Configurer le fil conducteur en ligne
Présentation
Quand un événement en ligne est en cours, il est important que les participants sachent exactement où ils doivent être et où ils doivent se rendre à tout moment.
Le fil conducteur vous permet de faire cela en :
- Ajoutant une bannière en haut de chacune des pages de votre site, vous pemettant d'afficher un message au moment où vous le décidez pour votre audience. Ce message peut contenir un lien vers une page de votre site, voire vers une page externe.
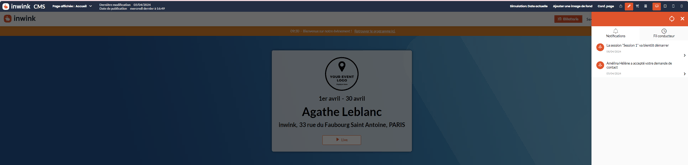
- Une nouvelle section dans le centre des notifications où votre audience pourra retrouver ce qui se passe à chaque instant, et où se rendre ensuite.

Sur tablette et smartphone (si la largeur de l'écran mesure moins de 1024 px), la bannière du fil conducteur est cachée, et seule la timeline du centre des notifications subsiste.
Configurer le fil conducteur
Afin d'ajouter un fil conducteur à votre événement, vous devez vous assurer que ce dernier est de type En ligne ou Physique et en ligne dans Votre audience > Évènements grâce à la colonne "Template source" :

Le fil conducteur n'apparaîtra qu'entre l'heure de début et l'heure de fin de votre événement. Afin de vérifier sa configuration, vous devrez donc simuler la date de votre événement en CMS.
Le fil conducteur est automatiquement configuré à la création de votre événement. Si vous dupliquez un ancien événement / mettez à jour un ancien événement, vous pourriez cependant avoir besoin de l'assistance de votre CSM pour l'ajouter à votre site.
Configurer la bannière du fil conducteur, et la section fil conducteur du centre des notifications
Vous pouvez modifier l'apparence de la bannière du fil conducteur dans le back-office de votre événement en vous rendant dans l'onglet Site Web & App > Contenu du site > Pages du site web :

Cliquez sur le bouton d'édition afin de modifier la couleur de fond et la couleur de texte de la bannière :

Les couleurs utilisées dans la section du centre des notifications sont paramétrées par le thème associé au centre des notifications dans l'écran Site Web & App > Identité visuelle > Apparence.
Ajouter du contenu au fil conducteur
Pour ajouter du contenu à votre fil conducteur, rendez-vous dans l'onglet Programme > Fil conducteur en ligne et ajoutez du contenu en cliquant sur le bouton "+" :

Voici les informations à renseigner :
- Date de début : la date et l'heure auxquelles le contenu va s'afficher. Assurez-vous que cette date soit comprise entre la date de début et la date de fin de l'événement, ou votre message n'apparaîtra pas. La Date de début est affichée dans le message diffusé.
- Tolérance avant la date de début : le message apparaîtra 0, 5, 10 ou 30 minutes avant la Date de début renseignée plus haut.
- Date de fin : la date et heure auxquelles le contenu doit disparaître de la timeline.
- Titre : le message à afficher (80 caractères max).
- Titre du lien : si votre message comporte un lien, le CTA associé sera nommé selon ce champ (50 caractères max).
- Lien : si vous désirez associer un lien vers une page du site ou vers un site externe, vous pouvez le préciser ici.

Rappels :
- Le fil conducteur n'apparaît qu'entre la date de début et la date de fin de l'événement. Tout contenu paramétré en dehors de ces dates ne s'affichera pas.
- Le fil conducteur ne peut pas afficher de contenu sur deux jours différents. Il est nécessaire que la Date de début et la Date de fin se situent sur la même journée.
- La Date de début du contenu à afficher apparaît avec les messages associés. Si vous désirez afficher votre message avant cette date de début, utilisez la Tolérance avant la date de début.
- Si deux messages sont paramétrés pour apparaître au même moment, alors les deux messages défileront par intervalles de 15 secondes tant que les deux seront actifs.
