For a better mobile display, you can define the proportions of your blocks
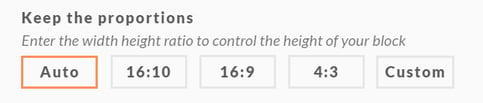
By editing some of your blocks, in the "Keep proportions" part, you can define their proportions:
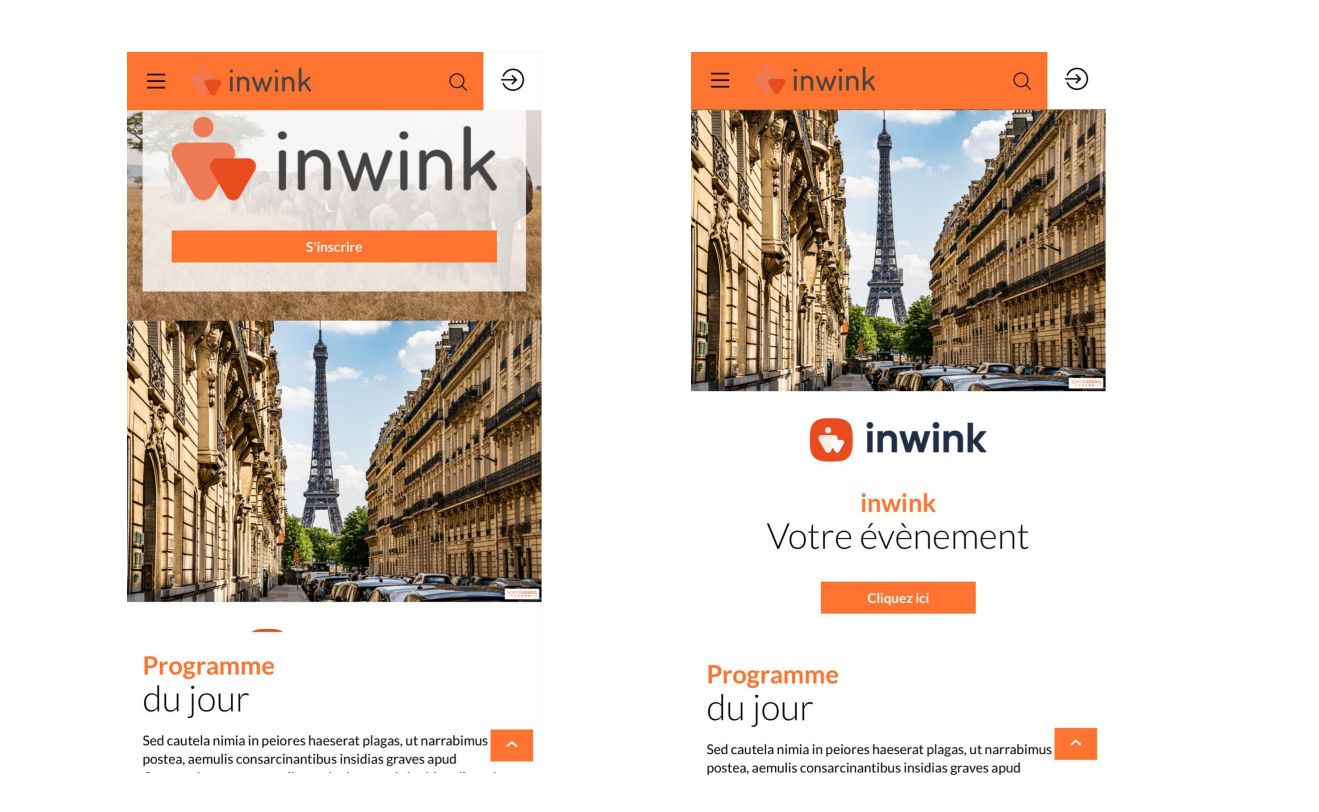
- Header block
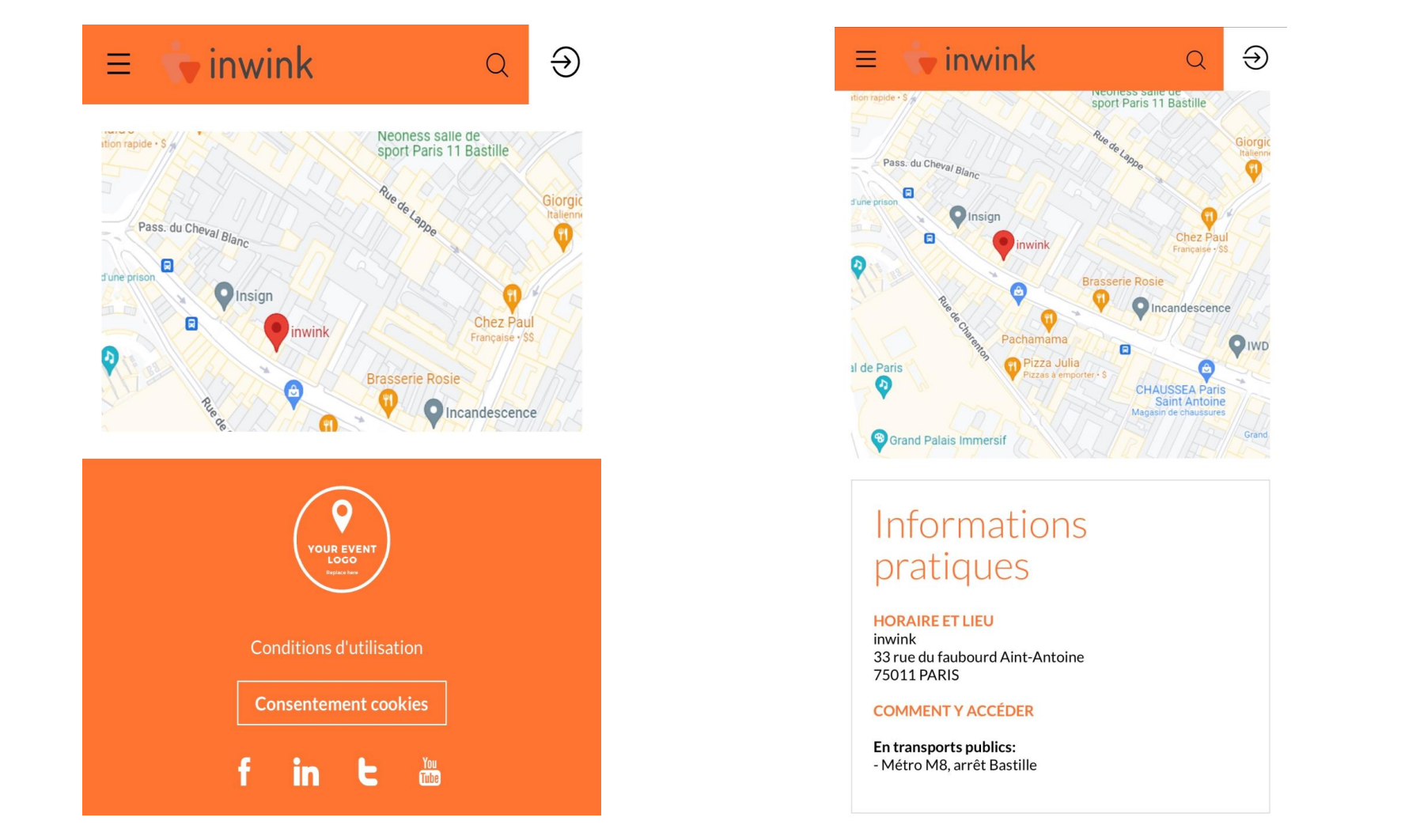
- Practical information block
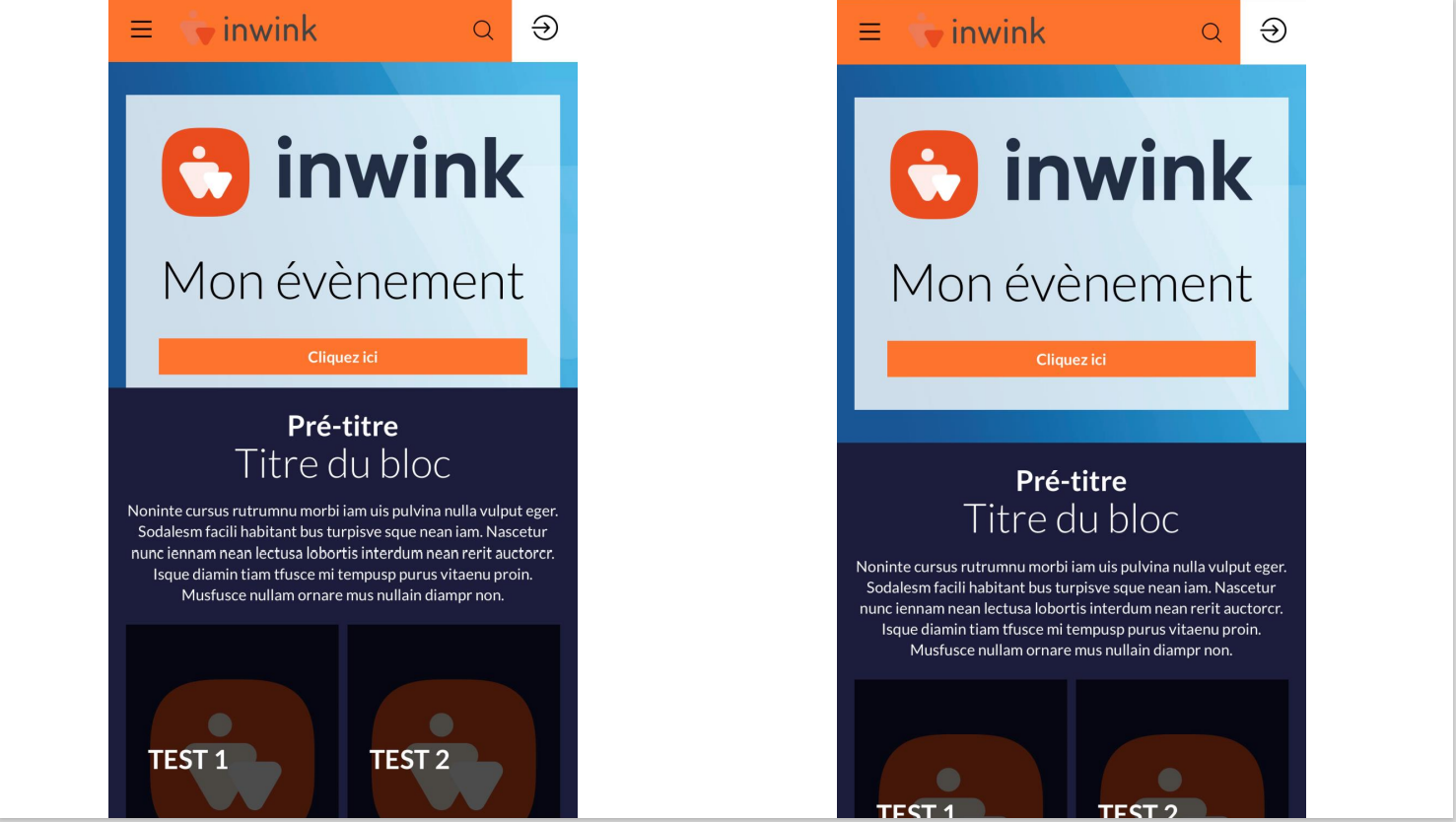
- Free content block
If you want to have a correct display in mobile format on these blocks, we invite you to set the ratio of your block in Auto format.

Practical information block (Custom 16:9 Proportions > Auto)

Header block (4:3 Proportions > Auto)

Free content (4:3 proportions> Auto)