Intégration de vidéos en iframe
Diffuser une vidéo "live" ou pré-enregistrée via une session en ligne ou via une communauté
Associer une vidéo à une session en ligne (événement)
Afin d'associer une vidéo à une session en ligne, rendez-vous dans le menu PROGRAMME > Toutes les sessions du Back-Office d'inwink et éditez la session à laquelle vous souhaitez associer une vidéo. Rendez-vous ensuite au niveau du champ source vidéo.
Type de vidéo
vous pouvez associer :- soit une vidéo externe intégrable en iframe en renseignant l'URL iframable/embed de votre vidéo dans le champ dédié
- soit un fichier vidéo de type .mp4 que vous pouvez charger dans le champ Fichier Vidéo
Pensez à bien ajouter un visuel pour votre vidéo dans le champ Visuel afin de paramétrer l'aperçu de votre vidéo avant qu'elle ne débute.
Où trouver les URL des vidéos
Pour trouver l'URL à renseigner, vous devez demander au service qui héberge votre vidéo un lien URL compatible avec des balises de type IFRAME.
Avant de choisir un service d'hébergement vidéo, prenez donc bien soin de vérifier que ce dernier permet à ses utilisateurs de partager leurs vidéos dans des balises de type IFRAME.
Voici quelques exemples de services d'hébergement vidéo permettant de partager une vidéo dans des balises IFRAME:
Youtube
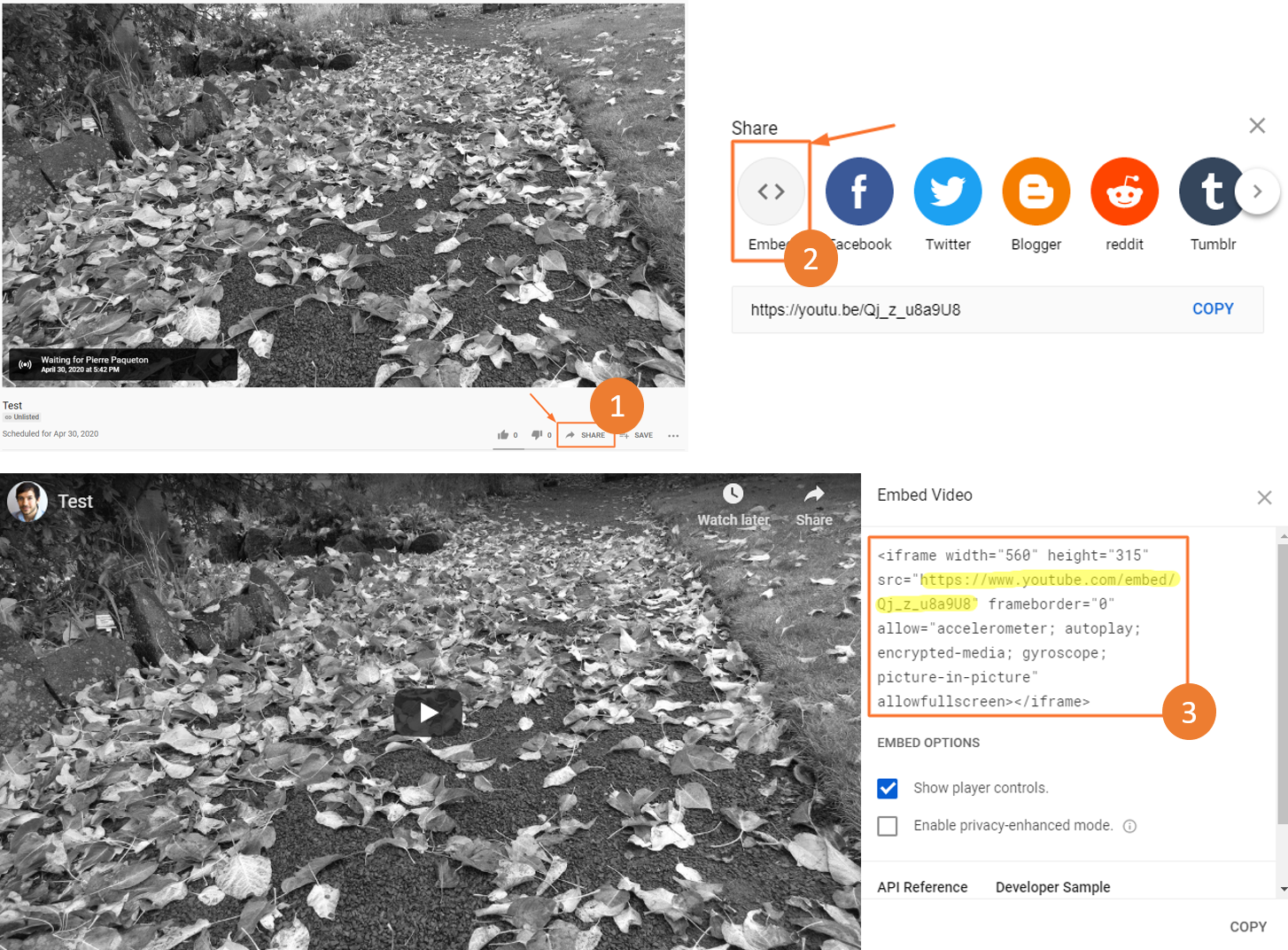
- Rendez-vous sur la page Youtube de la vidéo à partager
- Cliquez sur le bouton de partage, puis sur l'option embed
- Copiez le lien compris entre guillemets dans la balise src= à l'intérieur du code iframe fourni par Youtube.
- Collez ce lien dans le champ source vidéo
 Partager une vidéo Youtube
Partager une vidéo Youtube
Vimeo
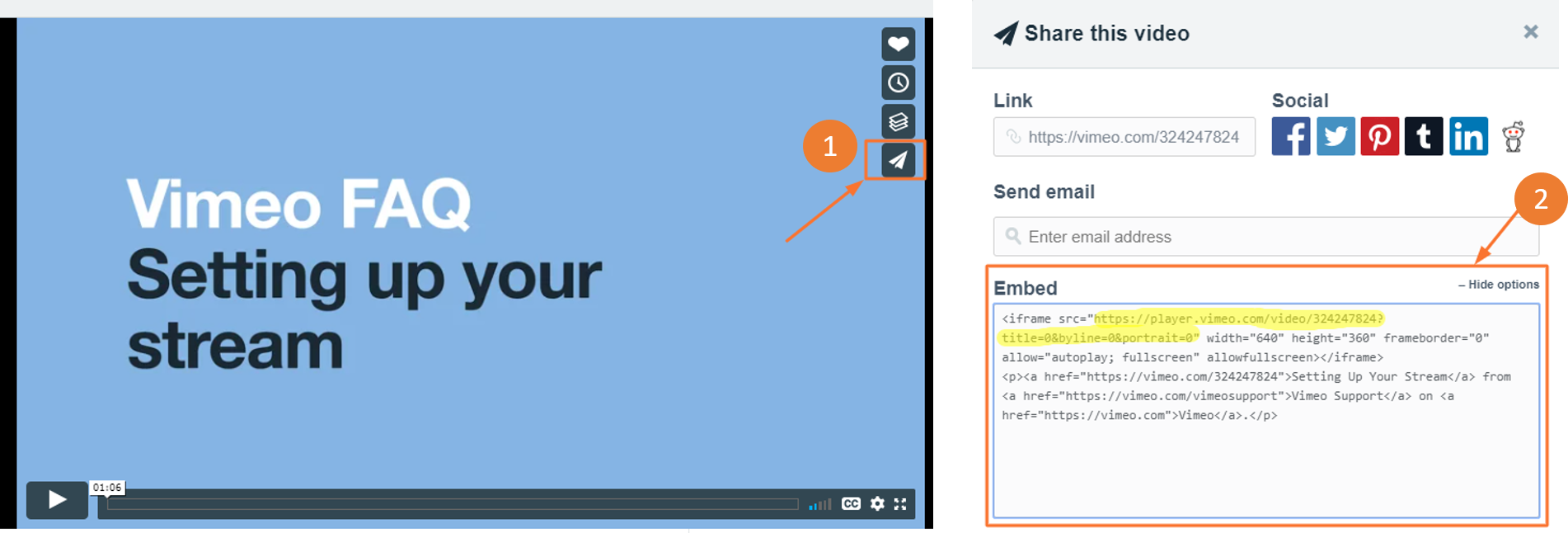
- Rendez-vous sur la page Vimeo de la vidéo
- Cliquez sur le bouton de partage de la vidéo
- Copiez le lien compris entre guillemets dans la balise src= à l'intérieur du code iframe fourni par Vimeo.
- Collez ce lien dans le champ source vidéo
 Partager une vidéo Vimeo
Partager une vidéo Vimeo
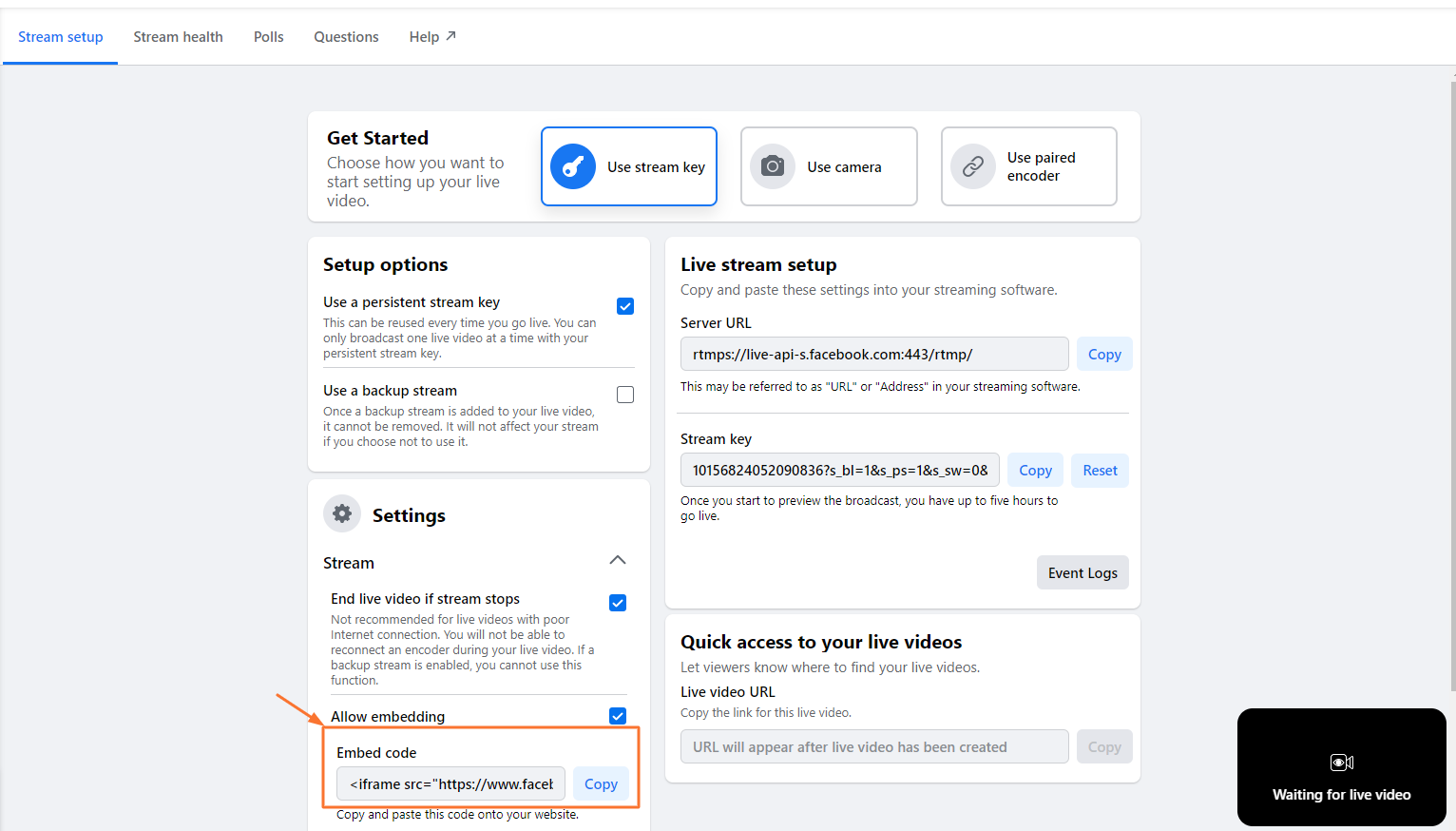
- Rendez-vous sur Facebook Live Producer afin de créer un Facebook Live
- Dans l'onglet Stream Set Up, cliquez sur Stream, et copiez le lien compris dans la balise iframe
- Collez ce lien dans le champ source vidéo
 Partager un Live Facebook
Partager un Live Facebook
Partager un meeting Zoom ou Teams
Zoom and Teams ne permettent pas de partager les meetings/webinars qu'ils hébergent au moyen d'un lien IFRAME de manière native.
Il existe cependant des solutions à l'aide de connecteurs / logiciels de partage d'écran tiers.
Zoom
Voici différentes aides en ligne vous permettant de connecter Zoom à des services d'hébergement vidéo :
- Streaming a Meeting or Webinar on YouTube Live
- Stream a Zoom meeting to Vimeo Live
- Streaming a Meeting or Webinar on Facebook Live
Teams
Teams ne dispose pas de connecteur spécifique permettant de retransmettre en live un meeting sur un service d'hébergement vidéo.
Cependant, il est possible d'utiliser des logiciels libres type OBS afin de retransmettre en live l'écran d'un intervenant / modérateur sur des sites d'hébergement vidéo type Youtube, Vimeo, etc.
Partager un webinar BigMarker ou BlueJeans
BigMarker
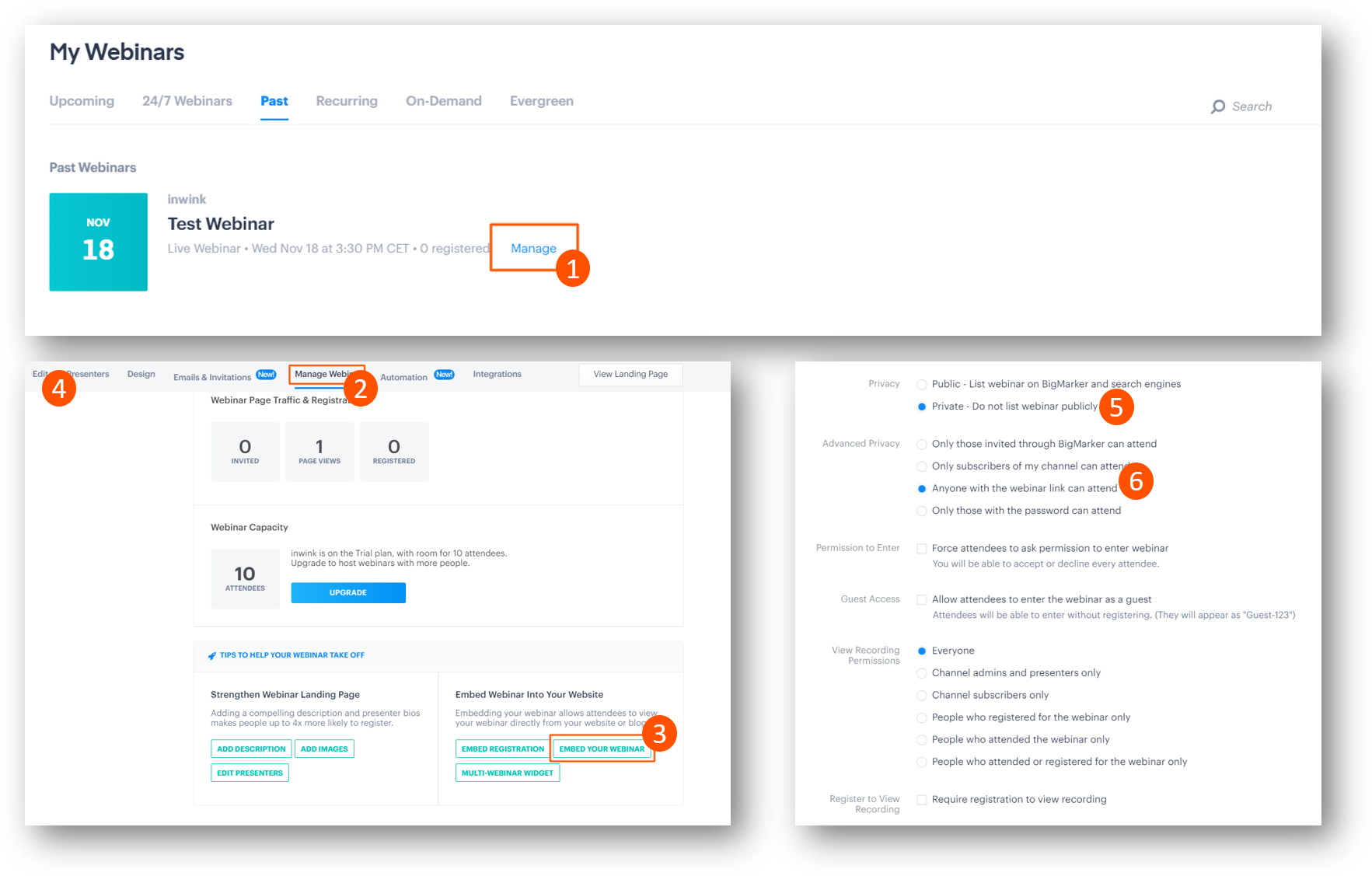
- Rendez-vous dans l'écran My Webinar, puis, pour le webinar à ajouter sur votre site inwink, cliquez sur Manage Webinar (1)
- Dans le menu Dashboard, rendez-vous en bas de la page (2)
- Cliquez sur Embed your webinar et prenez le lien de l'iframe généré (par exemple, https://www.bigmarker.com/conferences/c3c4d0e33378/attend_check?iframe=true&webcast=true) (3)
- Afin que les participants n'aient pas à s'inscrire une seconde fois dans BigMarker, dans l'écran Edit de votre webinar sur BigMarker, pensez à rendre votre webinar privé, mais à laisser toute personne ayant le lien du webinar y accéder (4, 5 & 6)
 Obtenir l'iframe d'un webinair sur BigMarker
Obtenir l'iframe d'un webinair sur BigMarker
BlueJeans
- Rendez-vous dans la section Upcoming Events (attention, seuls BlueJeans Events permet de générer un iframe, pas BlueJeans Meetings)
- Cliquez sur les 3 points en haut à droite de la vignette de l'événement que vous désirez intégrer dans inwink
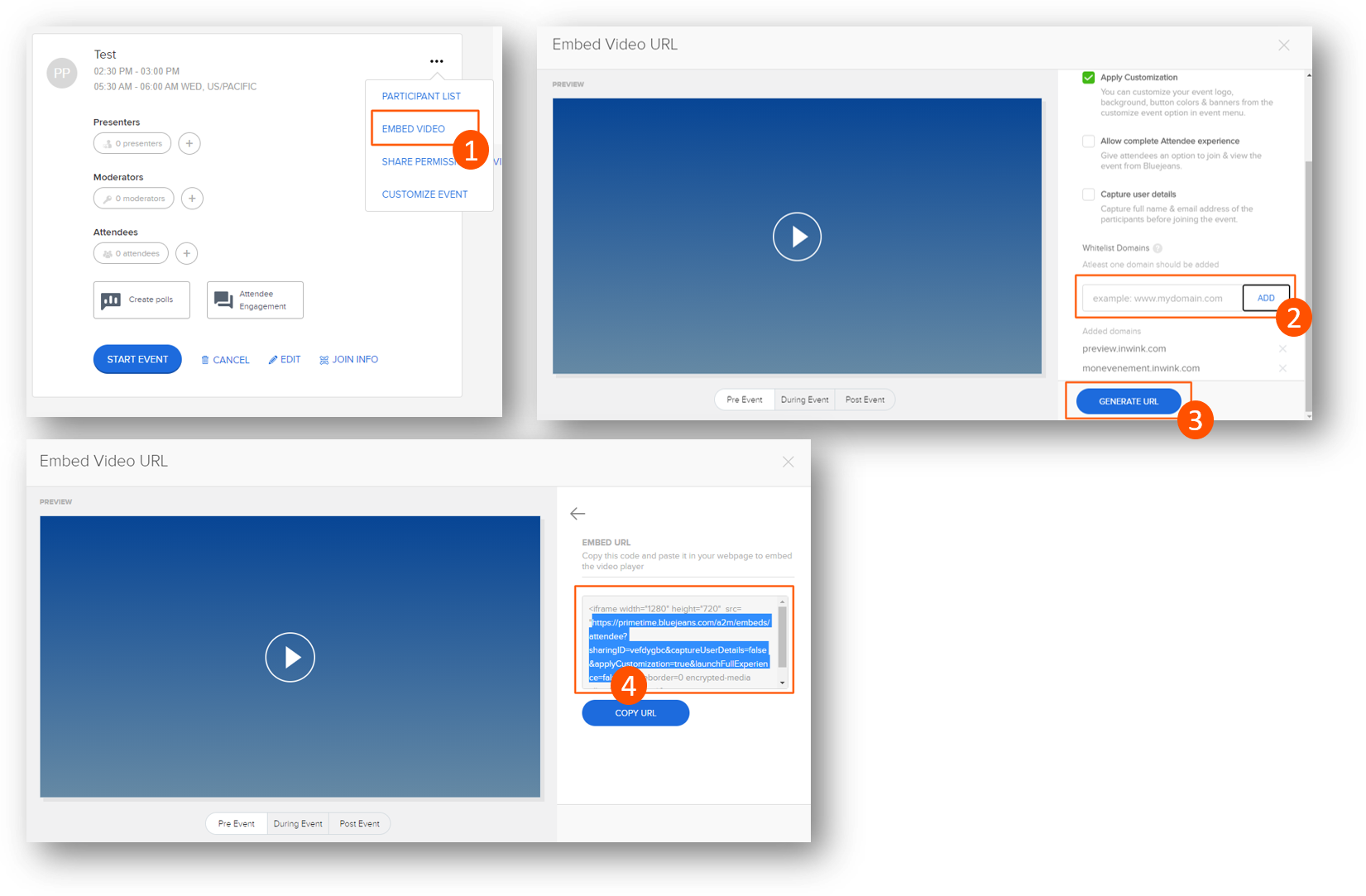
- Cliquez sur Embed Video (1)
- Dans la section Whitelist Domains, précisez toutes les URL de votre site événementiel, ainsi que preview.inwink.com afin de pouvoir afficher l'iframe dans la preview de votre site (2)
- Cliquez sur Generate URL, puis sur Sélectionnez le lien (après entre guillemets dans src="lien") et collez-le dans le champ source vidéo sur Inwink (3 & 4)
 Obtenir l'iframe d'un webinair sur BlueJeans
Obtenir l'iframe d'un webinair sur BlueJeans
