Ajouter des styles globaux
Sur inwink, vous pouvez ajouter des styles globaux en CSS qui seront ajoutés au <body> de votre site.
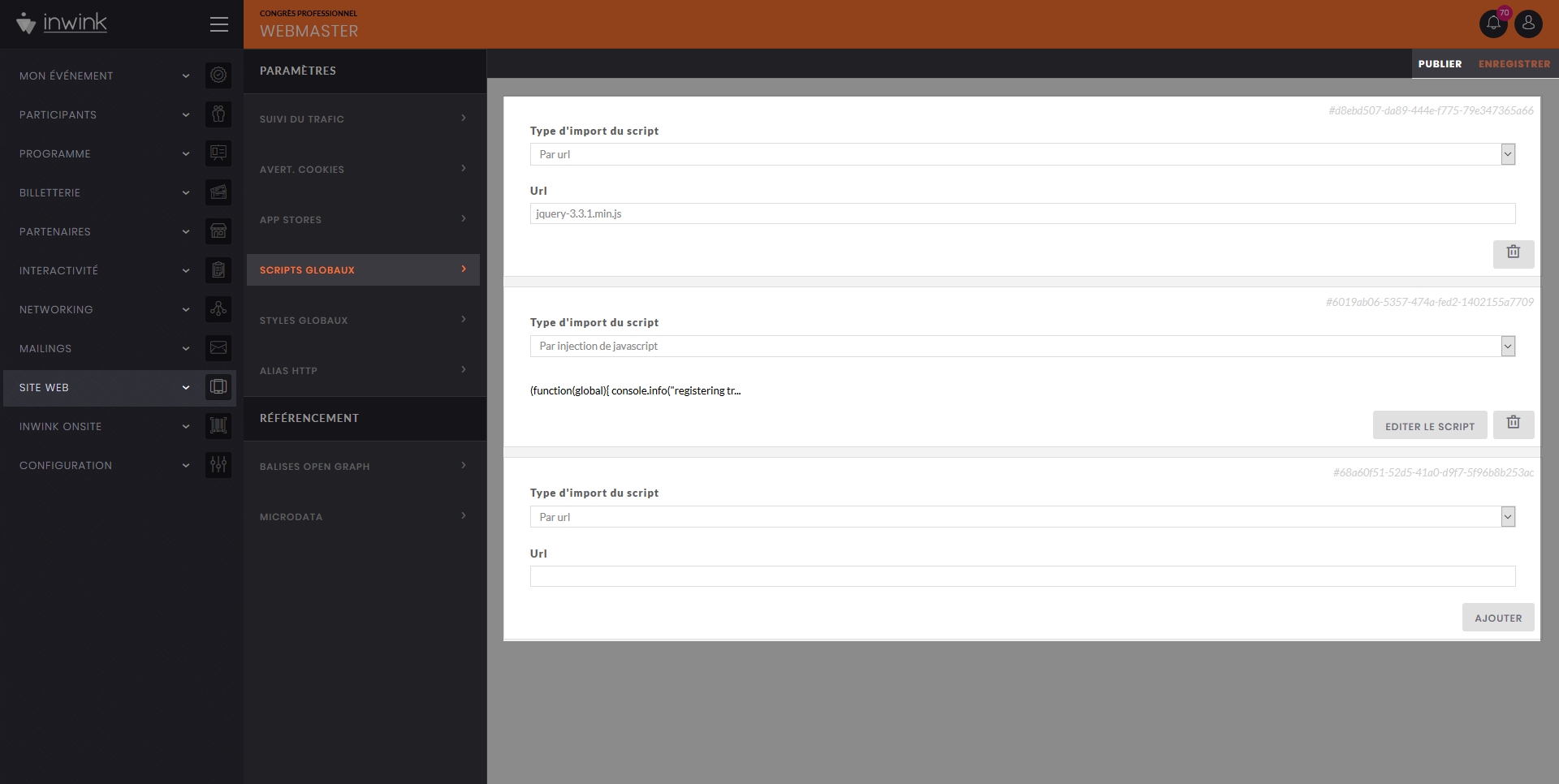
Rendez-vous sur SITE WEB, Webmaster puis Styles globaux.

L'écran des styles globaux
Vous avez deux manières d'ajouter vos scripts :
1. En ajoutant un fichier .css que vous hébergez sur inwink ou sur un autre serveur en sélectionnant "Par url" dans Type d'import du style.Cliquez sur AJOUTER en-dessous du champ de saisie de l'url, puis sur ENREGISTRER> en haut à droite de l'écran.
2. En ajoutant votre style CSS manuellement en sélectionnant "Par injection de CSS" dans Type d'import du style. Vous devrez alors cliquer sur EDITER LE CSS afin d'ouvrir une fenêtre d'édition de CSS. Il n'est pas nécessaire de préciser les balises <style></style> autour de votre CSS.
Une fois que vous avez terminé, cliquez sur AJOUTER puis sur ENREGISTRER> en haut à droite de votre écran.
Une fois l'ensemble de vos styles CSS ajoutés, vous pouvez vérifier que vos styles CSS fonctionnent en visitant sur la Preview de votre site.
Vous pouvez ensuite les publier en cliquant sur PUBLIER TOUT dans SITE WEB, Contenu du site, ou directement sur cet écran en cliquant sur PUBLIER en haut à droite de l'écran.
