Add content
Add a page
To create a new page, open your CMS.
In the black header :
- Click on the Page displayed button: Page name
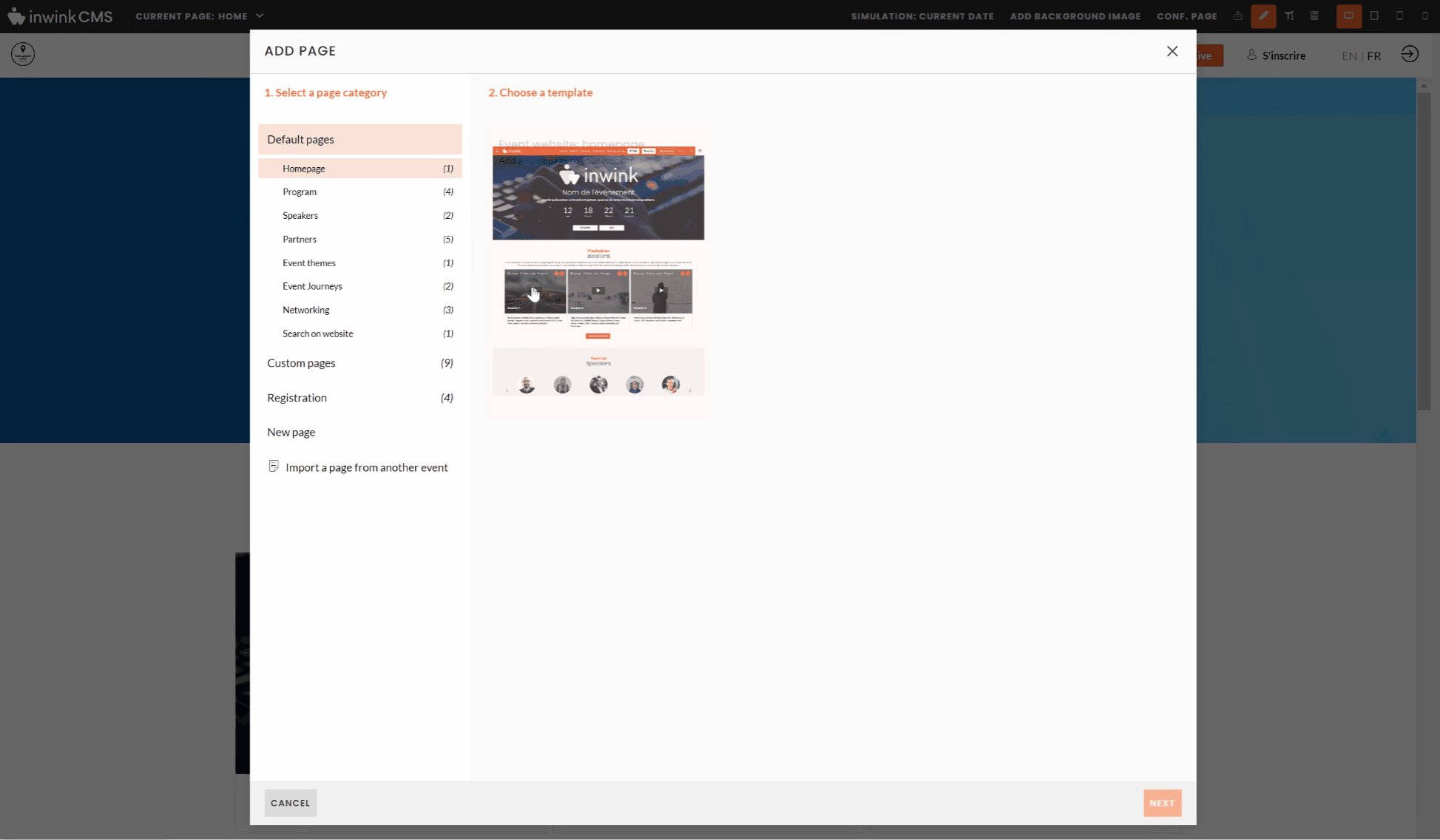
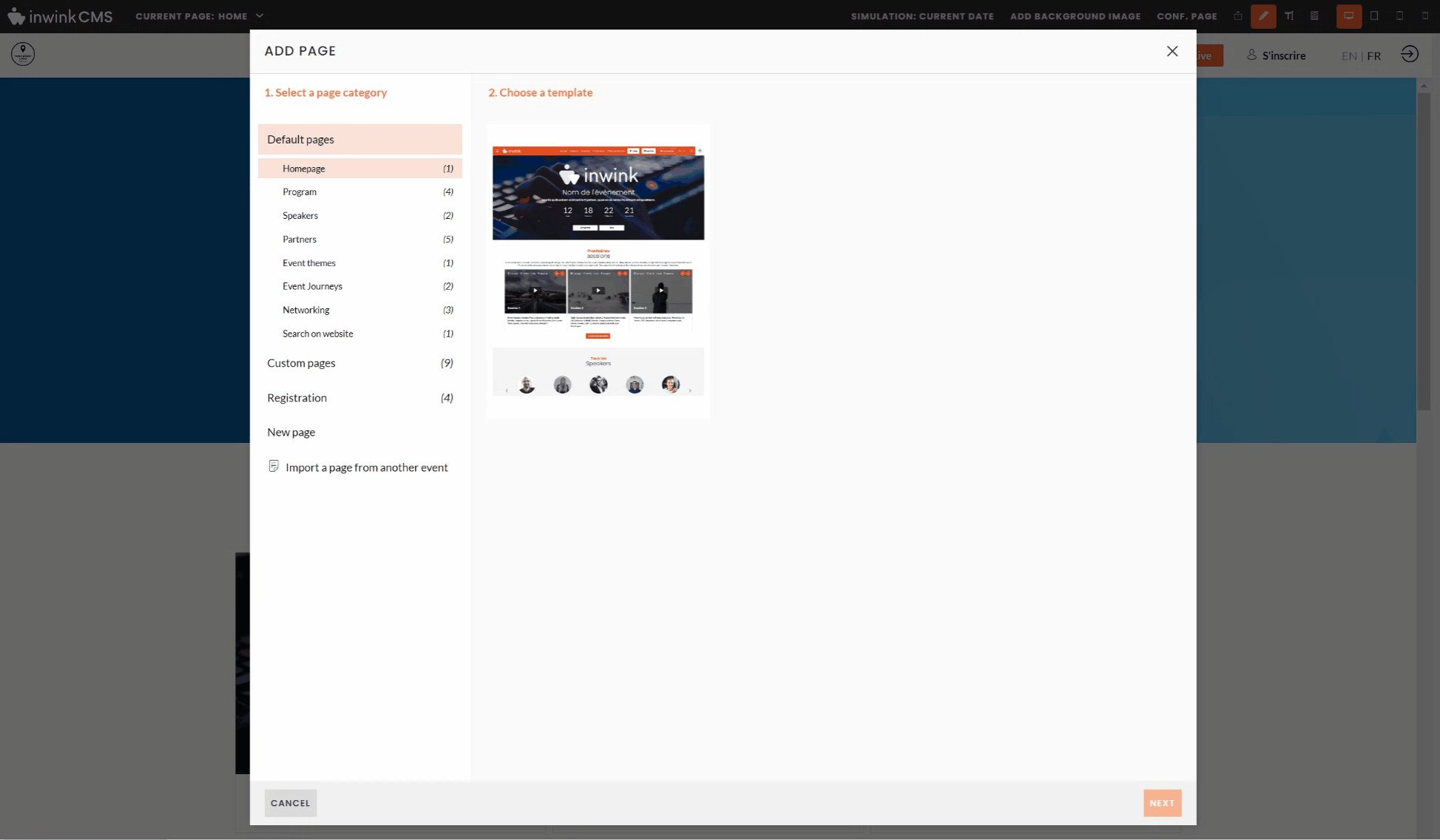
- Click on the ADD PAGE button
- Choose your page category:
- Default page ➡️ You can only have one default page per category on your site, and you can't have more than one. If you add an existing default page to your site, the new one will overwrite the old one.
- Customized page ➡️ You can create as many customized pages per category as you like.
- Registration ➡️ These pages are linked to your event registration. If you are creating a box office for your event, this is where you can add the "Box Office" page (which is not added by default).
- New page ➡️ The page will be blank, so it's up to you to add the blocks you want.
- Import a page from another event ➡️ As the title suggests, here you can search for a page you wish to import from another event, in order to insert it on the new event (any event from any audience you have access to).

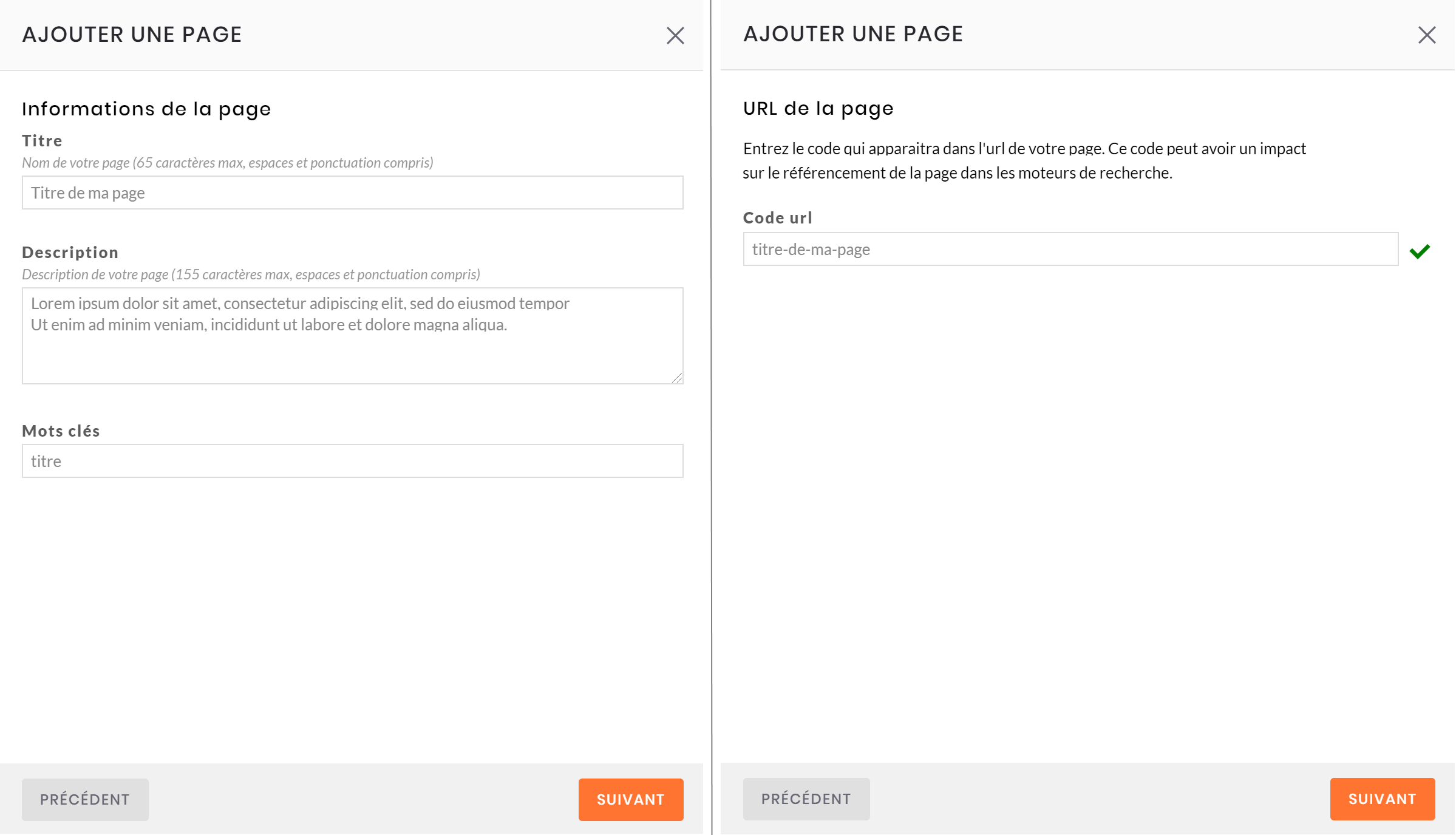
Fill in the following information about the page:
- 📌 Page title
- The Page Title will be displayed in the tab
- It will be used by Search Engines
- It should not be longer than 65 characters
- 📌 Description
- It might be used by Search Engines when they reference the page
- It should not be longer than 165 characters
- 📌 Keywords
- Keywords are only used by Yahoo and Microsoft Bing, so you may not need to fill this field
Click on NEXT at the bottom right hand corner of the pop-in:
- The default URL of the page is nomdedomaine.com/content/titleofthepage
- Modify URL code if you need to cange it
- You can also add a new page in the Back-Office of the event
- Go to WEBSITE / Website content, click on ADD A PAGE on the right hand of the screen, and follow the instructions above.
Add a block
Open the CMS:
- Click on the + button on the left of the block
- Select the kind of block you want to add
- Select the block you want to add
- Click on NEXT and VALIDATE to add the block
Content Block
A content block is a block which doesn't use data from your event Back-Office (speaker, session, partner, participant, etc.).You can find these blocks in the following sections of the block gallery:
- Page headers
➡️ This is where you can find the header blocks with countdowns. If you don't see your countdown displayed on this block (even though you have chosen this option), remember to check the start and end dates of your event. If the start date has already passed, it will not be displayed anymore.
- Free content
- Advanced customization
- Footer
Event content
These blocs use data that is stored in your event Back-Office: partner data, session data, participant data, etc.
You can find these blocks in the following sections of the block gallery:
- Forms
- Event content
- Users
If you add an HTML block, you'll need to include the link with the iframe tags.
If you add an iframe URL block, you will only need to add the link (without the tags).
Show hidden blocks
On your CMS, you can deactivate blocks so that they no longer appear, without actually deleting them.
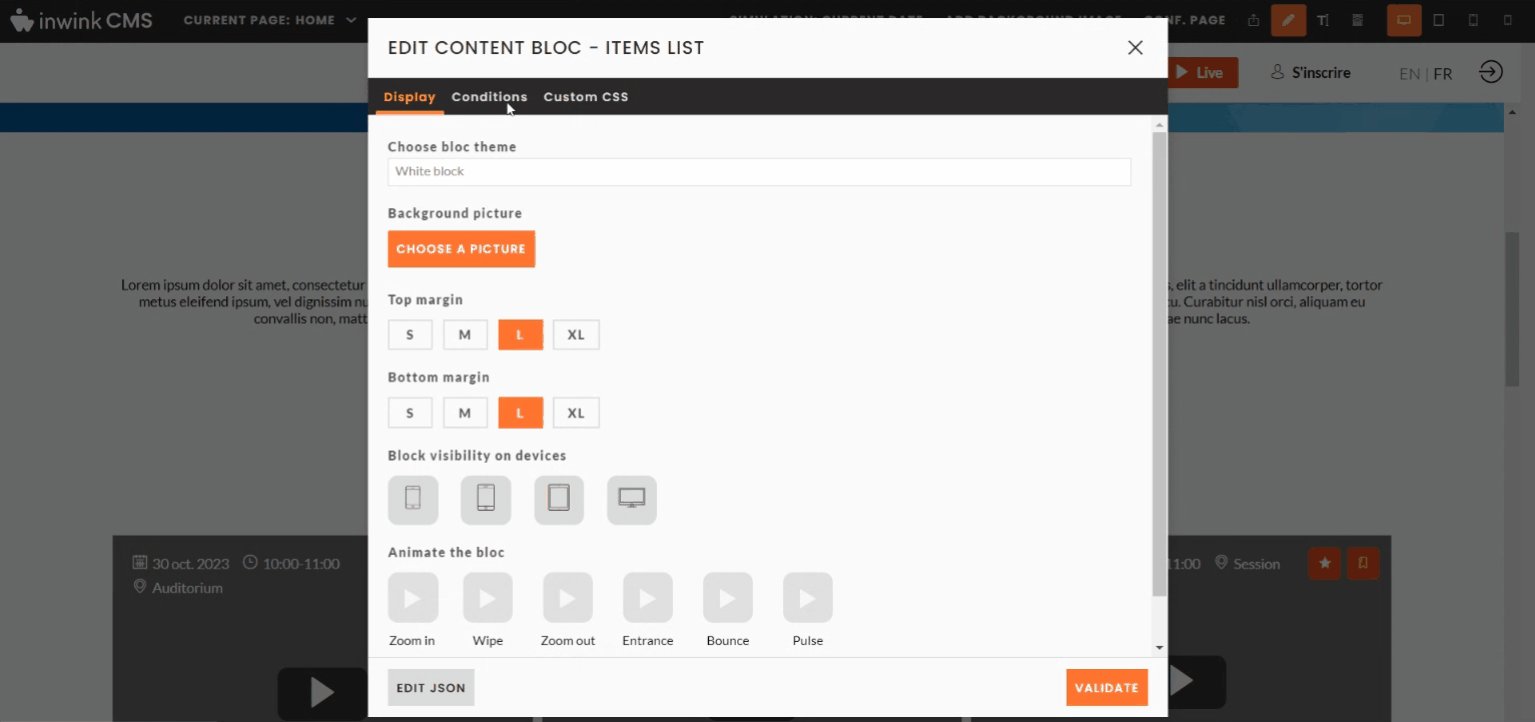
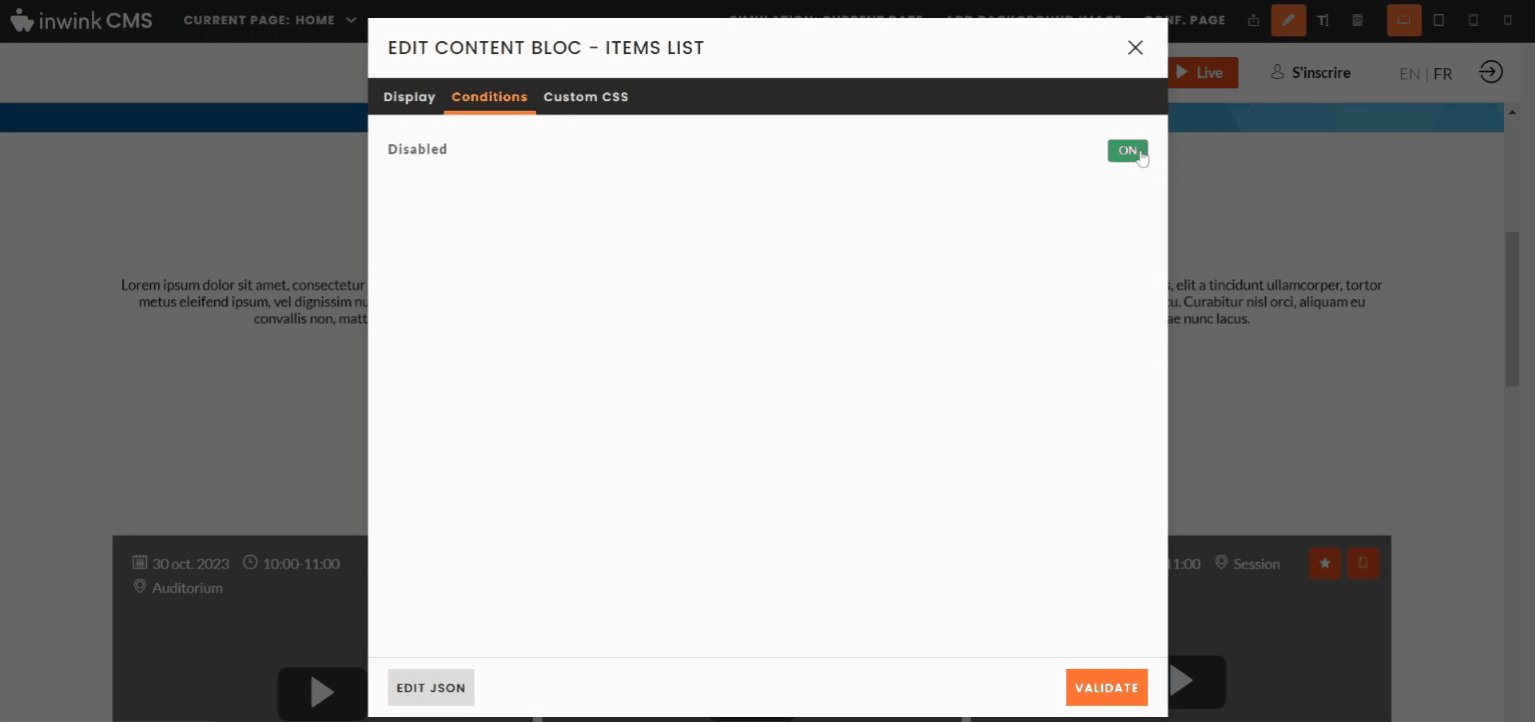
To do this, edit the block you want by clicking on this button > Conditions tab > check the "Deactivate" option: 
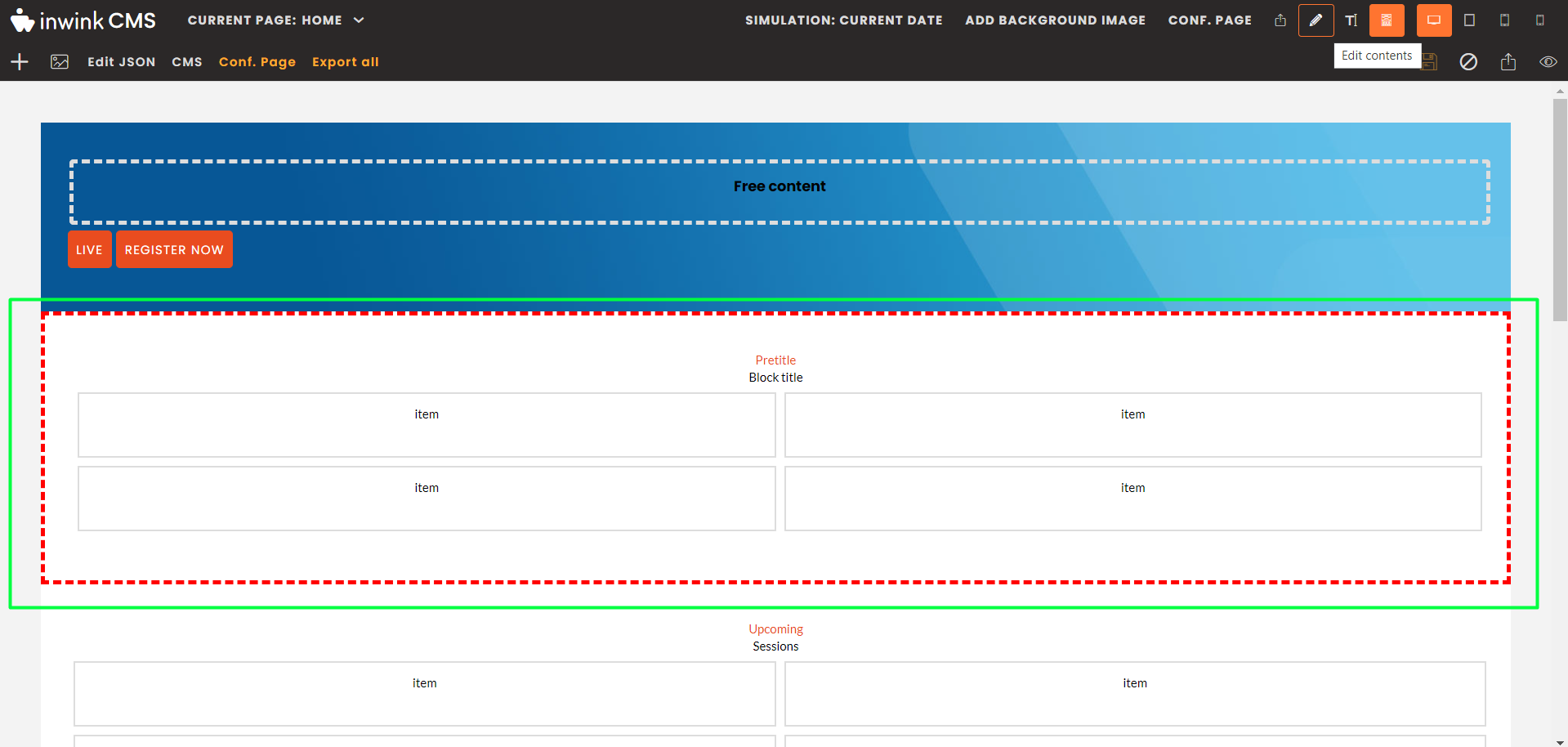
To find these hidden blocks, go to the schematic view by clicking on this button from your CMS: 

You can find the schematic view by going directly to the back-office > website tab > site content > edit the page in question.
➡️ Hidden blocks are surrounded by red dotted lines.
Teasers and Lists reminder
When you add a block from the Event content > Speakers / Sessions / Partners / Themes / Offerings sections, you'll have two or more options:
- List block
- This is the default block in list pages. It will display partners, sessions, speakers, offerings, etc.
- In this kind of blocks, you can add filters / search bars
⚠️Do not use this kind of blocks twice in the same page
- Teaser block
- This block can be used to display partners, sessions, speakers, offerings, etc. withing a page
- In this kind of blocks, you cannot add filters / search bars, though you can filter what partners / session / speakers / offerings will be displayed
- You can use this kind of blocks several times in the same page
Duplicate a block
You can duplicate a block on the same or another page,
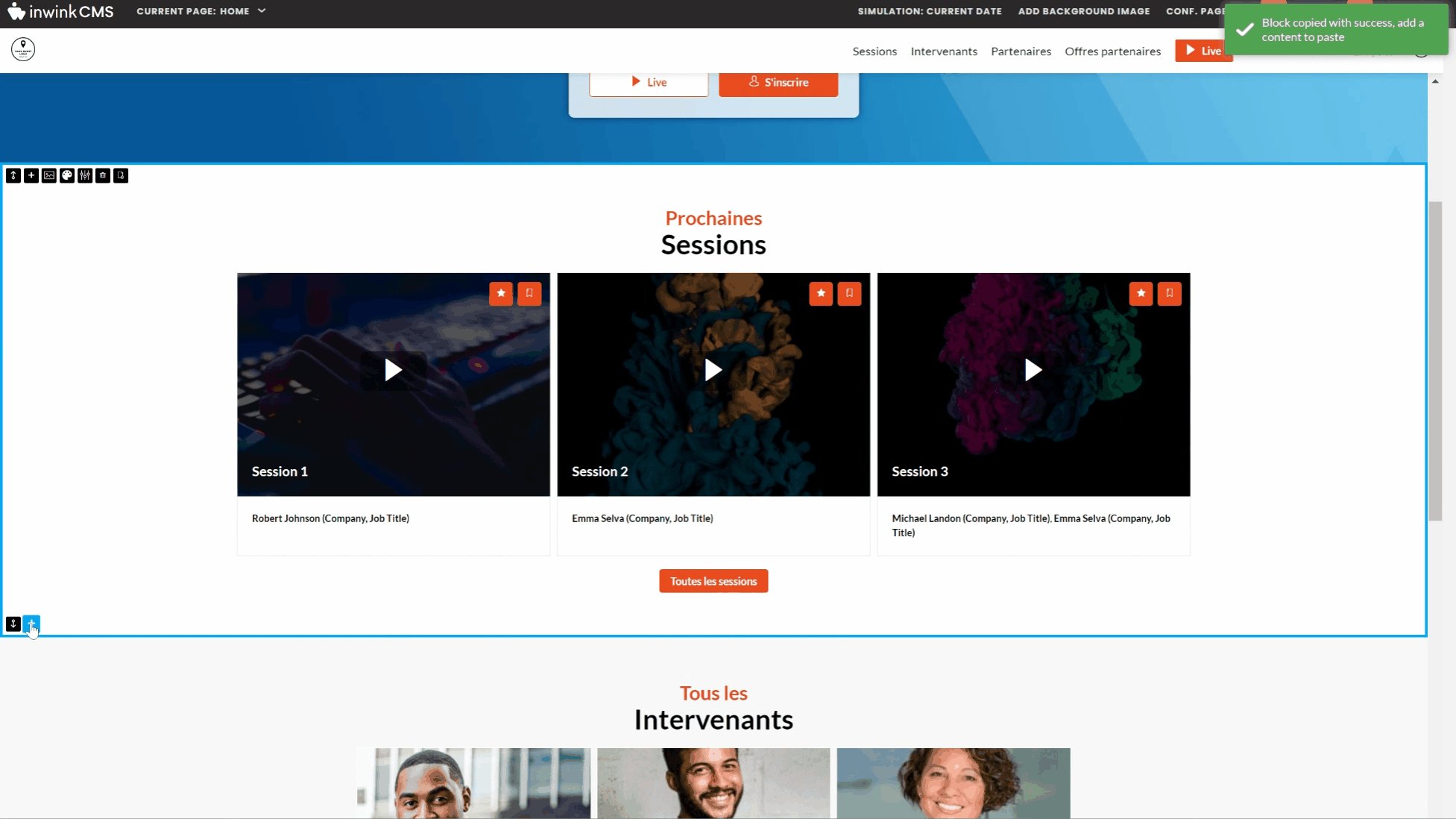
- On the CMS, hover over the block to be duplicated and click on the button

- A green pop-up in the top right-hand corner of your screen will confirm that your block has been copied.
- Go to the page where you wish to paste your block
- Click on the + button
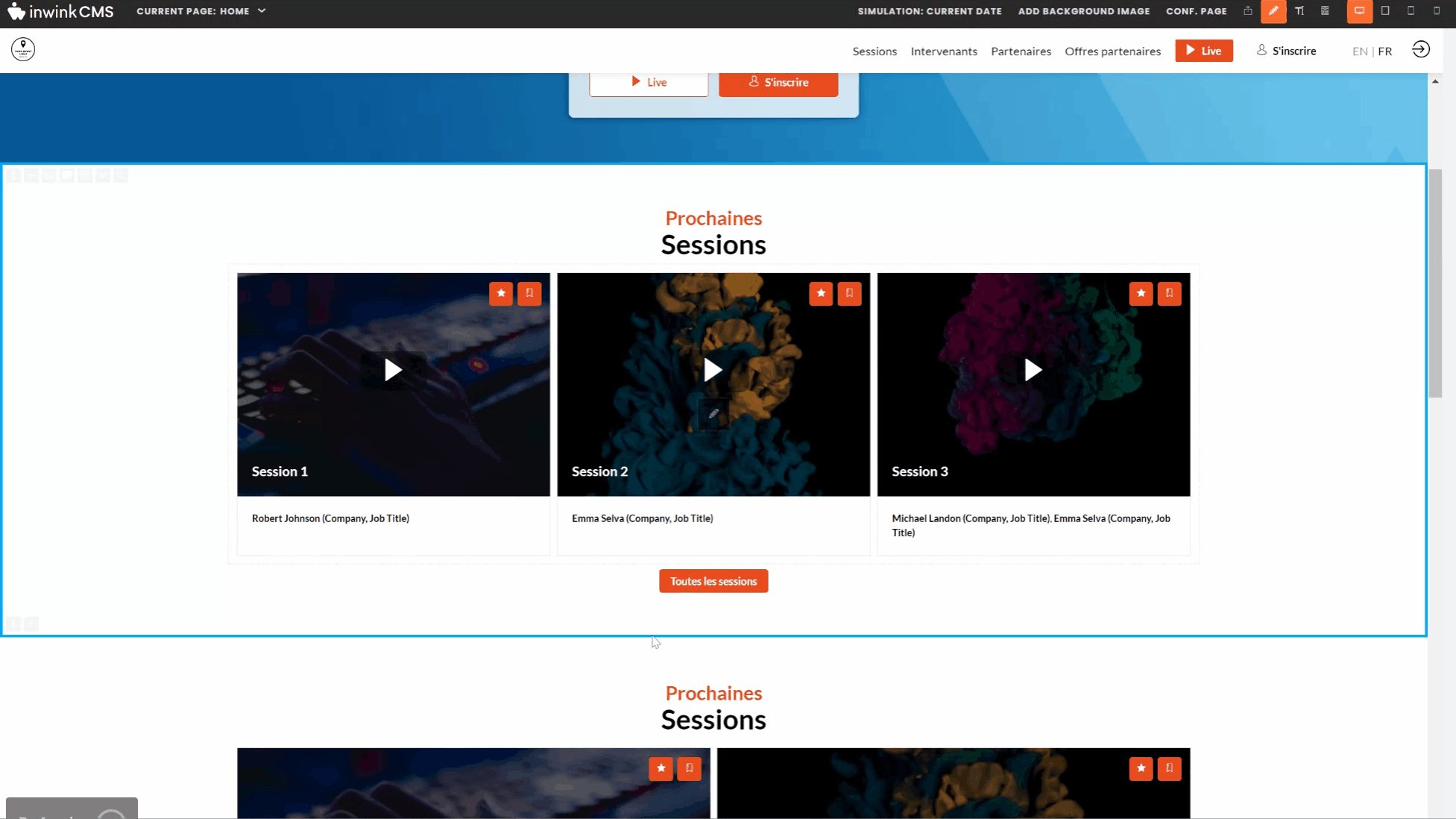
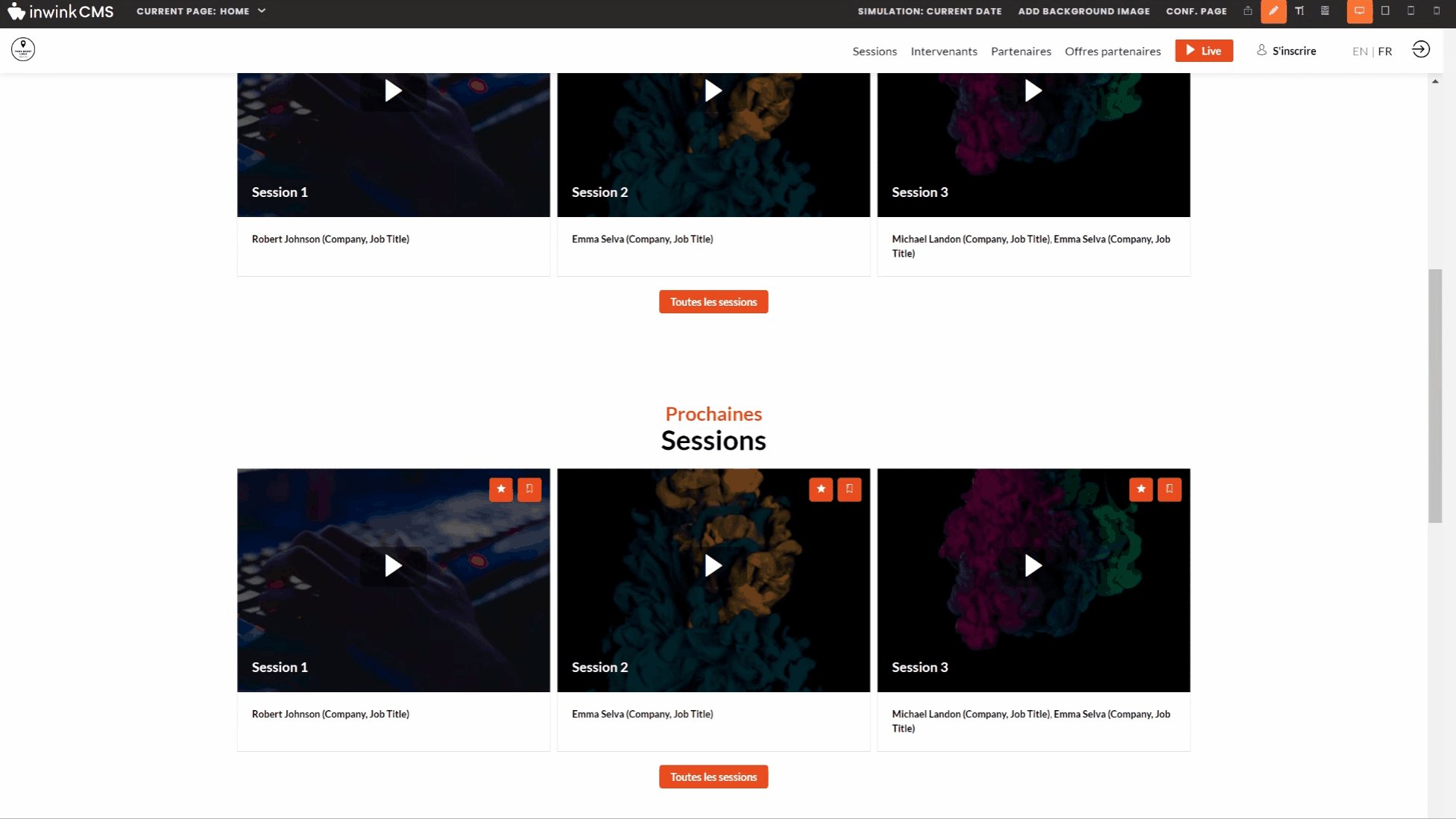
- Then click on the PASTE BLOCK button and then on PASTE BLOCK
Your block has been duplicated.

Add mobile navigation
When you create your event, the header menu is automatically added.
You can add another means of navigation to your site using the mobile menu.
➡️ This menu appears at the bottom of the screen for any screen width less than 1024 px.
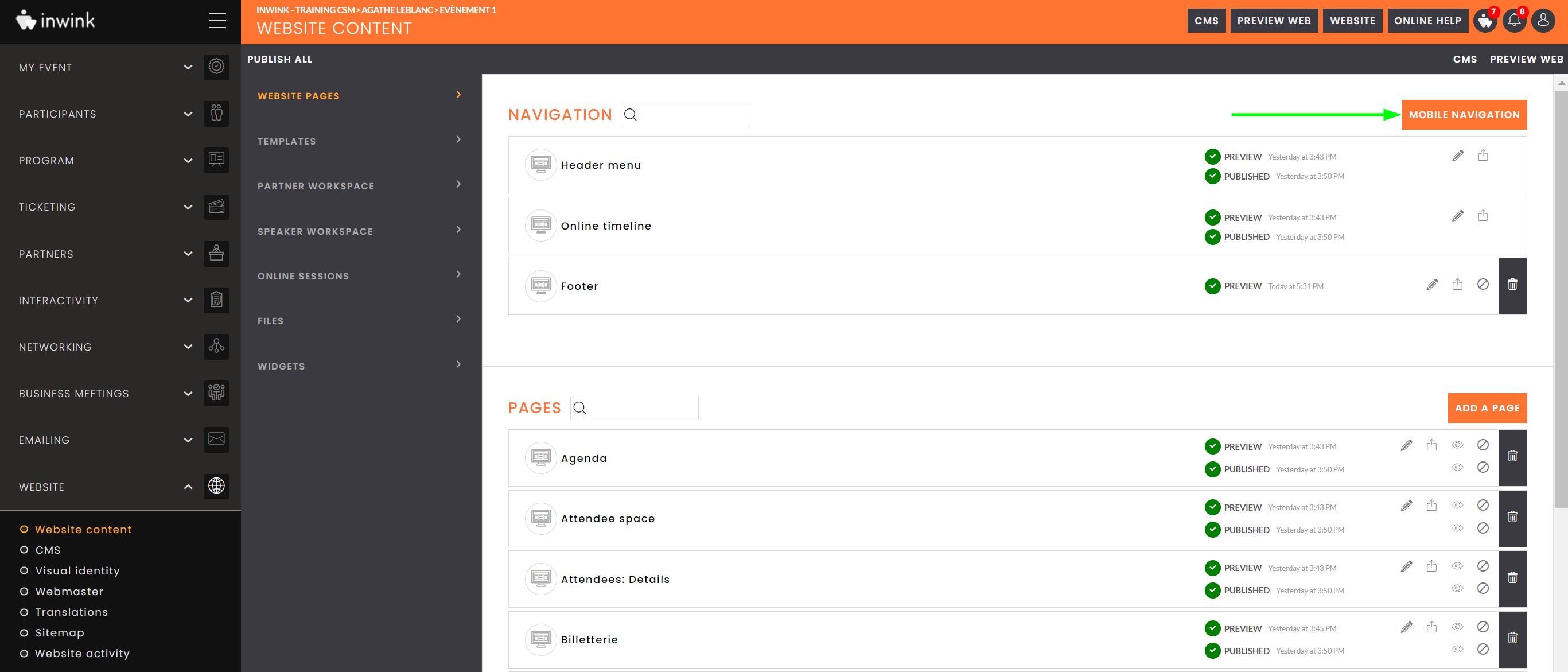
This menu is created in the back office, in the Website / Site content menu, by clicking on the "Mobile navigation" button.

Add a footer
The footer is added to all pages.
As soon as your site is created, a default footer is automatically added.
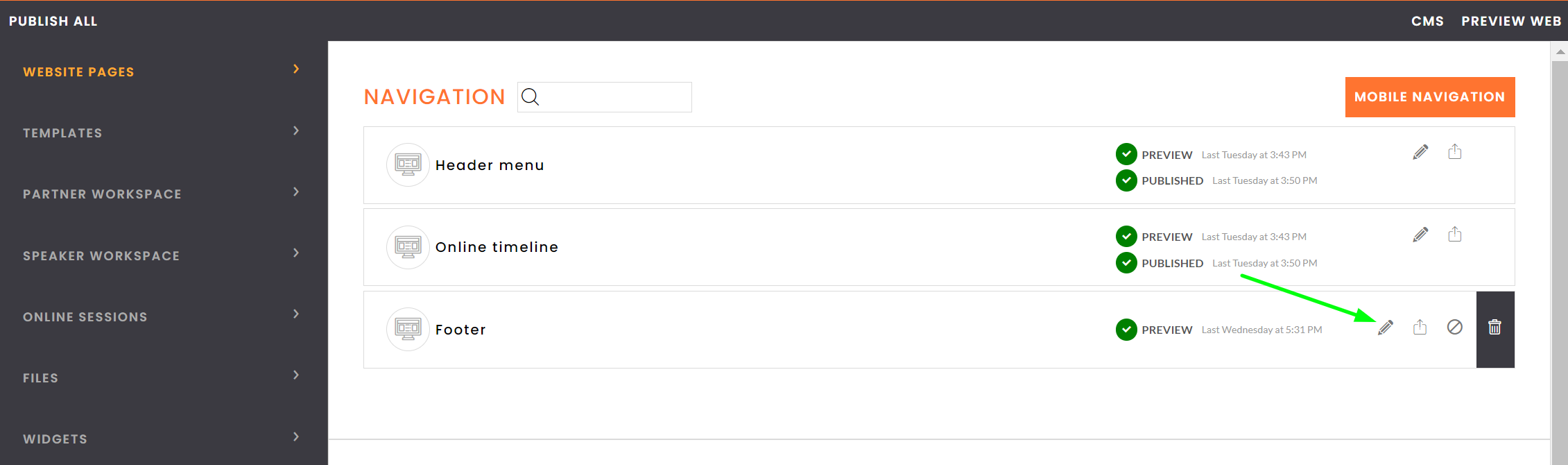
To access your footer, go to your event's back-office, Website tab > Site content, you can :
- Customize it (by editing it and clicking on the little pencil)

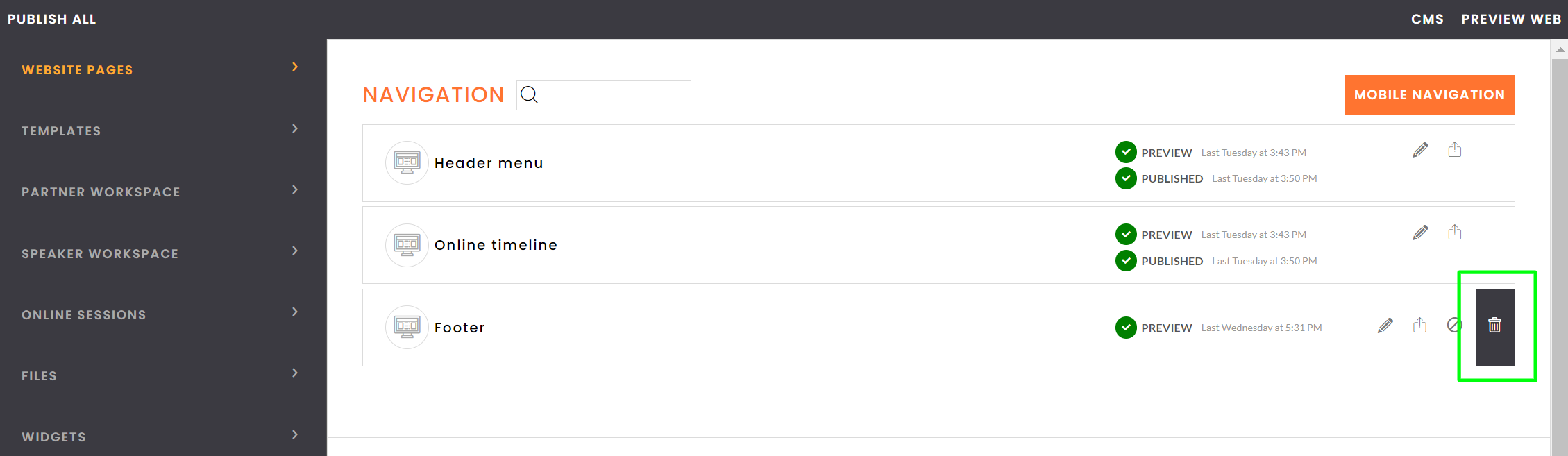
- Delete it (by clicking on the trash can icon)

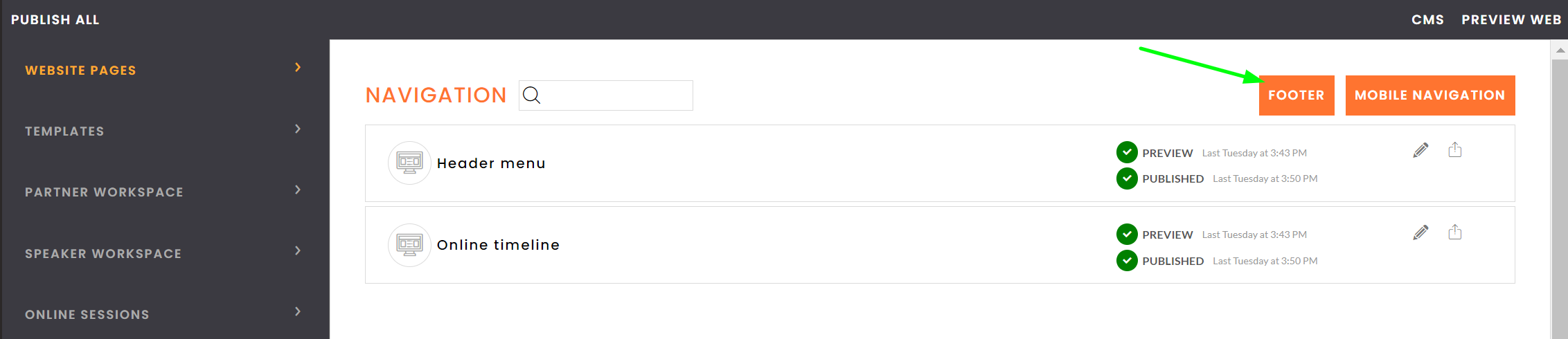
- Recreate it by clicking on the "Footer" button if it has been deleted.

Media formats
Picture formats
Below are the recommended sizes for block background images.
The pictures you intend to use as background pictures for your blocks must meet requirements of content and size:
- They must not include logos or text, since they will be cropped on mobile devices
- Here are size recommendations :
- Fullscreen picture : 1920px * 900px
- Half-screen picture : 1920px * 550px
- Page headers : 1920px * 250px
Logo formats
The pictures you intend to use need to meet the following requirementsin size:
- Fullscreen picture : 450px * 450px
- Half-screen picture : 400px * 400px
- Page headers : 150px * 150px
Video formats
Several video blocks can be added to your website :.
-
Video headers
- In this block, you need to enter the URL of the video you want to display in the background of the block. Add the video in Files copy the URL of the file / paster it in the video URL field of the block
- Video format:
- Type: .mp4 file
- Size ration: 16/9
- Weight : 3Mb max (heavier would slow the website down)
- Length : 10s max, with a fade in and fade out at both ends of the video
- Do not insert a logo or text within the video
-
Video blocks in Free contents:
- Enter the embed URL of the video if it's hosted on Youtube / Dailymotion / Vimeo / another service
For a better optimization of the videos on the web we recommend these formats :
• 1440p : 2 560 x 1 440
• 1080p : 1 920 x 1 080
• 720p : 1 280 x 720
• 480p : 854 x 480
• 360p : 640 x 360
• 240p : 426 x 240
Here are some ways to significantly reduce the weight of a video :
- Reduce its resolution
- Reduce the depth
- Reduce frequency
- Reduce the rate
Bitrate
This is the number of kilobits of data per second. The quality and weight of the video will be proportional to the bitrate set at the time of export.
For example, a 10 minute video, 1920x1080, with a bitrate of 12Mb/s will be 900Mb. If you reduce the bitrate to 1MB/s, it will be 75MB.