Configurer une police (fichier) sur le site
NB : une vidéo tutorielle est disponible en bas de cette page
Par défaut, la police des sites générés avec inwink est la Google Font Lato : https://fonts.google.com/specimen/Lato
Dans le back-office > Site web > Identité visuelle > Police de caractère, vous pouvez définir une nouvelle police à utiliser.
Pour définir une police dont vous avez le (les) fichier(s) :
- Rendez-vous sur le site Transfonter. Ce site va vous permettre de charger tous les fichiers de votre police dans un seul fichier, sous un bon format.
- Chargez les fichiers en cliquant sur le bouton "Add fonts"
- Sélectionnez le format WOFF2
- Cliquez sur le bouton "Convert"
- Téléchargez le fichier zip

- Dézipper le fichier chargé de Transfonter. Vous retrouverez un fichier nommé "stylesheet", ainsi que vos fichiers de police au format woff2
- Rendez-vous dans le back-office inwink de l'événement/communauté > Site web > Contenu Multimedia > Documents puis charger un à un les fichiers de votre police extraits de Transfonter (fichiers au format .woff2)

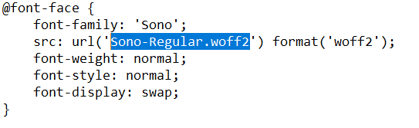
- Ouvrez le fichier "stylesheet" extrait de Transfonter. Dans ce fichier, vous retrouverez un paragraphe par graisse de police (regular, bold, etc.)
Vous devrez remplacer le nom de la police situé ci-dessous, par l'URL de la police chargée dans inwink :
Pour récupérer l'URL de la police chargée dans inwink, rendez-vous dans le back-office > Site web > Contenu du site > Fichiers > Cliquez sur le bouton situé à côté de la graisse de police correspondant au nom indiqué dans la ligne src : url ('nomdelagraisse.woff2)
situé à côté de la graisse de police correspondant au nom indiqué dans la ligne src : url ('nomdelagraisse.woff2)

Effectuez cela pour chaque graisse. - Enregistrez ce fichier (stylesheet) en format .css
- Chargez ce fichier stylesheet.css dans le back-office > Site web > Contenu Multimedia > Documents

- Récupérer l'URL de ce fichier en cliquant sur le bouton

- Rendez-vous dans le back-office > Site Web > Identité visuelle > Police de caractère > Ajoutez une police > Coller l'URL dans le champ "URL de la police"
Dans le champ "Nom de la police", ajoutez le nom de votre police. Le nom de la police est celui indiqué dans votre fichier CSS, dans la ligne "font-family". Puis, cliquez sur Enregistrer.
Votre police est désormais ajoutée à votre back-office.
- En survolant la carte, un crayon d'édition vous permet d'éditer le nom et l'URL de la police, ou de la supprimer.
Une fois les polices que vous désirez utiliser sont créées, renseignez par les noms que vous leur avez attribués dans les deux champs suivants :
Police par défaut : il s'agit de la police utilisée sur tous les éléments du site qui ne sont pas des titres dans le site (descriptions, paragraphes, etc.)
Police de titre par défaut : Il s'agit de la police utilisée pour tous les éléments qui sont des titres dans le site
Enfin, cliquez sur
 en haut à droite de votre écran.
en haut à droite de votre écran. Dans l'exemple ci-dessus, la police Sono est utilisée en police par défaut, Lato est utilisée pour les titres.
Dans l'exemple ci-dessus, la police Sono est utilisée en police par défaut, Lato est utilisée pour les titres. C'est dans l'identité visuelle que vous pourrez choisir la graisse voulue (par exemple un titre en gras). Pour tout besoin spécifique, nous vous invitons à faire du CSS custom directement dans le bloc en question ou dans les styles globaux.
Pour ajouter une web font à votre site, consultez cette aide en ligne.
