Google Tag Manager <> inwink
Cette aide en ligne vous explique le fonctionnement de Google Tag Manager avec inwink.
Vous n'avez pas besoin d'ajouter de scripts sur votre site inwink pour que Google Tag Manager fonctionne. Il vous suffit d'ajouter l'ID de Google Tag Manager dans l'onglet Site web > Webmaster > Suivi de trafic.
Google Tag Manager est un système de gestion de balises qui permet d’ajouter rapidement des tags de suivi / fragments de code sur un site web sans intervention dans le code du site.
Google Tag Manager n’est donc pas à proprement parler un outil de suivi, mais bien un outil permettant d’ajouter des outils de suivis sur son site.
Installation du script dans inwink#
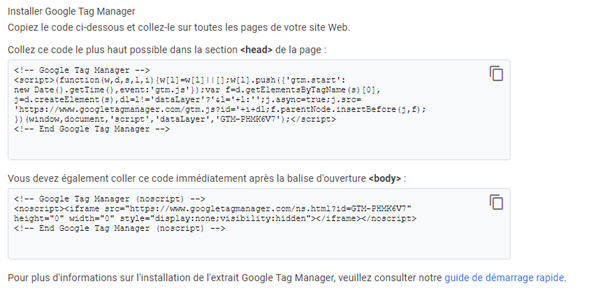
Par défaut, quand on ajoute Google Tag Manager, ce dernier propose d’intégrer 2 scripts sur son site :
Le premier script, à installer le plus haut possible dans le <head>, contient le script de suivi de Google Tag Manager. Il fonctionne de la manière qui suit :
- Il recherche le script le plus haut dans le DOM
- Il insère avant le script un script avec pour URL source
- Il crée, s’il n’existe pas déjà, une variable dataLayer dans la page, qui stockera ensuite diverses informations d’utilisation de votre site (pages vues, événements custom, consentement, etc.) selon vos paramétrages
Le second script existe pour fonctionner sur les navigateurs qui n’autoriseraient pas le javaScript.
Dans le cadre d’inwink, le premier script n’est pas installé tel quel. En effet, le script n’est pas installé en première position dans le document HTML de votre page, mais dans une <div> ayant pour classe injectionplaceholder. Cela n’impacte pas le fonctionnement du script, le dataLayer est bien créé, et le script gtm.js est bien installé dans le <head>. Il s’agit d’une spécificité liée à la technologie utilisée par les sites inwink, React.
Le second script n’est pas installé par inwink. En effet, pour ses sites web, inwink utilise une technologie nommée React qui ne peut pas fonctionner si l’utilisateur n’autorise pas le JavaScript sur son navigateur. Si l’utilisateur n’autorise le JavaScript, il n’aura donc pas accès au site. Le script de Google Tag Manager ne fonctionnant que si l’utilisateur n’autorise pas le JavaScipt est donc inutile.
Suivi des pages
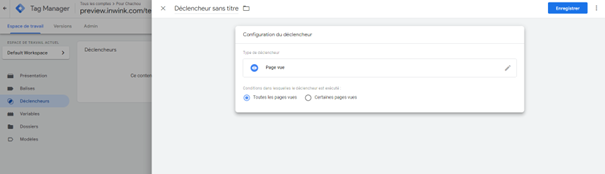
Par défaut, Google Tag Manager ne suit pas les pages vues. Pour cela, il vous faut, dans Google Tag Manager, créer un déclencheur sur les Pages vues, et faire en sorte de transmettre ensuite cette information aux tags que vous gérez avec Google Tag Manager si nécessaire :

Sur inwink, cependant, le déclencheur natif sur les Pages Vues de Google Tag Manager ne fonctionne pas correctement. En effet, inwink utilise une technologie relativement récente et mal supportée par Google Tag Manager, React, avec laquelle les changements de pages sont en fait « simulés » :
- Sur un site traditionnel, quand un utilisateur change de page, il charge une nouvelle page, et notamment une nouvelle fois Google Tag Manager, qui est donc informé qu’une nouvelle page est vue
- Sur un site inwink, quand un utilisateur change de page, le contenu de la page est mis à jour dynamiquement, ainsi que l’URL et l’historique de l’utilisateur. Cependant, techniquement, l’utilisateur ne change pas de page. On appelle cela une vue de page virtuelle. Google Tag Manager ne comprend pas nativement ce type de vues de page.
Il existe plusieurs solutions pour contourner ce comportement :
-
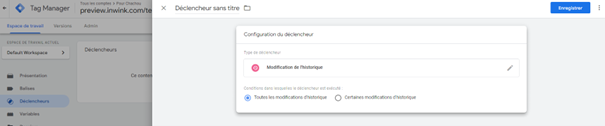
Utiliser le déclencheur sur les modifications en historique pour envoyer des vues de pages aux tags installés sur Google Tag Manager. C’est une solution usuelle pour suivre les vues de pages sur les sites utilisant une technologie similaire à celle d’inwink (voir SPWA, Single Page Web Application) :

Cela demande un peu de paramétrage à faire directement dans Google Tag Manager, vous trouverez un guide ici : https://blogs.infinitesquare.com/posts/web/parametrer-google-tag-manager-gtm-sur-une-single-page-web-application -
Capter l’événement inwink_page_view, qu’inwink déclenche à chaque changement de page si vous utilisez le connecteur inwink <> Google Tag Manager (l’événement rensiegne l’URL de la page vue, le titre de la page, la section hash de l’URL, la section search)
Cas particuliers
- Si vous avez ajouté une CMP à votre site, Google Tag Manager ne sera installé que si vous acceptez les cookies sur votre CMP, et si votre CMP est paramétrée pour autoriser l’installation de Google Tag Manager
- Lorsque vous inspectez votre page avec Google Tag Manager Assitant, vous devriez voir une erreur <script> tag must not be included in a <div> . Cette erreur n’a pas d’impact sur le bon chargement de Google Tag Manager dans les sites inwink.
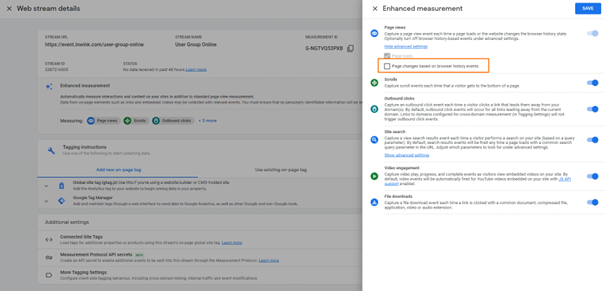
- Google Analytics, dans sa version GA4, fonctionne comme une installation customisée de Google Tag Manager. En particulier, Google Analytics 4 permet, nativement, de tracker les vues sur inwink, en observant notamment les modifications dans l’historique. Si vous utilisez Google Analytics 4 via Google Tag Manager, pensez-bien soit à ne pas envoyer les inwink_page_view personnalisées d’inwink, soit à désactiver l’option de suivi de l’historique dans Google Analytics :