Add global styles
You can add global CSS styles on inwink. This will be added to the website < body> section.
Go to WEBSITE, Webmaster and Global styles.
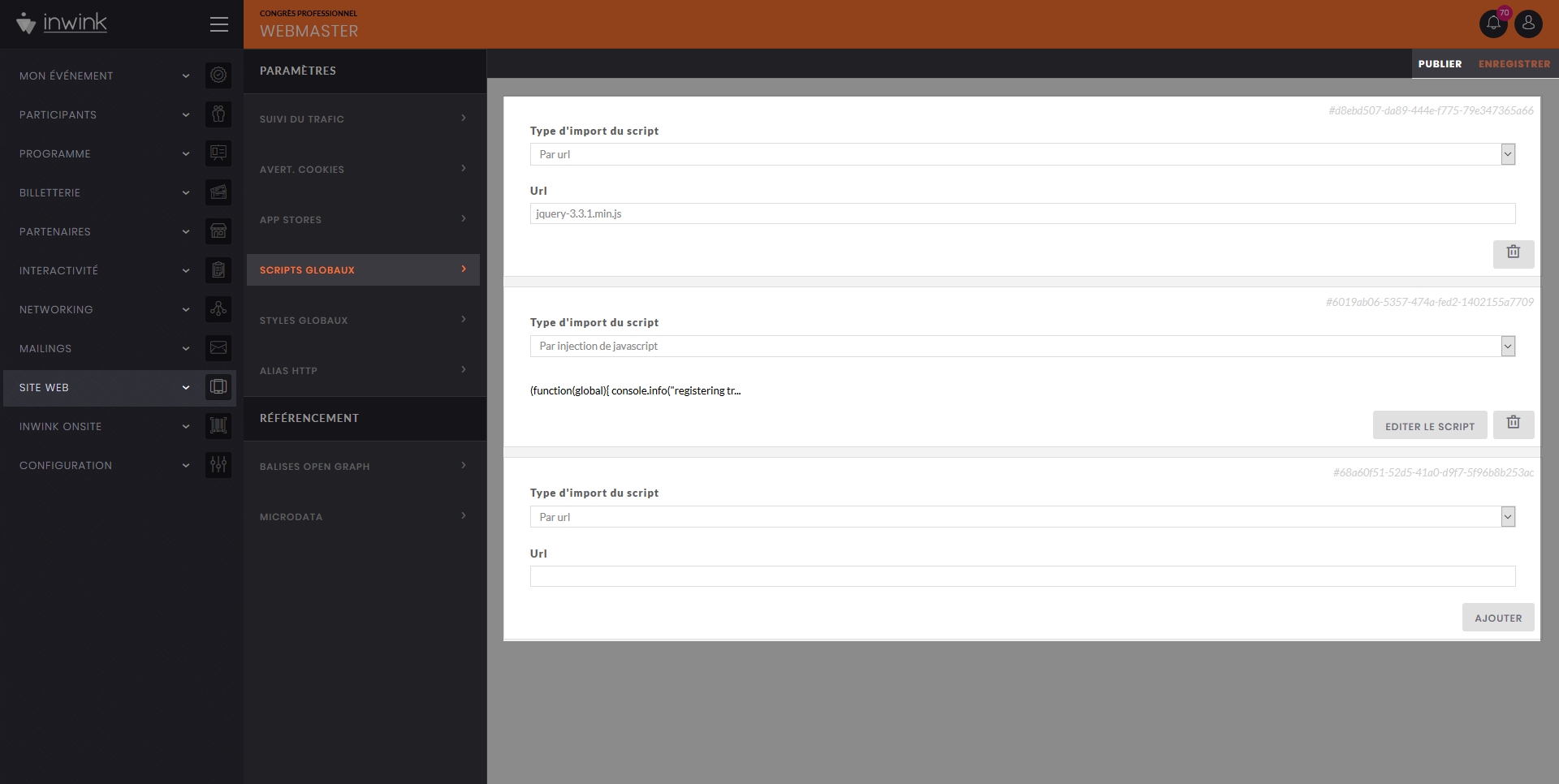
 The Global Styles screen
The Global Styles screen
You have two ways of adding scripts :
1. Add a .css file hosted on inwink or another server: select "By url" in the Type of import section.
Don't forget to click on ADD underneath the url input field then on SAVE at the top right of the screen.
2. Manually add CSS : select "By CSS injection" in the Type of import section. Then, click on the EDIT THE CSS button below to open a new window where you can write your script. You don't need to add < style> < /style> tags around your CSS.
Once done, click on ADD below the url input field then on SAVE at the top right of the screen.
You can check whether your CSS works or not on the website Preview.
You can publish the result either by clicking on PUBLISH ALL in WEBSITE, Site content, or directly on this screen by clicking on PUBLISH at the top right of the screen.
