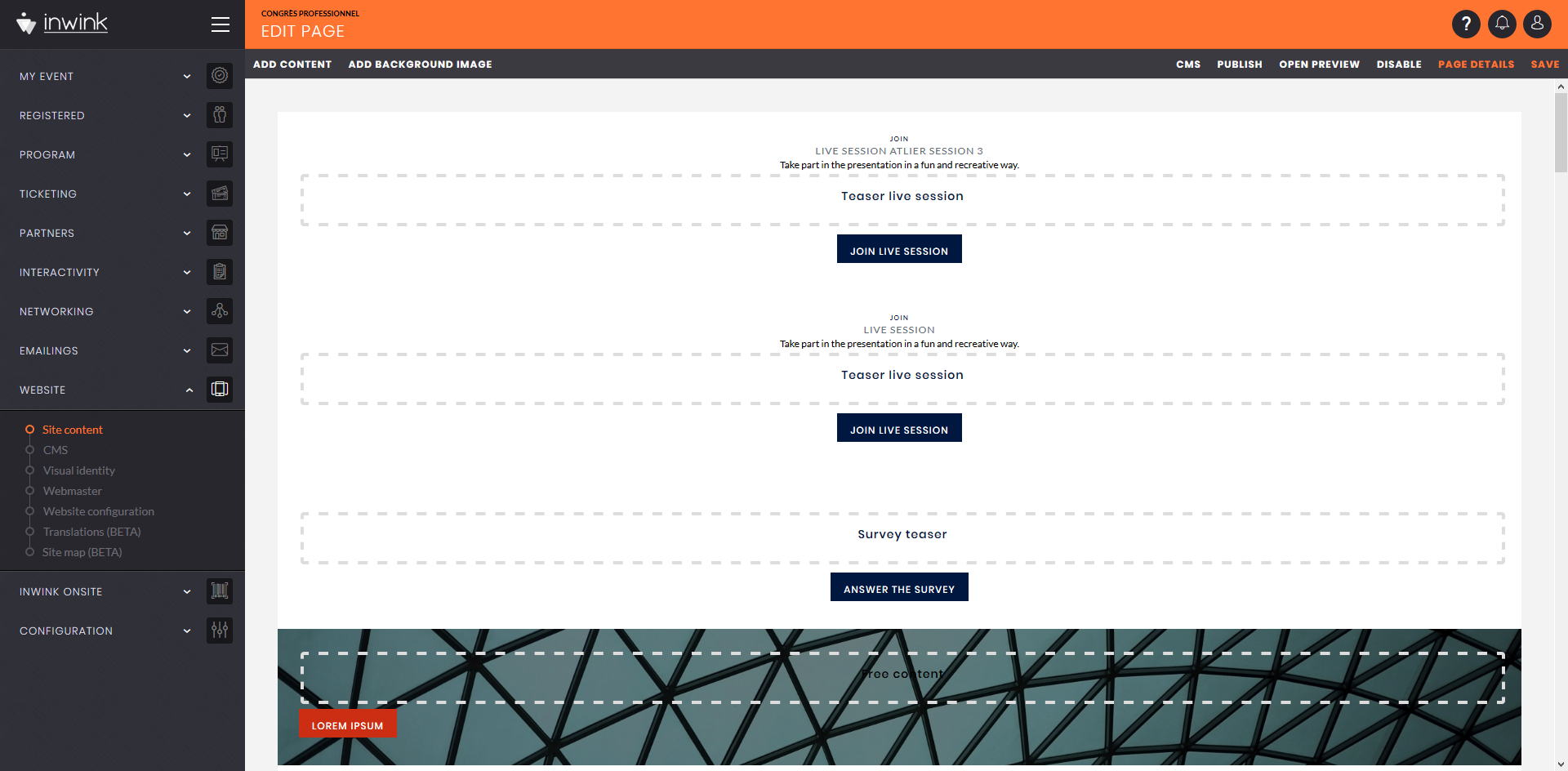
 Schematic view of a page
Schematic view of a page
Stacked blocks are seen in the HTML of the website’s page:
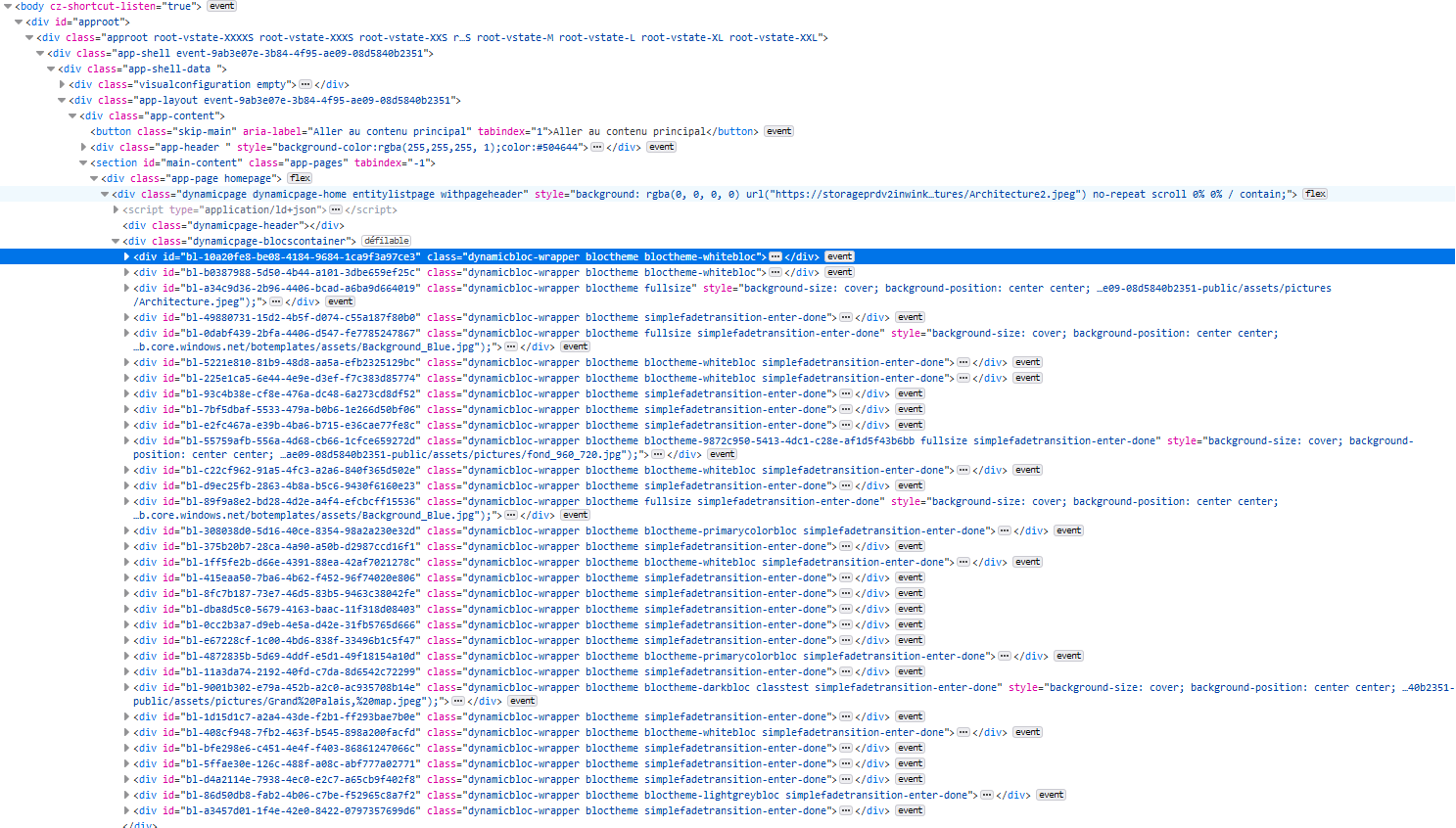
 Blocks in the page as seen by Mozilla Firefox’s page inspector
Blocks in the page as seen by Mozilla Firefox’s page inspector
Each and every one of the blocks have a unique ID in alphanumerical characters randomly generated always starting with “bl-“, which allows to identify the blocks quite easily. These elements are named blocks in the online help.
There is likewise an element inside the blocks that have a unique ID in alphanumerical characters randomly generated, always starting with “ct-“. This element is named content block in the online help.
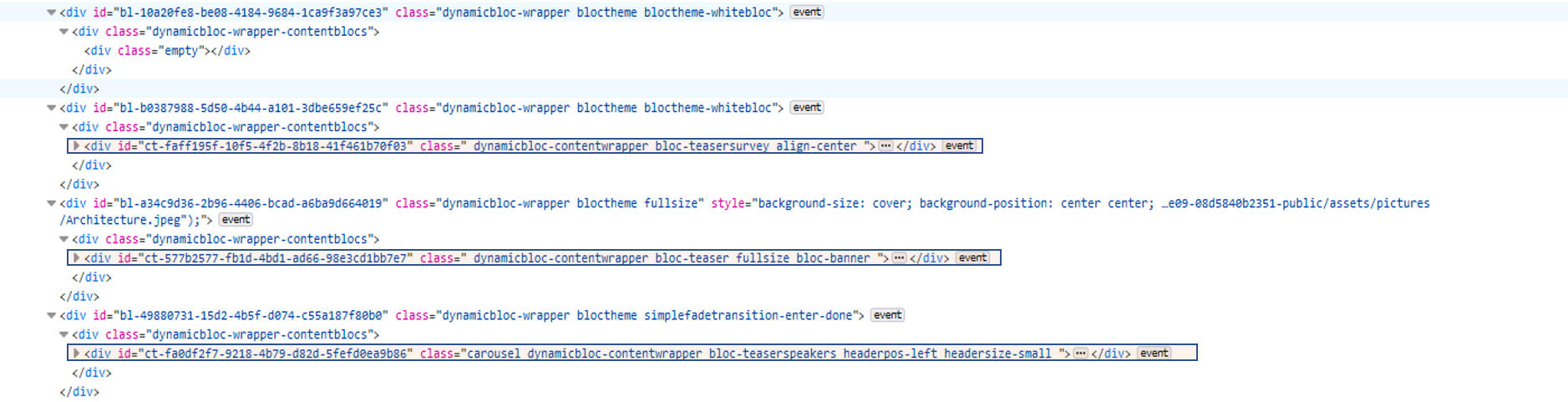
 Content block in the block as seen in Mozilla Firefox’s page inspector
Content block in the block as seen in Mozilla Firefox’s page inspector
A block can contain several content blocks.
The content organization of a page as blocks and content blocks in the schematic view in the Back-Office is find:
- An appearing black frame is demarcating the block when hovering it.
- Orange frames are demarcating content blocks inside the block.
It is important to remember this because an embed CSS in a block can have an impact of all the block’s content blocks. On the other hand, an embed CSS inside a content block will only have an impact on this content block.
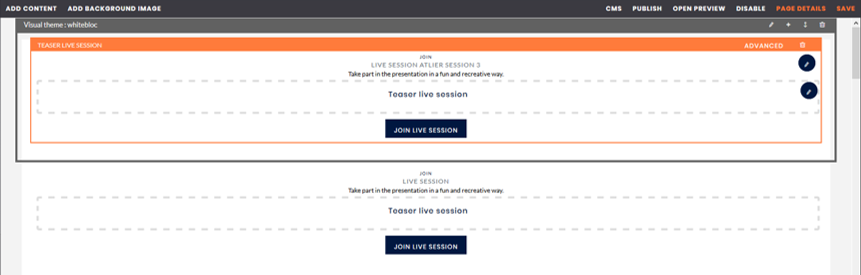
 Blocks inside the black frame and content blocks inside the orange frame
Blocks inside the black frame and content blocks inside the orange frame
B. Add CSS to a block
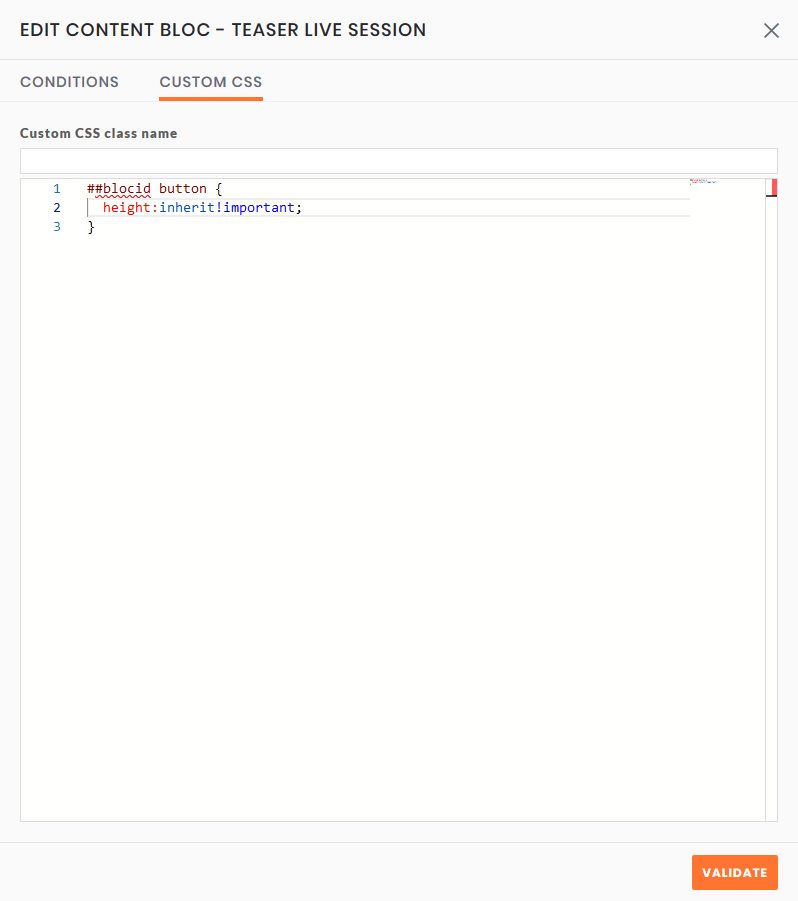
To add CSS at the level of a block, click of the edit button on the top right of the black frame of this block. A window appears. Go to the Specific CSS thumbnail:
 CSS Block editor
CSS Block editor
The Specific CSS Class option allows to add a specific class to the block. It will be possible to use this class in the selectors to be assured that CSS lines are applied to block elements.
It is possible to write some CSS style in the main input field. Please start the selectors with ##blocid, which is a shortcut that adds the block’s unique ID at the beginning of the selector, for the CSS not to be applied on other blocks. We recommend to prefix all the selectors so that the block’s CSS does not spread on other blocks.
C. Add CSS to a content block
A block can contain several content blocks. This is especially useful when several content blocks are using the same background image.
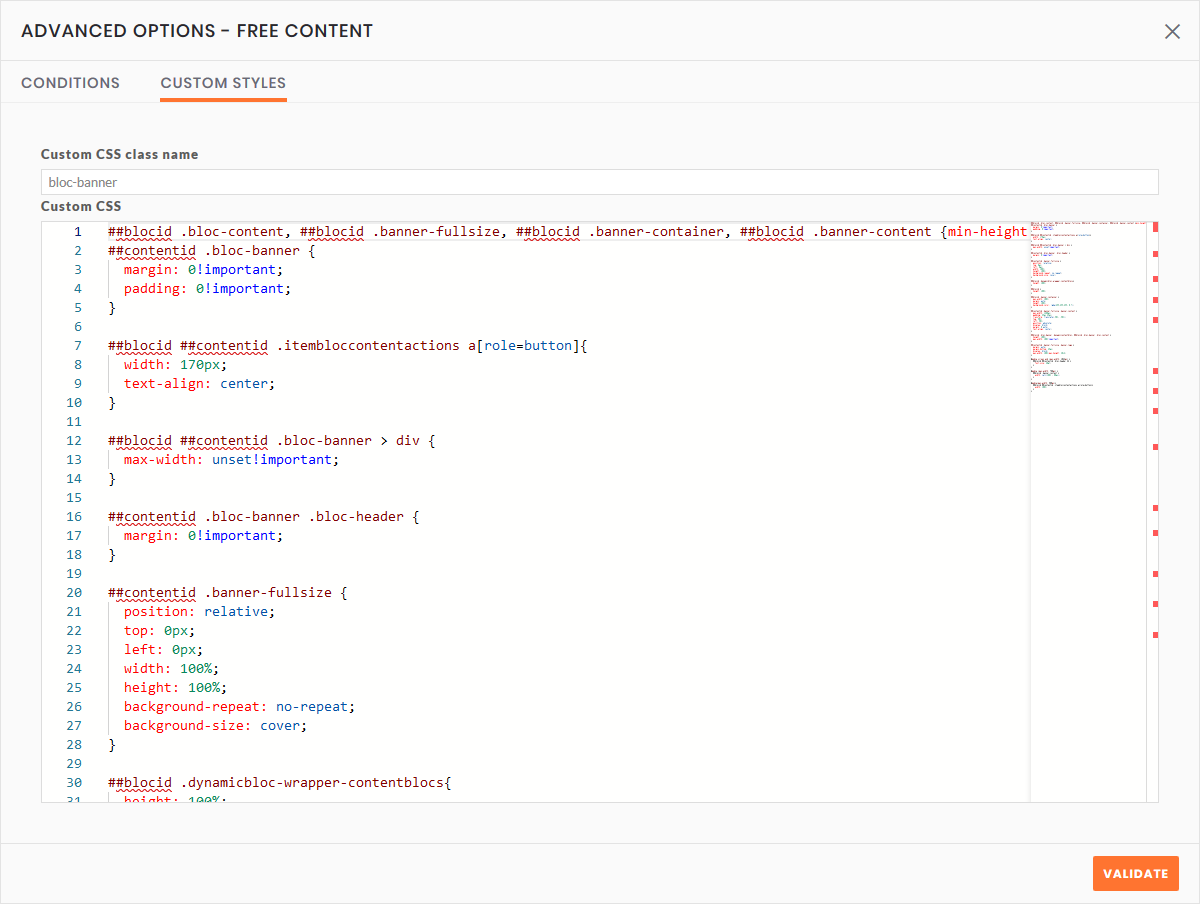
Click on Advanced on the top right of the orange frame to open the content block CSS editor when hovering the content block in the back-office with the mouse.
 CSS Content Block Editor
CSS Content Block Editor
The Specific CSS Class option allows to add a specific class to the block. It will be possible to use this class in the selectors to be assured that CSS lines are applied to content block elements.
It is possible to write some CSS style in the main input field. Please start the selectors with ##contentid which is a shortcut that adds the content block’s unique ID at the beginning of the selector, for the CSS not to be applied on other content blocks. We recommend to prefix all the selectors so that the content block’s CSS does not spread on other blocks.
D. Add CSS to a pattern
Some contents are handled by patterns in inwink. It is for example the case for speakers, sessions, themes, partners, attendees, and so on.
These patterns are then uploaded in a block containing a list of pages of the website (for example the list of speakers).
Go to WEBSITE, Website Content and then in the PATTERNS thumbnail to access the list of patterns.
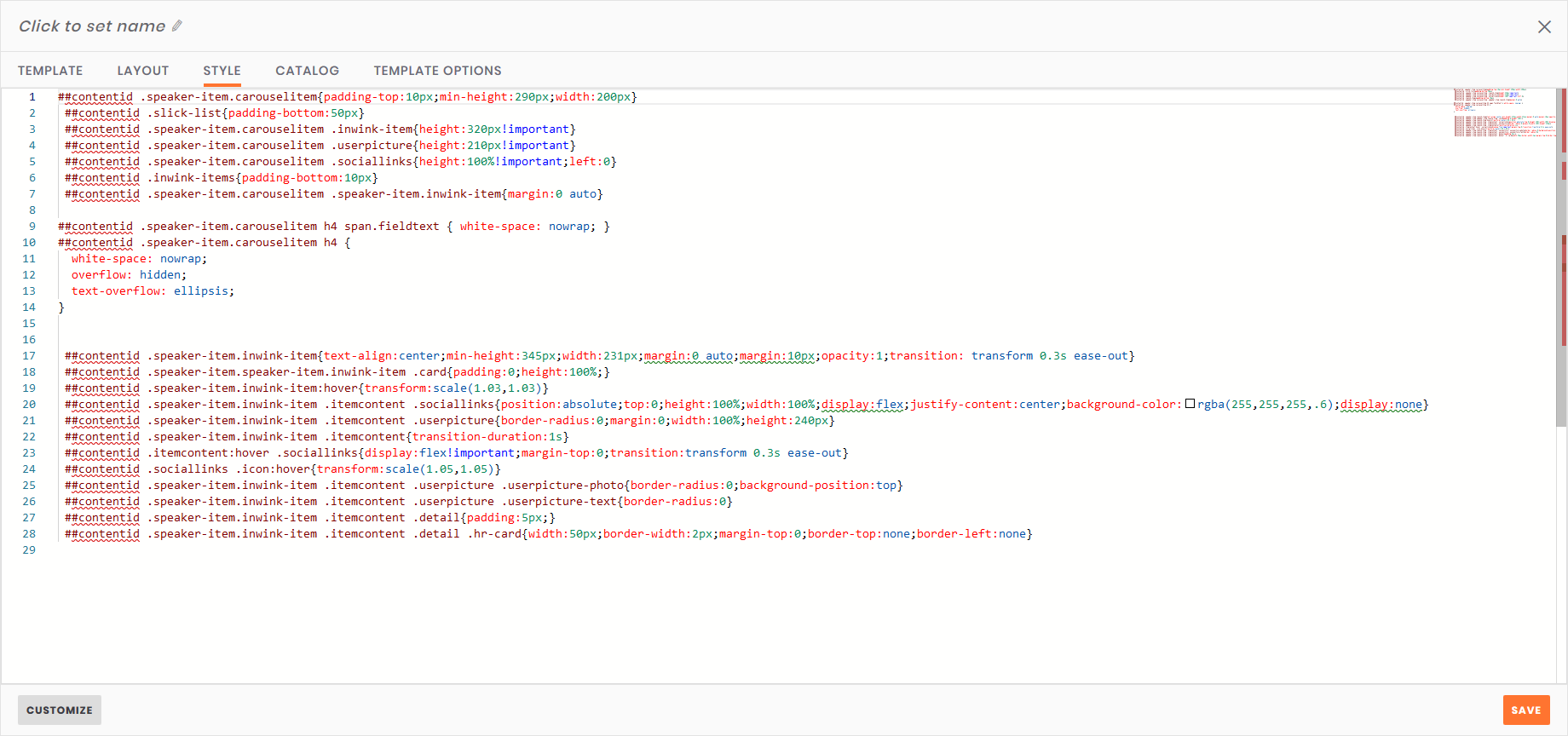
Edit the desired pattern. Then click on STYLE on the top left of the editing pattern window to display the CSS pattern editor.
 CSS Pattern editor
CSS Pattern editor
It is possible to write some CSS style in the main input field. Please start the selectors with ##contentid which is a shortcut that adds the pattern’s unique ID at the beginning of the selector, for the CSS not to be applied on other elements. We recommend to prefix all the selectors so that the pattern’s CSS does not spread on other contents.
