Configure a web font on the site
👉 The font of websites generated by inwink is by default Google Font Lato: https://fonts.google.com/specimen/Lato
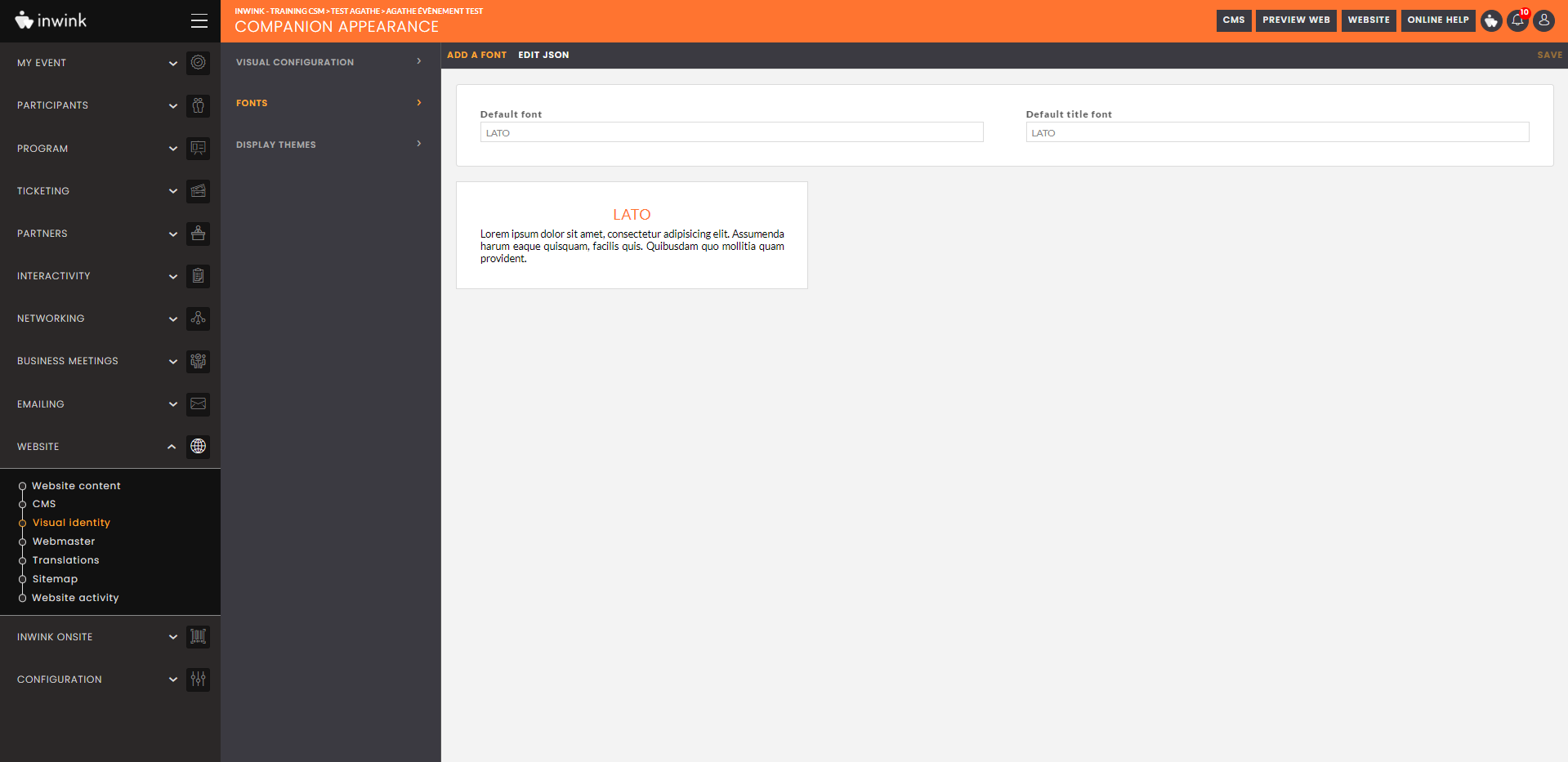
To modify the font of the website, go to WEBSITE, Visual identity then FONT in the Back-Office.

Click on  at the top of the screen. A pop-in appears. Fill in the two required fields:
at the top of the screen. A pop-in appears. Fill in the two required fields:
- Font name: name the font. Use ideally the original name of the font.
- Font URL: fill in the font URL. The font must be available on a URL for inwink to upload it. It is generally speaking preferred to use only web-fonts such as Google Fonts (Google Fonts List here) that are compatible with all the browsers. Moreover, please be sure to have the right to use the desired font: some fonts are not free of copyrights and it is illegal to use them without a license.
Click on  once the fields are filled in. A card containing an example of the font is displayed on the screen.
once the fields are filled in. A card containing an example of the font is displayed on the screen.
We strongly advise you to use only web fonts, such as Google Fonts (see here for a list of Google Fonts), which are compatible with all browsers.
⚠️ Make sure you have the right to use the font you wish to apply: some fonts are not royalty-free, and it is illegal to use them without the correct license.
Select a Google Fonts URL
On Google Fonts, to select a font URL, go here.
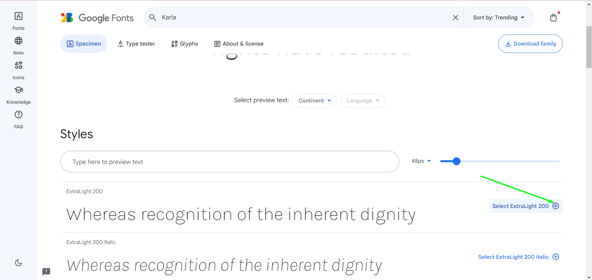
In the search bar, select the font you wish to use, by typing its name.
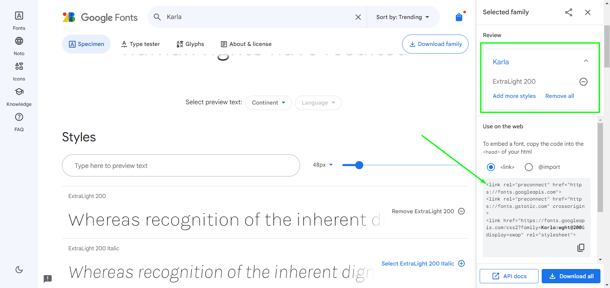
Add it by clicking on it, then clicking on the icon ![]()

The font is added on the right in a dedicated tab, visible by clicking on the "Selected families" button.
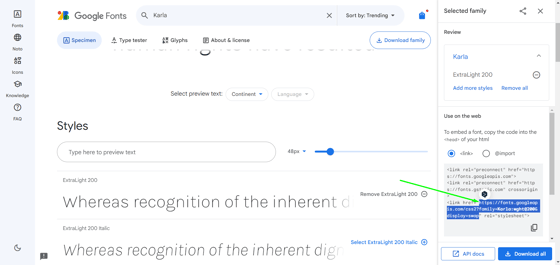
In the Embed section, copy the URL starting with "https://fonts.google..." and paste it into the font URL field in inwink.
Click on ![]() once the fields are filled in.
once the fields are filled in.
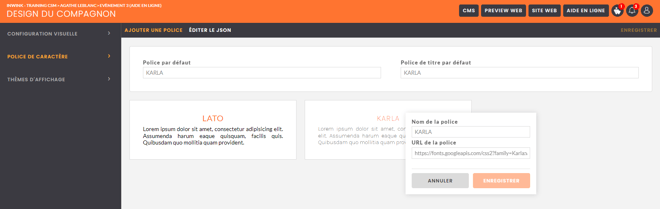
➡️ A card containing an example of the font is displayed on the screen.

While hovering the card, an editing pencil allows the modification of the URL and the name of the font. There is also a trash can in order to cancel the font.
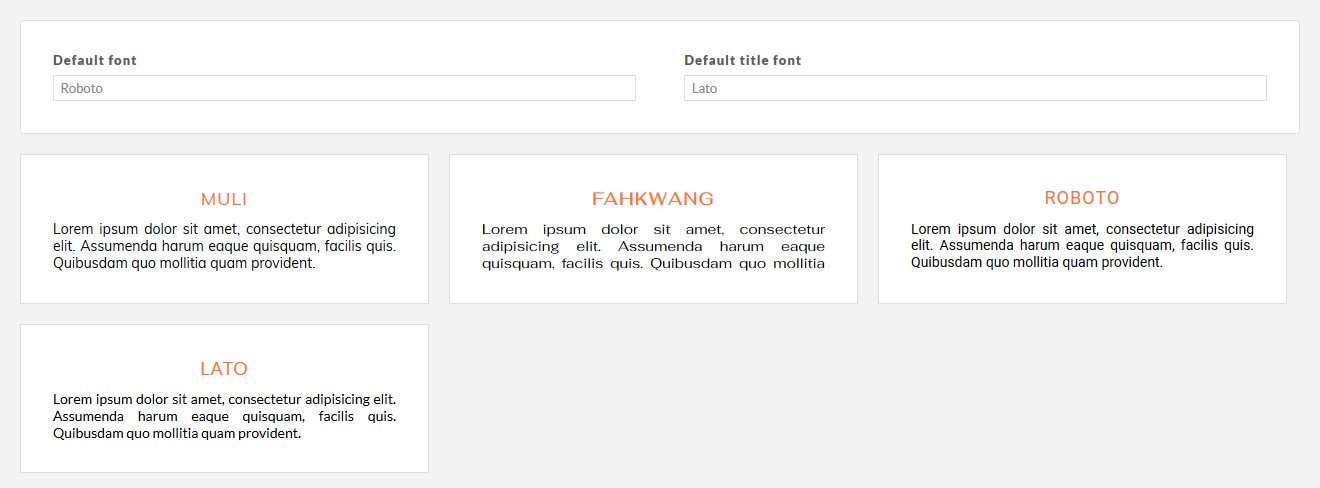
Once all the desired fonts are created, fill in their assigned names in the two following fields:
- Default font: the font used on all the elements on the website that are not titles (descriptions, paragraphs, and so on).
- Default title font: the font used on all the elements that are titles on the website.
Then, click on on the top right of the screen.
on the top right of the screen.
In the visual identity, you will be able to choose the desired fatness (for example, a title in bold). For any specific need, we invite you to make custom CSS directly in the block in question or in the global styles.
What should I do if my font doesn't work?
You notice that the font does not work if it is not applied in the square of your back-office.
- Check that you have put the same name indicated on Google Fonts, in inwink (the name must be written in capital letters) :

For your information, it is not possible to have two fonts with the same name. - Check that you have put the right URL :
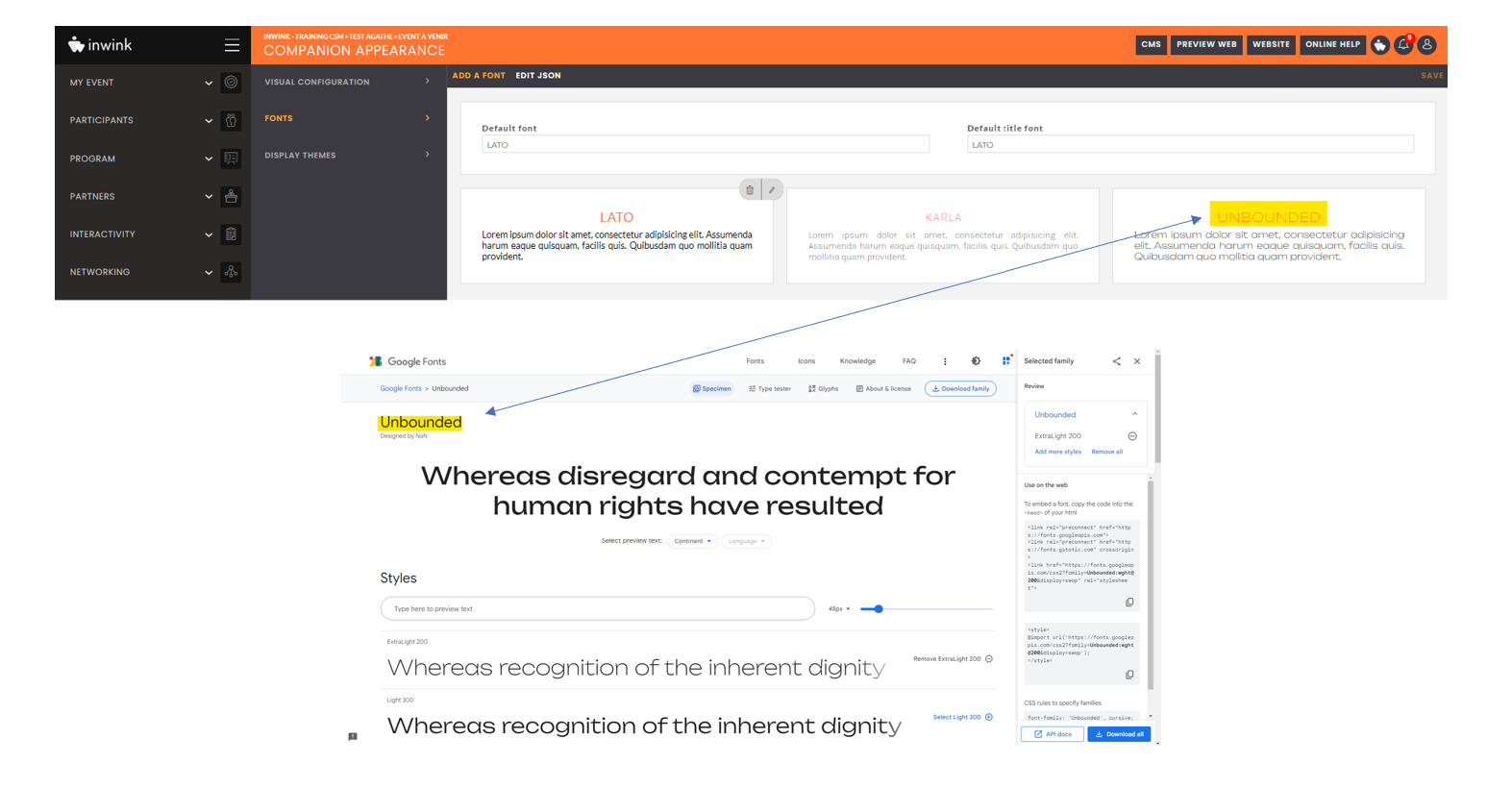
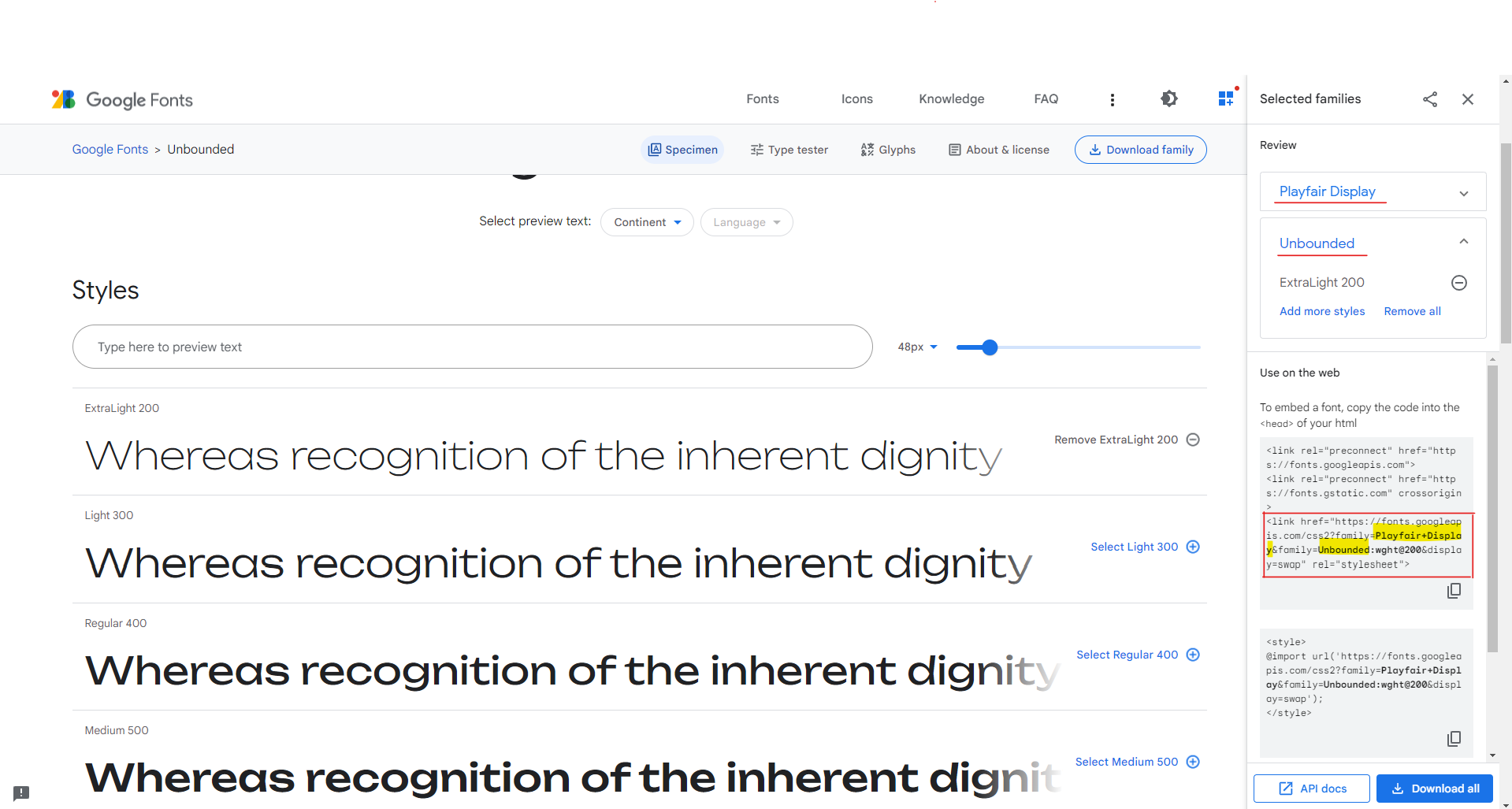
➡️ with this format: https://fonts.googleapis.com/css2?family=Nunito:wght@700&display=swap - Check that you have not accumulated different fonts on Google Fonts. Indeed, to add the right URL link, it must be only the one of the selected font. For example, if you want to have the font "Unbounded", you will see below that the URL includes two different fonts:

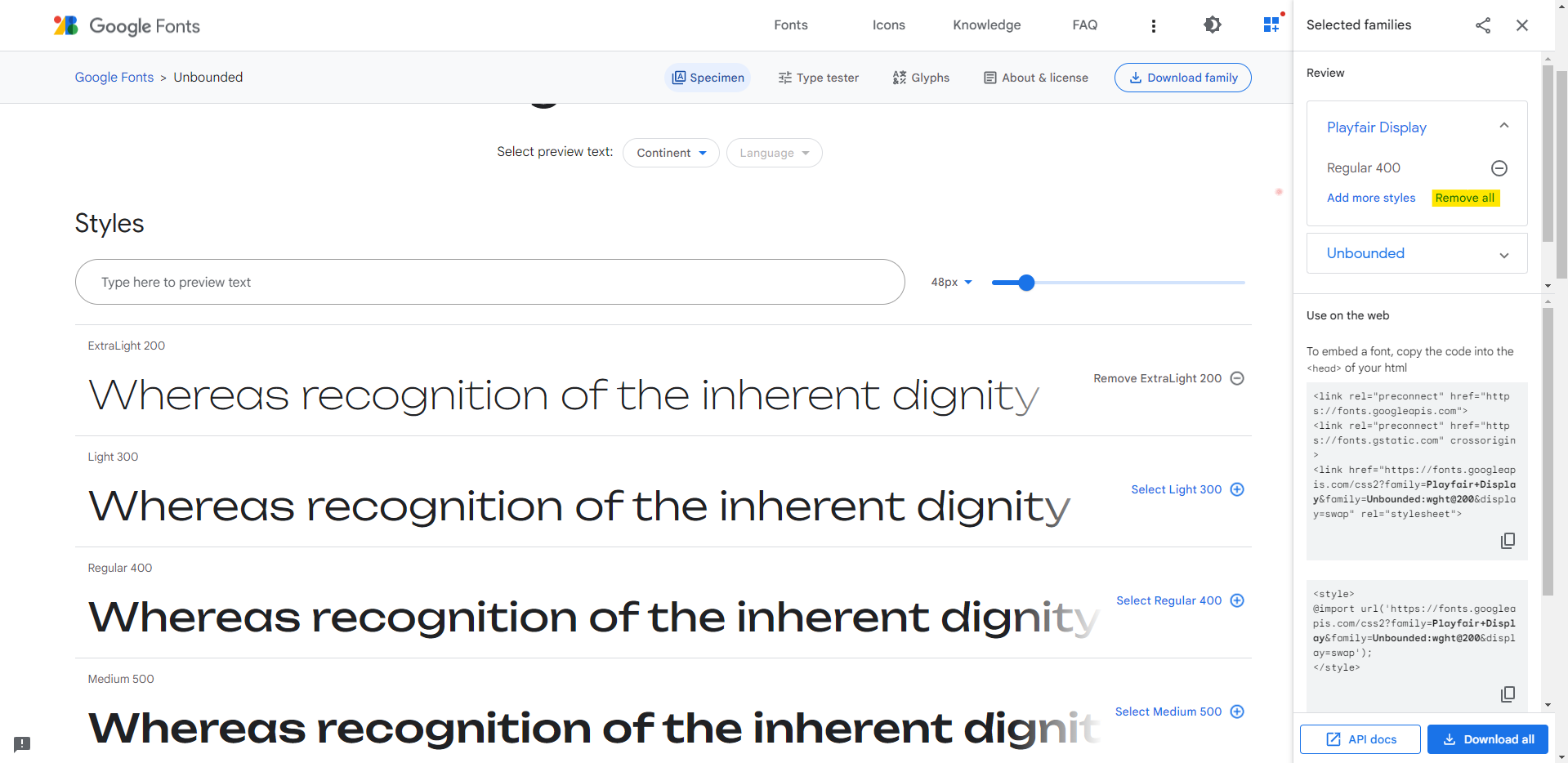
To find the right URL, just click on the "Remove all" button of the font you don't want to keep:
In this video, you will find the whole process for adding a font, on your inwink site: