Add a back to top button
When your users scroll down very long pages, they may want to scroll back to the top of the page quickly. This is the reason why inwink gives you the opportunity to add a back to top button on your website.
1. Activate the back to top button
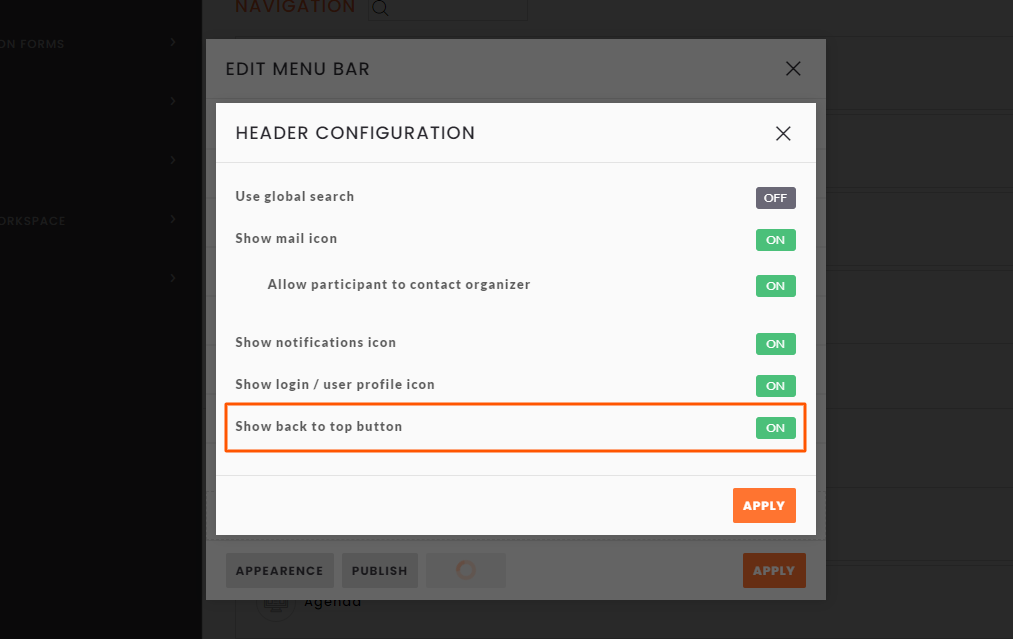
In the CMS, edit the header menu, and click on OPTIONS at the bottom of the editing window.
Turn the Show back to top button on, and click on APPLY.
 Show back to top button
Show back to top button
2. More information on how the back to top button works
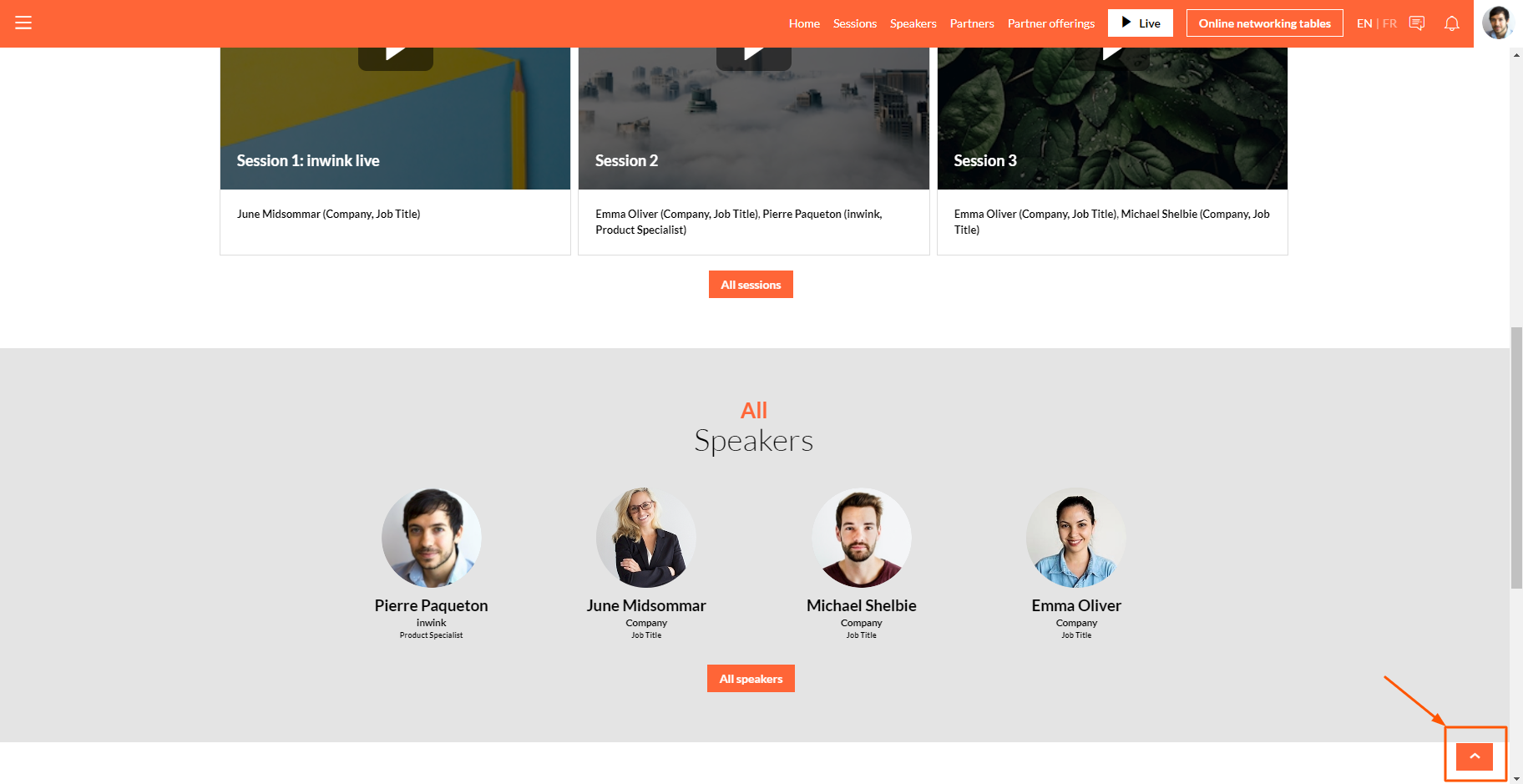
When on a page, the user scrolls down 80% of the visible screen, the back to top button fades into the page at the bottom right corner of the screen.
The button is displayed only if the page is seen on a device which screen is wider than 768px, and if the page depth is deeper than 1.8 screen heights.
 Back to top button on a website
Back to top button on a website
The color of the button is set by the color of the main button in the main theme of your visual identities.
