Édition du menu et des blocs du site
Éditer les menus et les blocs. Identifier les différents blocs, leur contenu et ceux des différents onglets.
Accès rapide
Modes d'édtion
Edition des menus
Edition de l'en-tête et bouton d'action de bloc
Edition d'un bloc de contenu web
Edition d'un bloc de contenu d'entité
Paramètres d'affichage d'un bloc
Modes d'édition
Lors de l'utilisation du CMS, deux modes d'éditions sont à votre disposition et accessible depuis le header du CMS grâce à ces icônes : ![]()
- Le mode contenu
- Lorsque ce mode est activé, l'icône passe en orange

- Ce mode vous permet de modifier la globalité du site : textes, images, logos, boutons, etc.
- Ce mode est repérable aux crayons d'édition
 qui apparaissent au survol de tout contenu éditable
qui apparaissent au survol de tout contenu éditable
- Lorsque ce mode est activé, l'icône passe en orange
- Le mode texte
- Lorsque ce mode est activé, l'icône passe en orange

- Ce mode vous permet de modifier tous les textes du site plus simplement
- Ce mode est repérable aux encarts bleus autour des textes
- Lorsque ce mode est activé, l'icône passe en orange


Edition des menus
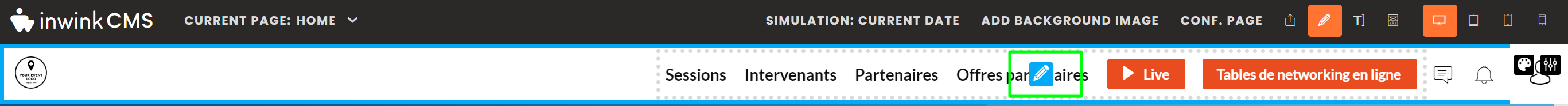
Pour éditer un menu, au survol du menu, cliquez sur le crayon d'édition  :
:

Contenu des menus
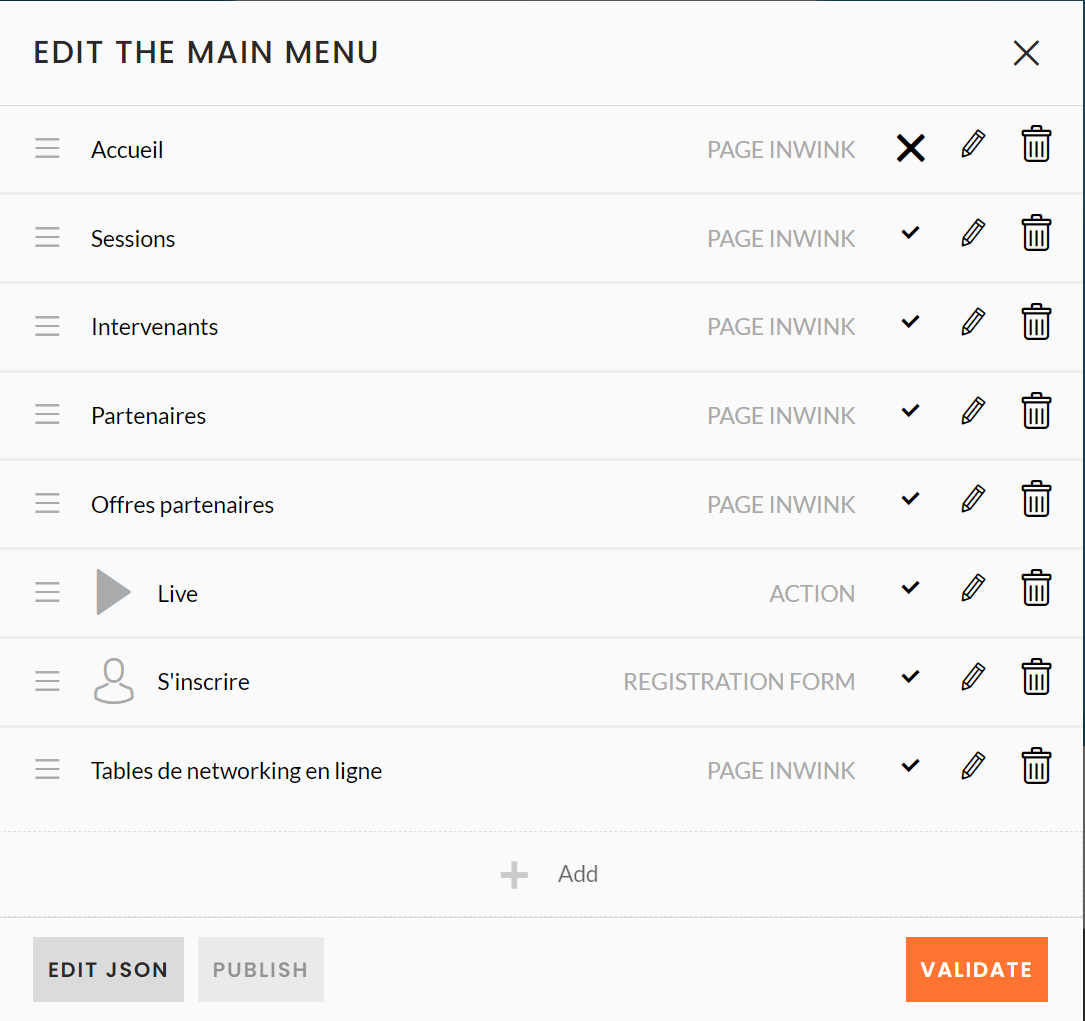
Cliquez sur le bouton d'édition ![]() qui apparaît au-dessus du menu lorsque vous le survolez. La fenêtre d'édition des items du menu apparaît :
qui apparaît au-dessus du menu lorsque vous le survolez. La fenêtre d'édition des items du menu apparaît :

- Ajouter un items : Cliquez sur + AJOUTER en bas de la fenêtre d'édition du menu. Une fenêtre de configuration du nouvel item s'ouvre.
- Editer un item du menu : A droite de l'item dans l'éditeur, cliquez sur le bouton
 . La fenêtre d'édition de l'item s'ouvre.
. La fenêtre d'édition de l'item s'ouvre. - Désactiver un item du menu : A droite de l'item dans l'éditeur, cliquez sur
 . L'item n'apparaît plus dans le menu sur le site, mais vous pourrez le réactiver à tout moment en cliquant sur
. L'item n'apparaît plus dans le menu sur le site, mais vous pourrez le réactiver à tout moment en cliquant sur  à droite de l'item dans l'éditeur.
à droite de l'item dans l'éditeur. - Effacer un item du menu : A droite de l'item dans l'éditeur, cliquez sur le bouton

- Déplacer un item du menu : A gauche de l'item, glissez les pour les déplacer avec le bouton

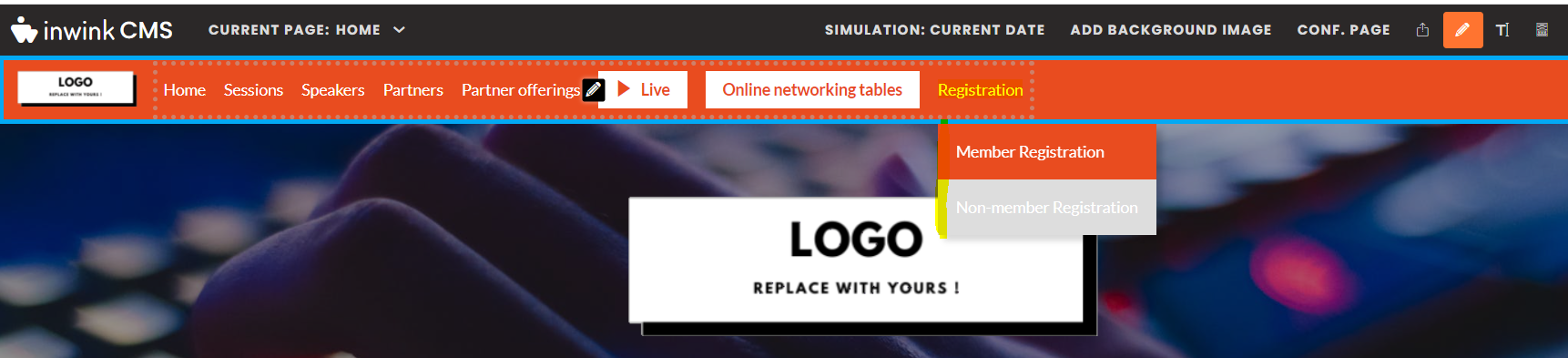
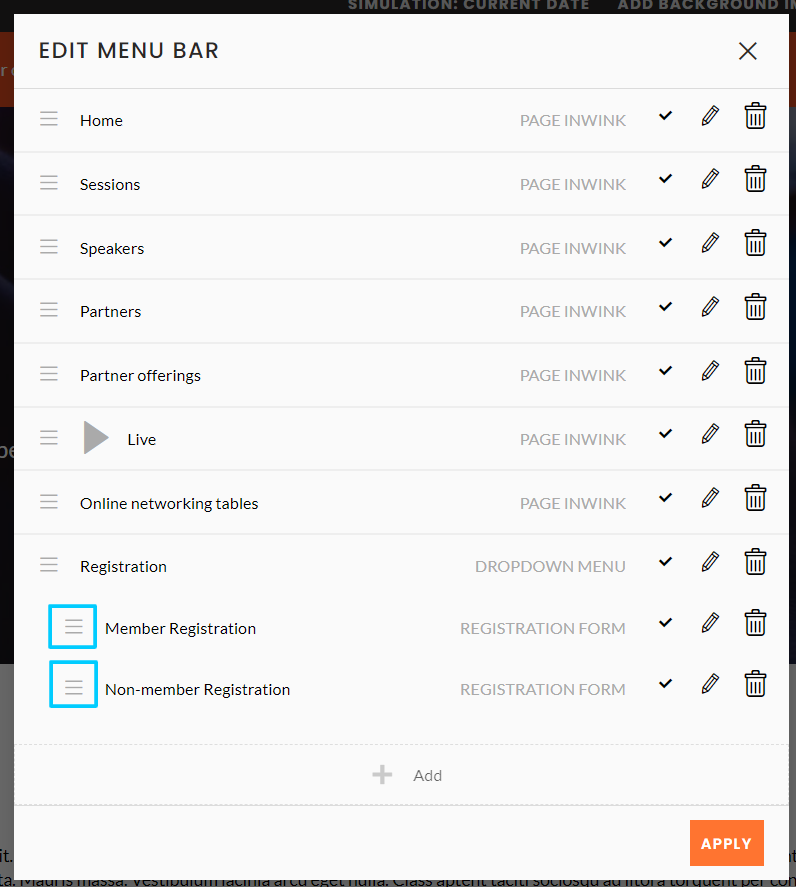
Ajouter un sous menu
Vous pouvez également ajouter un sous menu en glissant un item sous un autre item afin qu'il soit mis en sous menu lorsque vous éditez votre barre de menu

Vous aurez alors un sous menu dans votre de barre de menu :
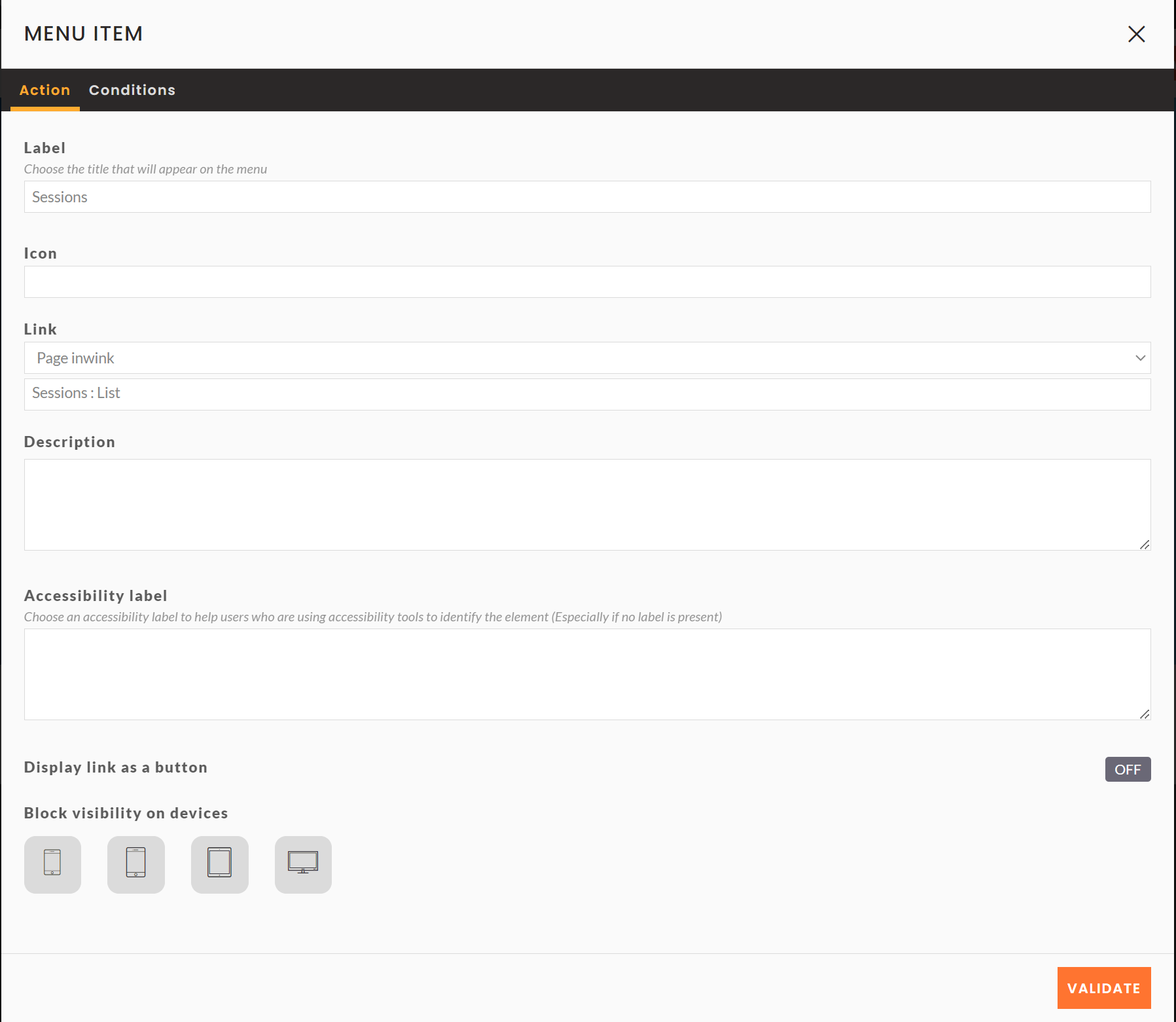
Editer un item d'un menu
Quand vous ajoutez un item ou éditez un item existant, la fenêtre d'édition des items du menu apparaît :

Onglet Action :
- Label : nom de l'item qui sera affiché sur le site web
- Icône : ajout d'une icône à côté du nom de l'item
- Lien : type de lien à ajouter :
- Pas de lien : aucun lien n'est ajouté à l'item
- Page inwink : lien vers une page du site web inwink
- Si la page est une page de détail, vous devez choisir la page spécifique à ajouter
- Fichier : téléchargement d'un fichier hébergé sur inwink
- URL : lien vers une page externe du site web inwink
- Actions : permet aux utilisateurs de se connecter ou ajouter l'événement à leur agenda
- Partager sur les réseaux sociaux : partage du site web sur un réseau social
- Adresse email : ouverture d'un email avec le destinataire prérempli
- Ancre : redirige sur un bloc de la page concernée
- Description : description de l'item
- Label d'accessibilité : label utilisé pour l'accessibilité du site web
- Afficher le bouton sous la forme de bouton (principal / secondaire) : l'item va prendre l'apparence d'un bouton dans le menu
- Visibilité du bloc selon le type d'appareil : le bloc ne sera visible que sur l'appareil selectionné (parmi les 4 proposés). Par défaut, si aucun appareil n'est sélectionné, le bloc s'affichera sur tous les appareils.
Conditions d'affichage :
- Désactivé : en cochant cette option, vous désactivez l'affichage de ce bloc. Pour le retrouver et le réactiver, rendez-vous en vue schématique.
- Sélectionner les utilisateurs qui peuvent voir ce contenu : afficher l'item en fonction du statut de connexion du participant
- Afficher l'action en fonction de la date : vous pouvez choisir d'afficher le bloc en fonction des différentes propositions (par rapport à la date renseignée dans les configurations générales de votre évènement)
- Afficher contenu si : ajouter une condition pour afficher ce bloc
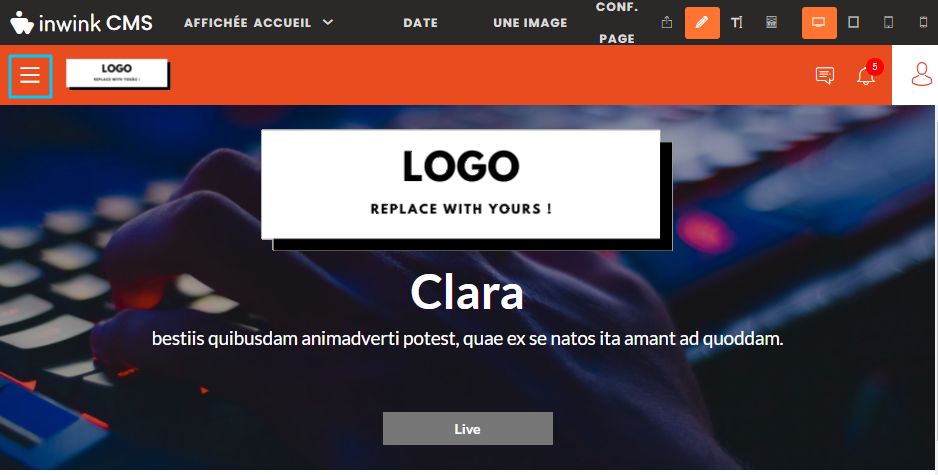
Apparence en menu burger
Lorsque votre écran passe en dessous des 1023 pixels, un menu burger apparait et reprend l'ensemble des informations de la barre de menu :


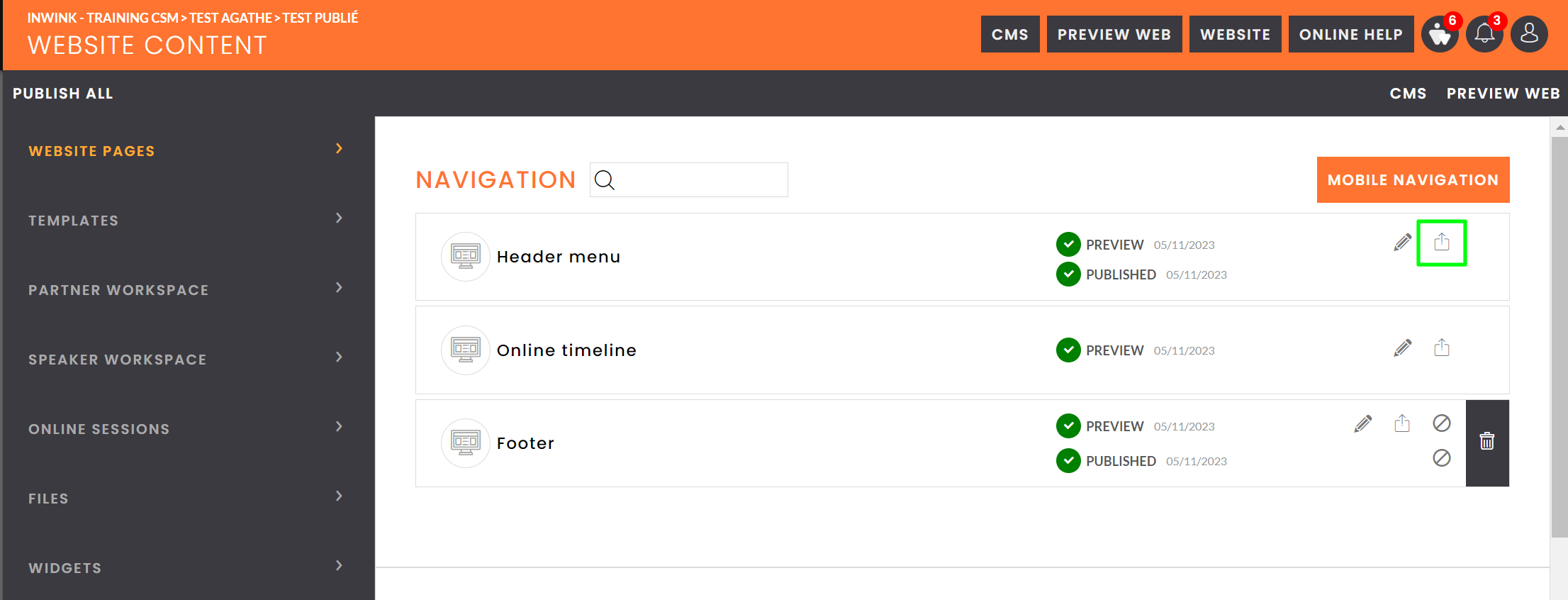
Publier un menu
Pour publier un menu, rendez-vous dans le back-office de votre évènement onglet Site web / Contenu du site / Pages du site web, cliquez sur le bouton  sur la ligne preview du menu.
sur la ligne preview du menu.

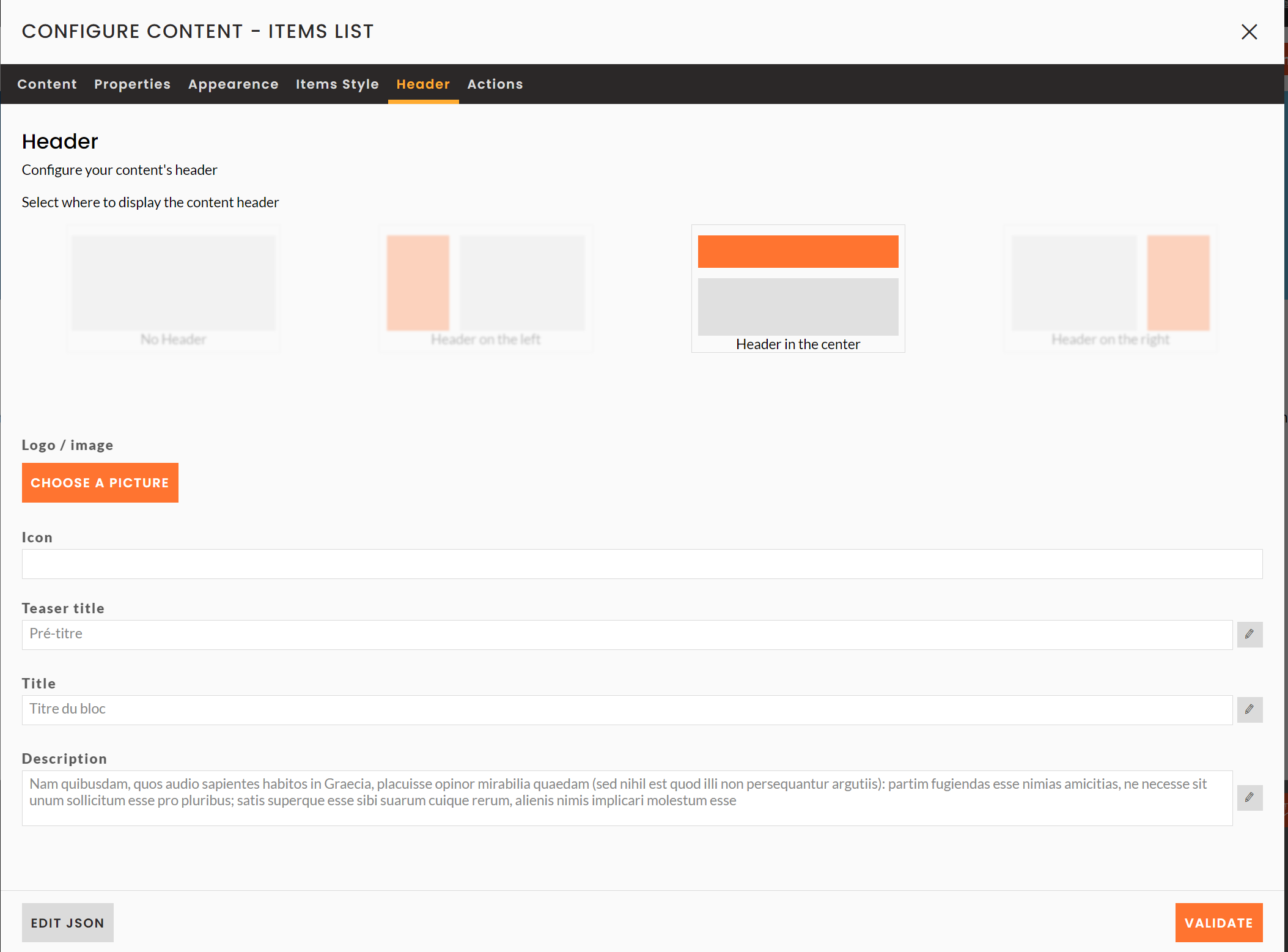
Edition de l'en-tête et bouton d'action de bloc
Tous les blocs possèdent au moins deux onglets :
- En-tête : cet onglet vous permet de définir le texte, l'image et la place de l'en-tête (titre, pré titre et description) par rapport au contenu du bloc, ainsi que sa taille
- Actions : cet onglet vous permet de gérer et rajouter des boutons d'actions sur les en-têtes de vos blocs.

Edition d'un bloc de contenu web
Pour éditer un bloc de contenu web :
- Cliquez sur le crayon d'édition d'un bloc

- Modifiez les textes, images, icônes ou boutons d'action du bloc
- Pour les blocs de types Liste d'articles, Chiffres clés, Textes sur plusieurs colonnes, etc., vous pouvez choisir l'ordre des items avec les flèches et ajouter des items en bas de la pop up.

- Pour les blocs de types Liste d'articles, Chiffres clés, Textes sur plusieurs colonnes, etc., vous pouvez choisir l'ordre des items avec les flèches et ajouter des items en bas de la pop up.
- Cliquez sur VALIDER en bas à droite pour enregistrer vos modifications
Edition d'un bloc de contenu d'entité
Pour rappel, ce type de contenu est modifié en back office. Vous pouvez changer la forme de ce contenu via le CMS.
Bloc aperçu
Un bloc aperçu possède trois onglets spécifiques :
- Propriétés : cet onglet permet de filtrer, trier et choisir l'affichage des données du bloc
- Apparence : cet onglet permet de choisir et adapter les colonages en fonction des tailles des écrans
- Gabarit : si plusieurs gabarits ont été définis pour une entité (ex : partenaire), vous pouvez choisir le gabarit à prendre en compte dans cet onglet

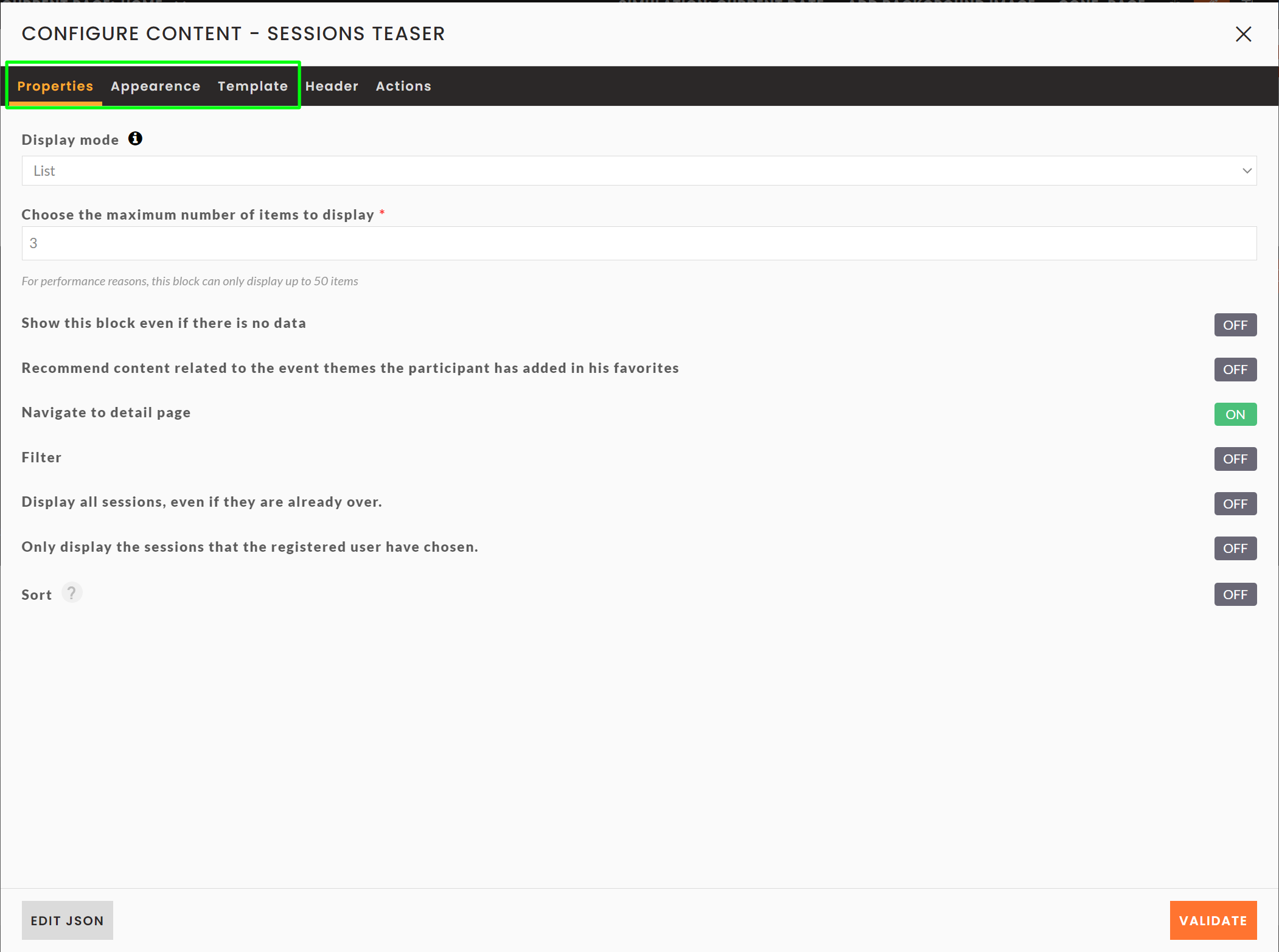
Onglet Propriétés
Dans cet onglet, vous pouvez modifier les paramètres suivants :
- Mode d'affichage : vous pouvez afficher les items en liste ou en carrousel.
⚠️Le mode carrousel ne fonctionne qu'à partir de 6 items à afficher - Nombre max. d'éléments à afficher : cette option vous permet de limiter le nombre d'éléments à afficher dans votre bloc.
- Afficher ce bloc même s'il ne contient pas de donnée : cette option vous permet d'afficher le bloc même s'il n'y a aucun item à afficher.
- Recommander du contenu selon les thèmes de l'évènement mis en favoris par le participant : à développer
- Naviguer vers une page détail : activez ou désactivez la redirection vers la page de détail concernée lorsqu'un utilisateur clique sur un item.
- Filtrer : cette option vous permet de filtrer les éléments à afficher en fonction d'un ou plusieurs champs.
- Trier : par défaut, les items sont affichés dans un ordre aléatoire. Vous pouvez choisir de les trier selon un champs spécifique dans l'ordre croissant
Sur les blocs d'aperçu de sessions uniquement, vous avez également les paramètres suivants :
Afficher toutes les sessions, mêmes celles s'étant déjà déroulées- Vous pouvez choisir d'afficher uniquement les sessions à venir, notamment pendant l'événement
- Afficher uniquement les sessions sur lesquelles l'utilisateur actif s'est inscrit
- Si l'utilisateur est connecté, il est possible de n'afficher que les sessions auxquelles il s'est inscrit.
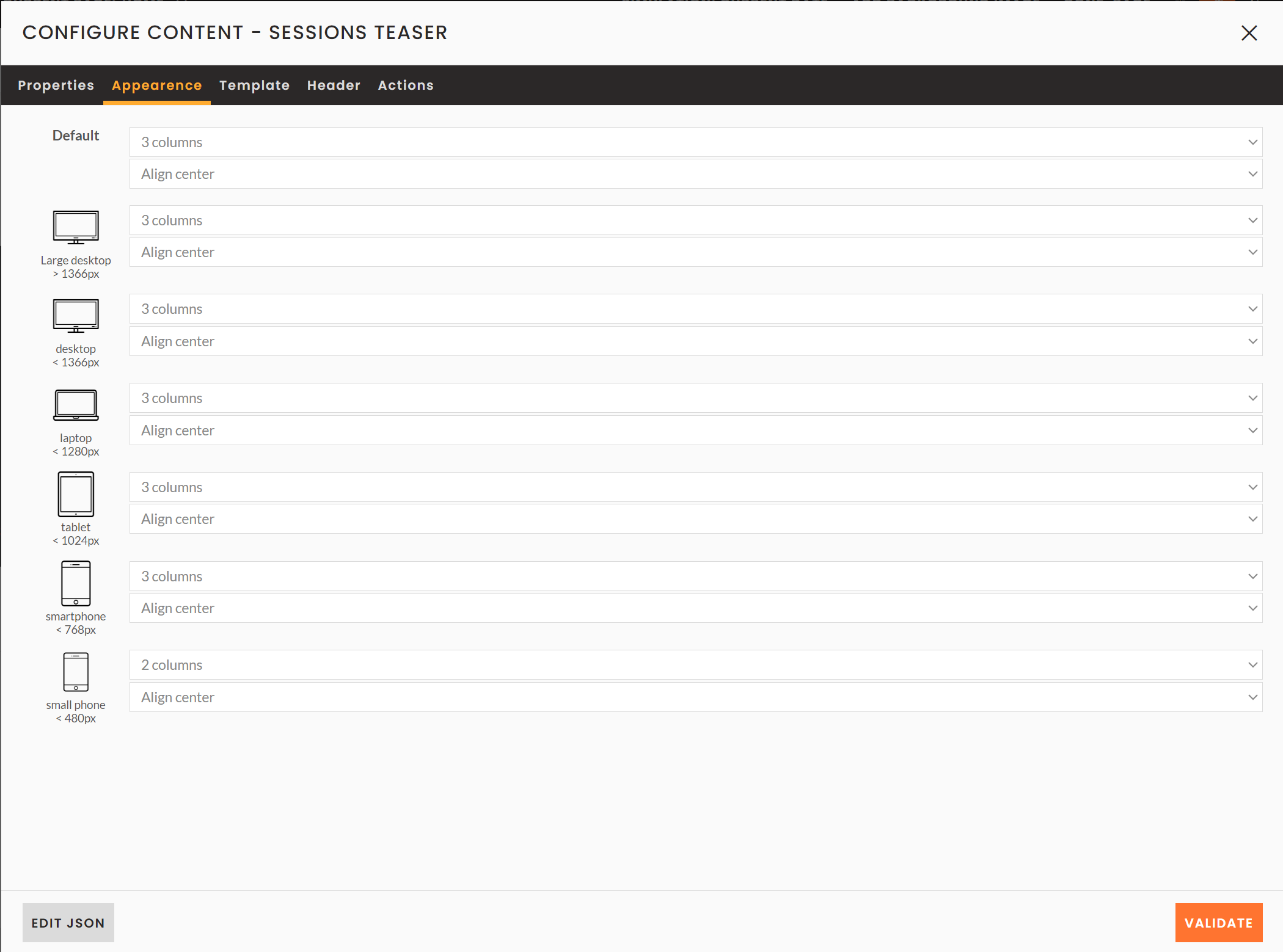
Onglet Apparence
Dans cet onglet, vous pouvez régler le nombre d'items à afficher par ligne selon la largeur de l'écran, ainsi que leur alignement.
Par exemple ici, pour tout écran dont la résolution en largeur est supérieure à 1366px, 5 items par ligne seront affichés.
Plus la taille de l'écran diminue, plus le nombre de colonnes diminuent.
Ces items sont centrés dans la page.
⚠️ Il est conseillé de toujours paramétrer l'apparence.

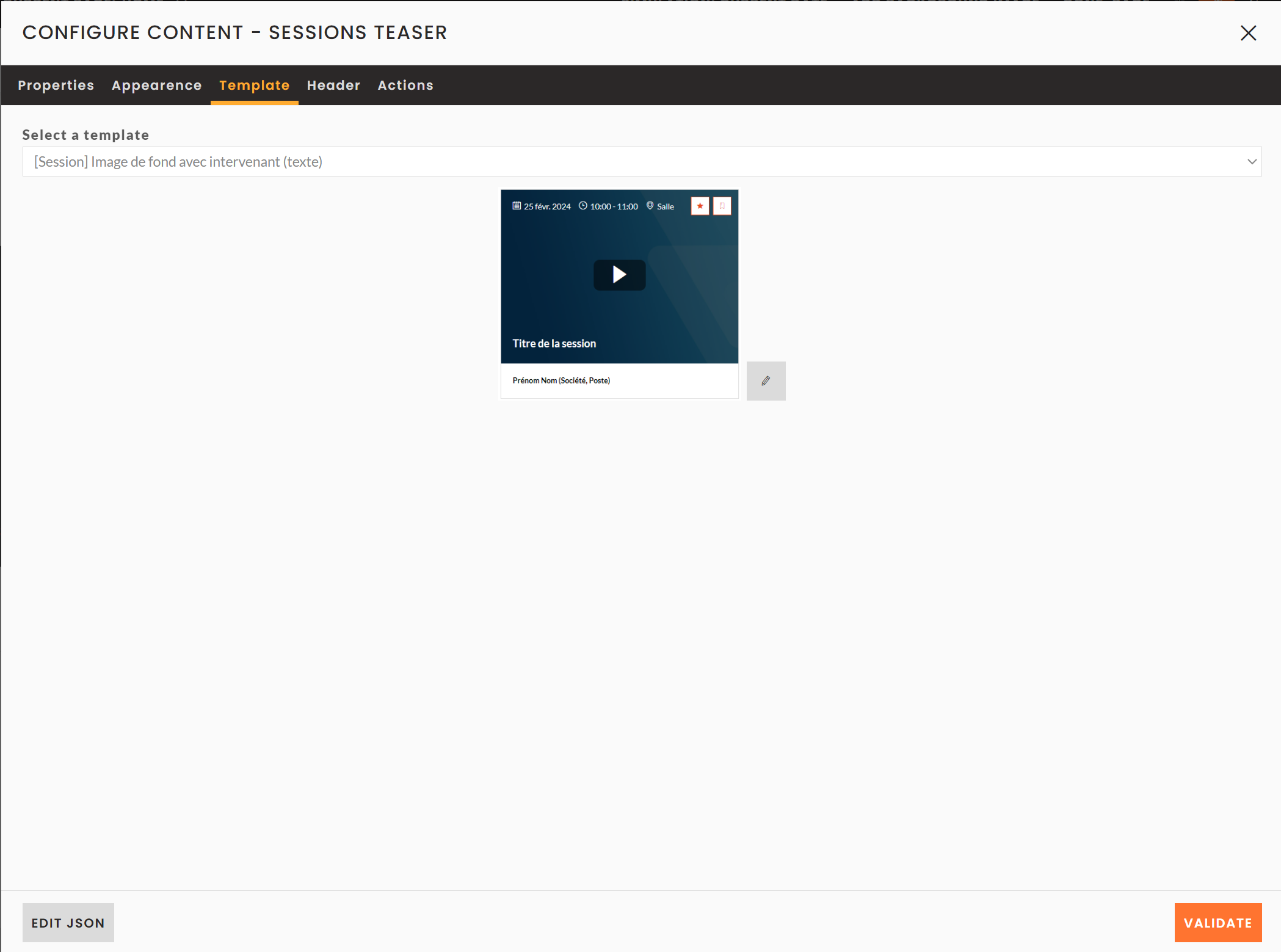
Onglet Gabarit
Dans cet onglet, vous pouvez choisir le gabarit que vous souhaitez utiliser pour afficher vos items, et donc leur apparence.

Bloc liste
Un bloc liste possède sept onglets spécifiques :
- Général : cet onglet permet le paramétrage de base du bloc
- Apparence : cet onglet permet de choisir et adapter les colonnades en fonction des tailles des écrans
- Gabarit : si plusieurs gabarits ont été définis pour une entité (ex : partenaire), vous pouvez choisir le gabarit à prendre en compte dans cet onglet
- Recherche : cet onglet permet de rajouter et configurer un champ de recherche
- Filtres : cet onglet vous permet de rajouter des filtres sur votre page afin que vos utilisateurs puissent filtrer la liste de données
- Groupements : cet onglet vous permet de paramétrer l'affichage de votre liste en groupant les items selon un champ
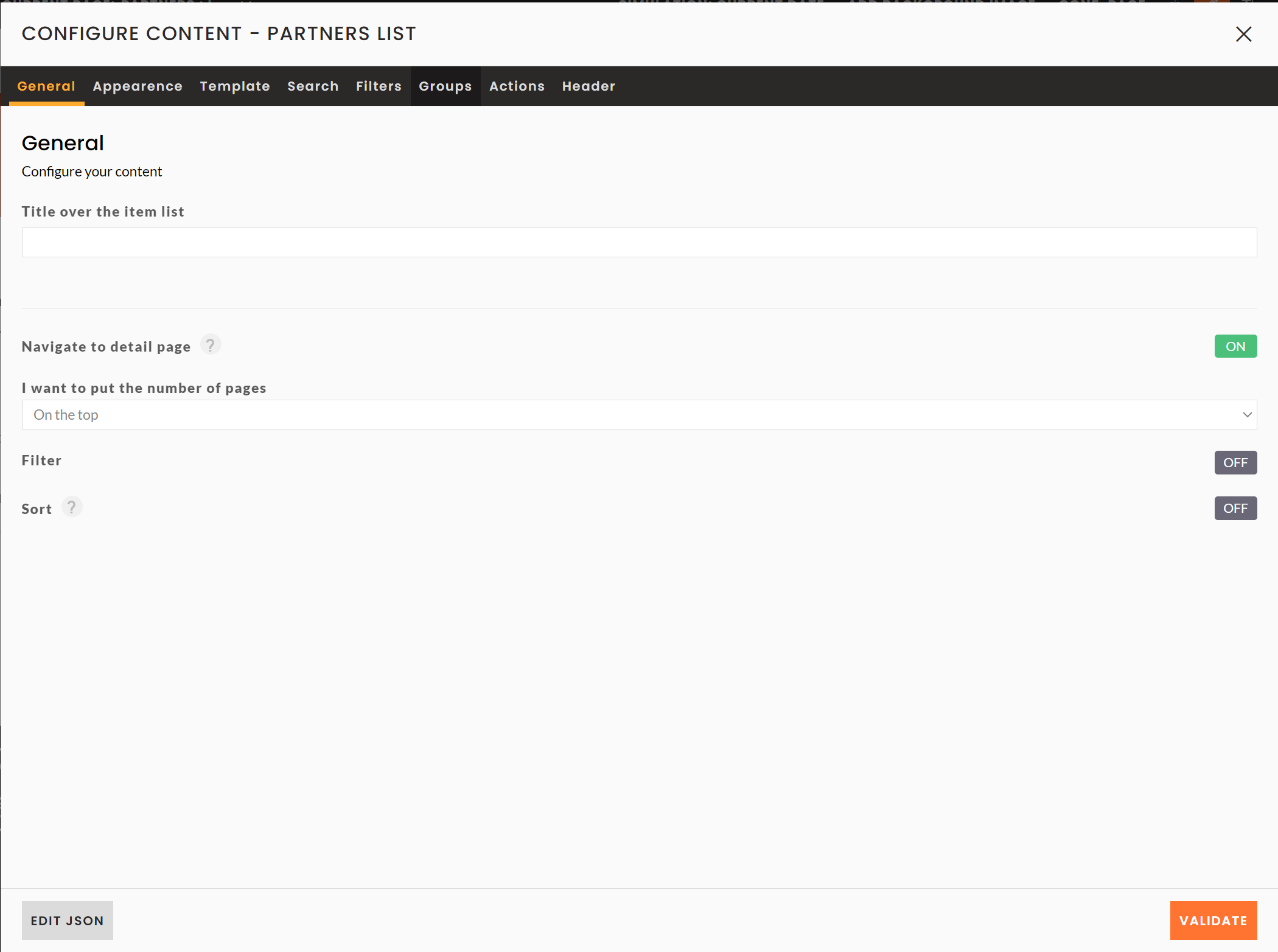
Onglet Général
Dans cet onglet, vous pouvez ajouter les paramétrages suivants :
- Titre au-dessus de la liste d'items : vous pouvez ajouter un titre qui apparaîtra au-dessus de la liste d'items et des filtres, notamment en vue mobile, où le titre et la description des blocs liste disparaît
- Naviguer vers la page détail : activez ou désactivez la redirection vers la page de détail concernée lorsqu'un utilisateur clique sur un item.
- Je souhaite placer les numéro de page : une liste d'items peut contenir 40 items maximum sur une même page. Au-delà, inwink ajoute un système de pagination. Vous pouvez alors définir, grâce à cette option, si vous désirez afficher les numéros de page en haut, en bas, ou en haut et en bas de la liste d'items. Cette dernière option est la plus conseillée, car elle donne immédiatement à l'utilisateur une idée du nombre d'items à parcourir.
- Filtrer
- Trier

Onglet Apparence
L'onglet Apparence des blocs listes fonctionne comme pour les blocs aperçus.
Onglet Gabarit
L'onglet Gabarit des blocs listes fonctionne comme pour les blocs aperçus.
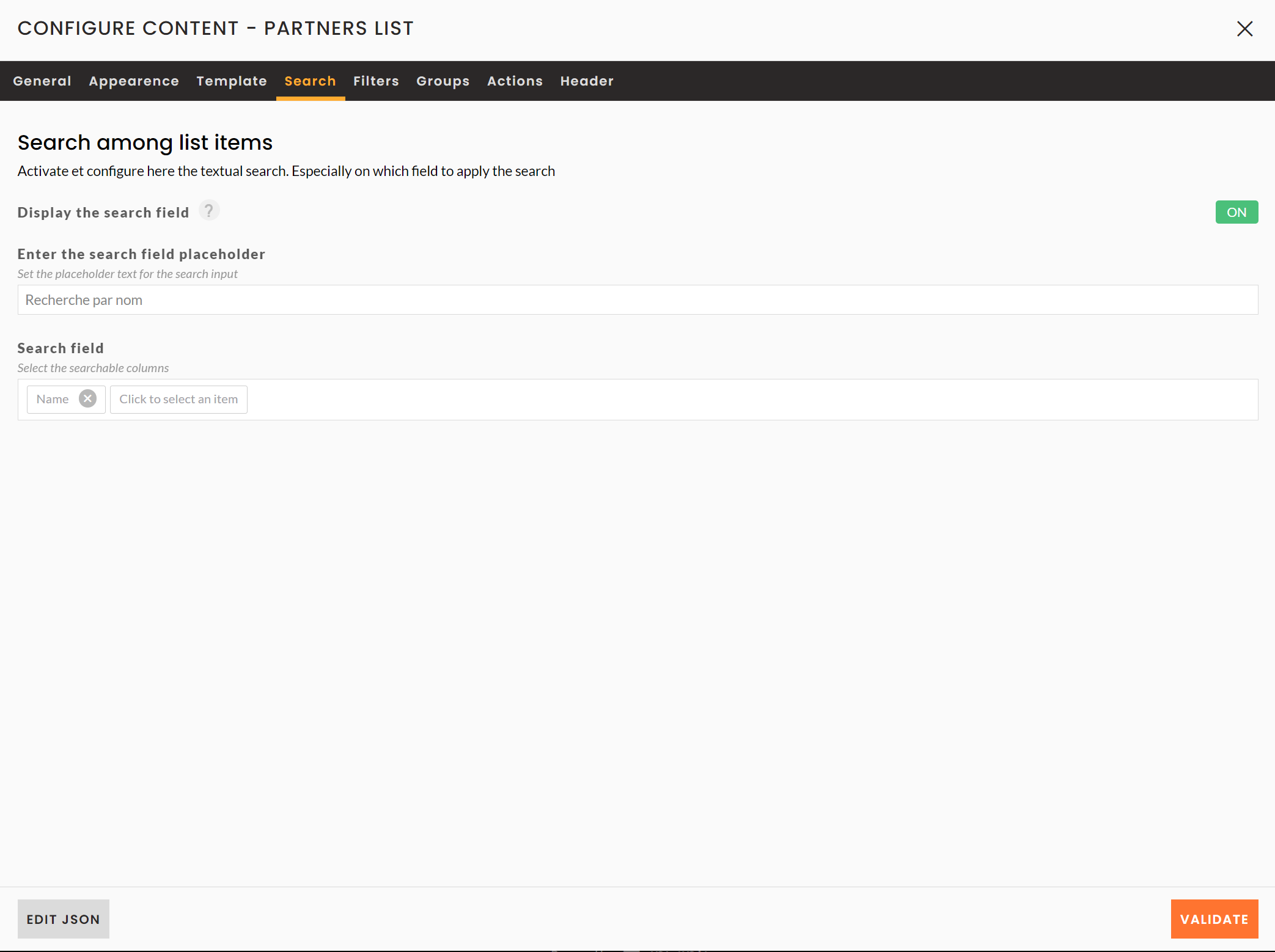
Onglet Recherche
Dans cet onglet, vous pouvez ajouter les paramétrages suivants :
- Activer le champ de recherche : cette option vous permet d'activer ou non la recherche d'items dans la liste
- Saisir la description du champ de recherche : cette option permet de modifier le texte par défaut présent à l'intérieur du champ de recherche quand aucune recherche n'est saisie
- Champ de recherche : cette option permet de sélectionner les champs concernés par la recherche. Par exemple, ici, quand quelqu'un saisira un mot dans le champ de recherche, la recherche s'effectuera sur le nom des partenaires.

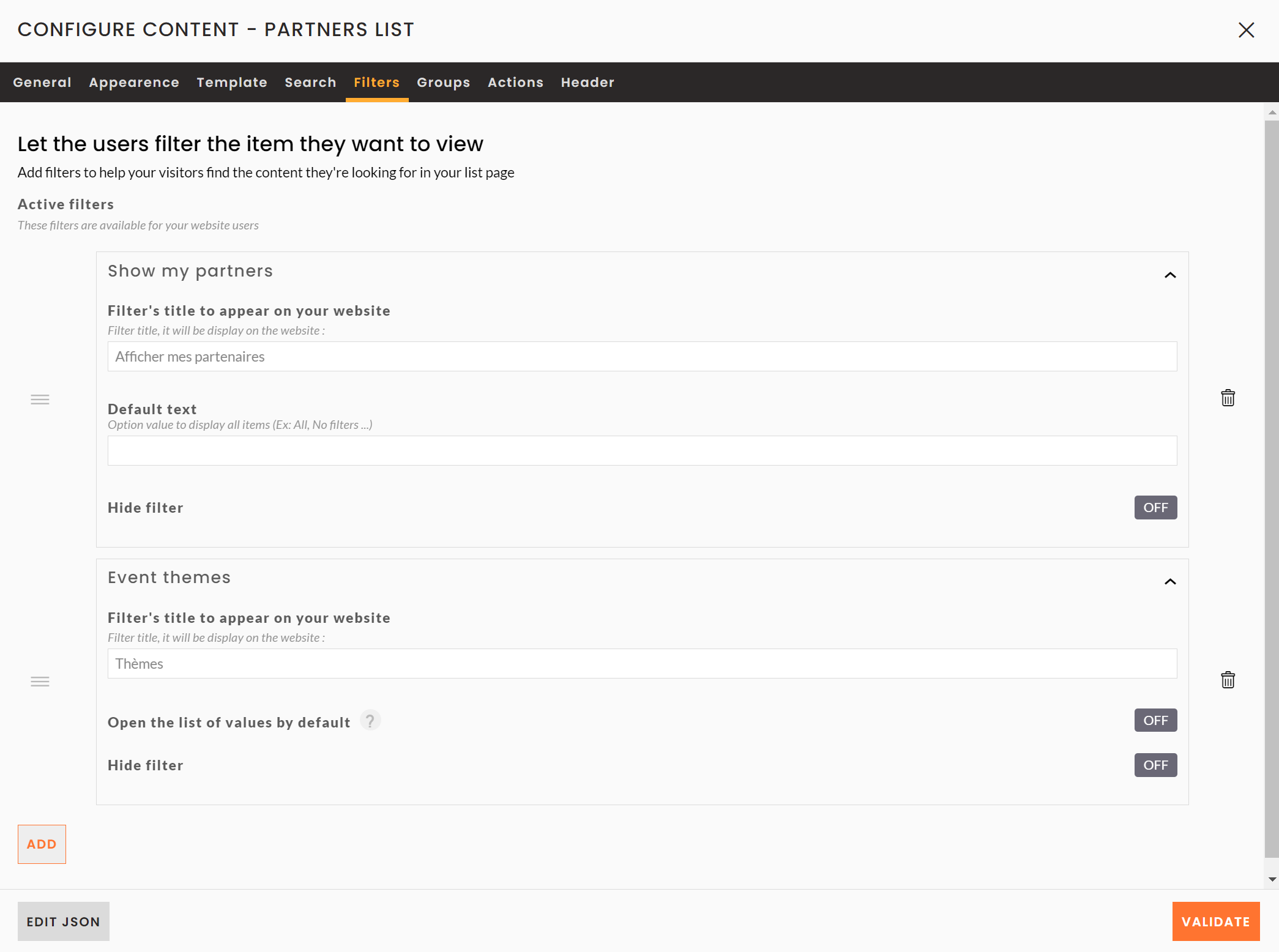
Onglet Filtres
Pour ajouter des filtres sur votre liste :
- Cliquez sur le bouton AJOUTER
- Choisissez le champ qui permettra de filtrer votre liste
- Cliquez ensuite sur le chevron
 à droite de votre champ pour avoir les options suivante
à droite de votre champ pour avoir les options suivante
- Le titre qui apparaîtra sur votre site : cette option vous permet de changer le titre d'affichage de votre filtre
- Texte par défaut : cette option vous permet de définir le texte par défaut à afficher quand aucune option n'a été sélectionnée
- Ouvrir la liste des valeurs par défaut : cette option vous permet d'afficher l'ensemble des options disponibles sans que l'utilisateurs n'ait à dérouler la liste de ces dernières.
- Cacher le filtre : cette option vous permet de cacher le filtre, au cas où vous voudriez l'afficher plus tard, sans pour autant le supprimer en cliquant sur la corbeille à droite de la fenêtre.

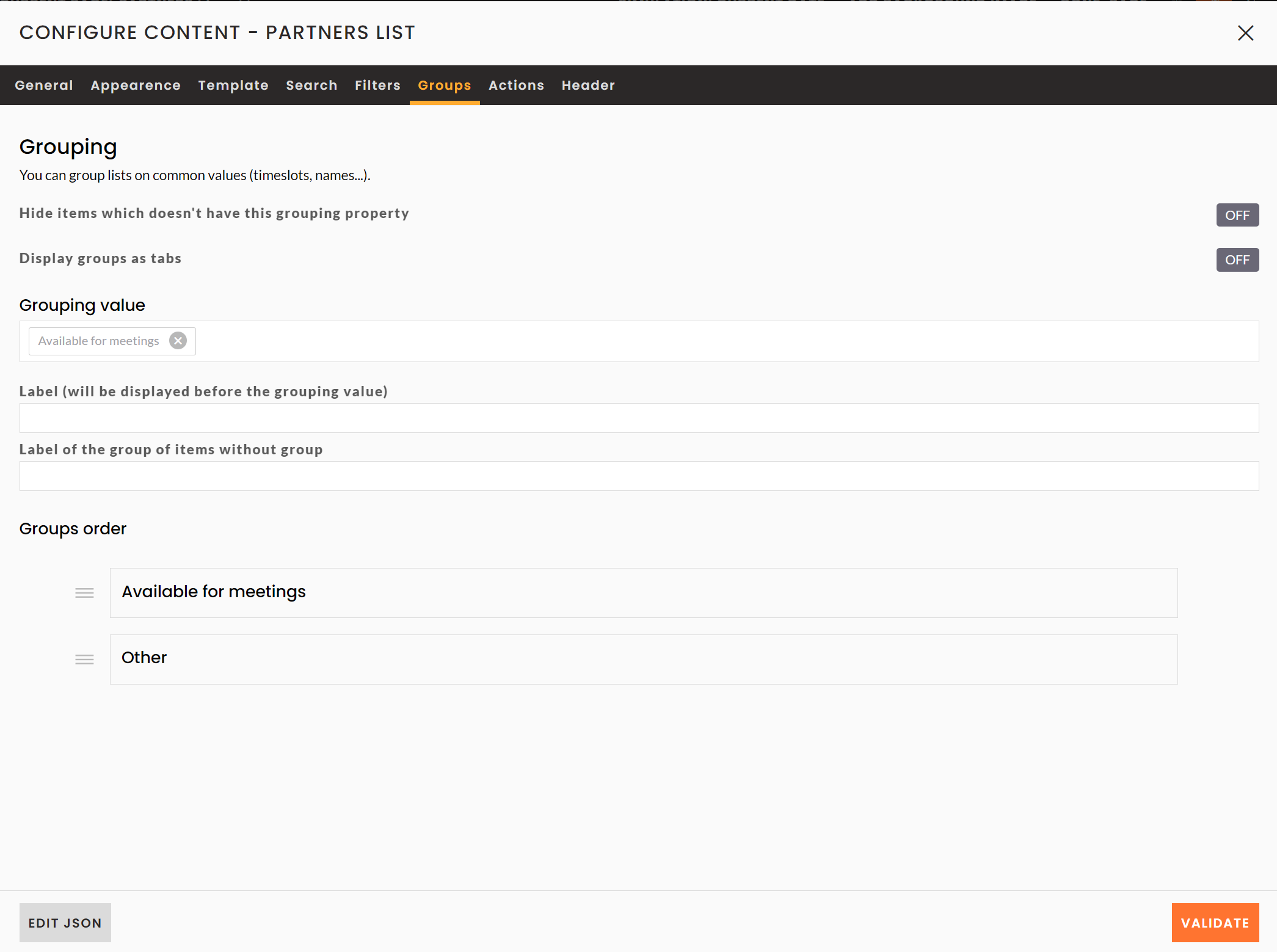
Onglet Groupements
Cet onglet vous permet de paramétrer des groupements d'items selon des propriétés définies. Vous ne pouvez sélectionnez qu'une propriété de groupement par bloc.
Vous disposez alors des options d'affichage suivantes :
- Masquer les éléments qui n'ont pas de groupe : il est possible que pour certains items, la propriété de groupement ne soit pas renseignée. Cette option vous permet de les masquer.
- Afficher les groupes sous forme d'onglets : cette option vous permet d'afficher les groupes sous forme d'onglets
- Valeur de groupement : ce champ vous permet d'indiquer quelle valeur de groupement vous souhaitez utiliser. Seuls les champs de types Choix unique, Choix multiple et Booléen sont proposés. Il ne peut y avoir qu'une seule valeur de groupement sur un même bloc liste.
- Libellé : ce champ permet d'afficher un titre au-dessus des titres des groupes sur votre bloc
- Titre du groupe des éléments qui n'ont pas de groupe : cette option vous permet de personnaliser l'intitulé du groupe regroupant les items pour lesquels la valeur de groupement que vous avez sélectionnée n'est pas précisée. Par défaut, ces derniers sont regroupé dans un groupe Autres.
- Ordre des groupes : réorganisez l'ordre d'affichage des groupes grâce au drag & drop

Paramètres d'affichage d'un bloc
Les paramètres d'affichage d'un bloc sont disponibles en cliquant sur le bouton  en haut à gauche d'un bloc depuis le CMS.
en haut à gauche d'un bloc depuis le CMS.
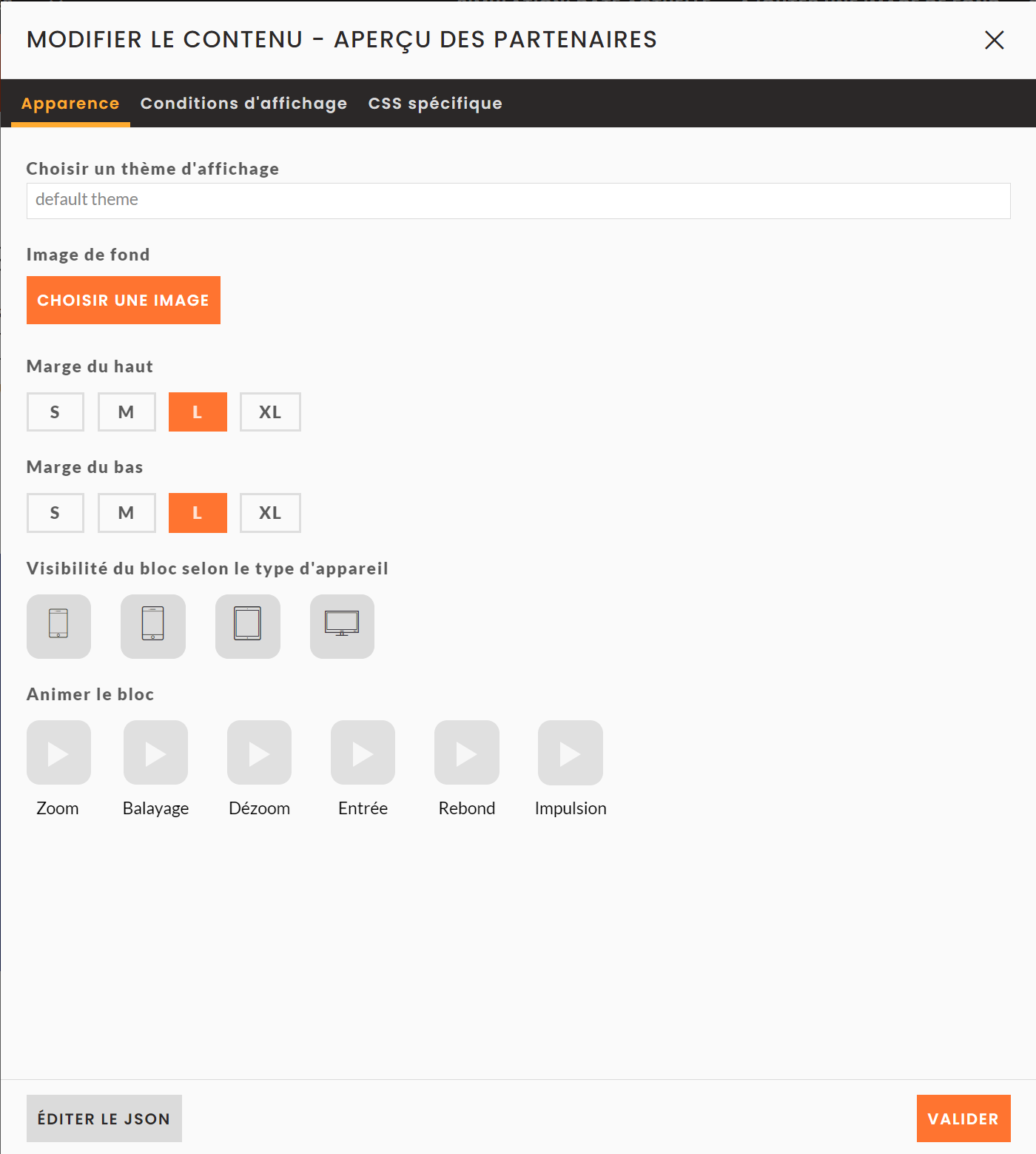
Onglet apparence
Vous choisissez ici :
- Le thème d'affichage utilisé pour ce bloc
- L'image de fond que vous pouvez ajouter au bloc
- Augmenter les marges du haut et du bas de ce bloc
- Sélectionner les appareils où le bloc apparaîtra (si aucun n'est sélectionné ici, alors le bloc sera visible sur tous les appareils)
- Animer le bloc avec les options proposées
Onglet conditions d'affichage :
Vous pouvez ici :
- Désactiver le bloc : cette option vous permet de ne pas afficher un bloc sans le supprimer. Cela vous permet par exemple de préparer votre site pour le post event en avance.
- Sélectionner les utilisateurs qui peuvent voir ce contenu : sélectionner les utilisateurs qui peuvent voir ce bloc en fonction du statut de connexion et/ou d'inscription d'un utilisateur : connecté, non connecté, connecté et inscrit, etc.
- Afficher le bloc en fonction de la date : choisir le moment où vous souhaitez afficher ce bloc sur votre site (tout le temps, avant ou après l'évènement, à des dates personnalisées...)
- Afficher contenu si : mettre une condition d'affichage pour voir ce bloc en choisissant le champ et la condition à prendre en compte pour l'affichage de votre bloc ➡️ Pour avoir l'aperçu de votre site en fonction des dates, référez-vous à la simulation