Build an agenda
Create your agenda, set it up, structure it and link it to your site.
Create the structure of your agenda
The following steps are in the menu Program / Event agenda.
| Steps | |
|---|---|
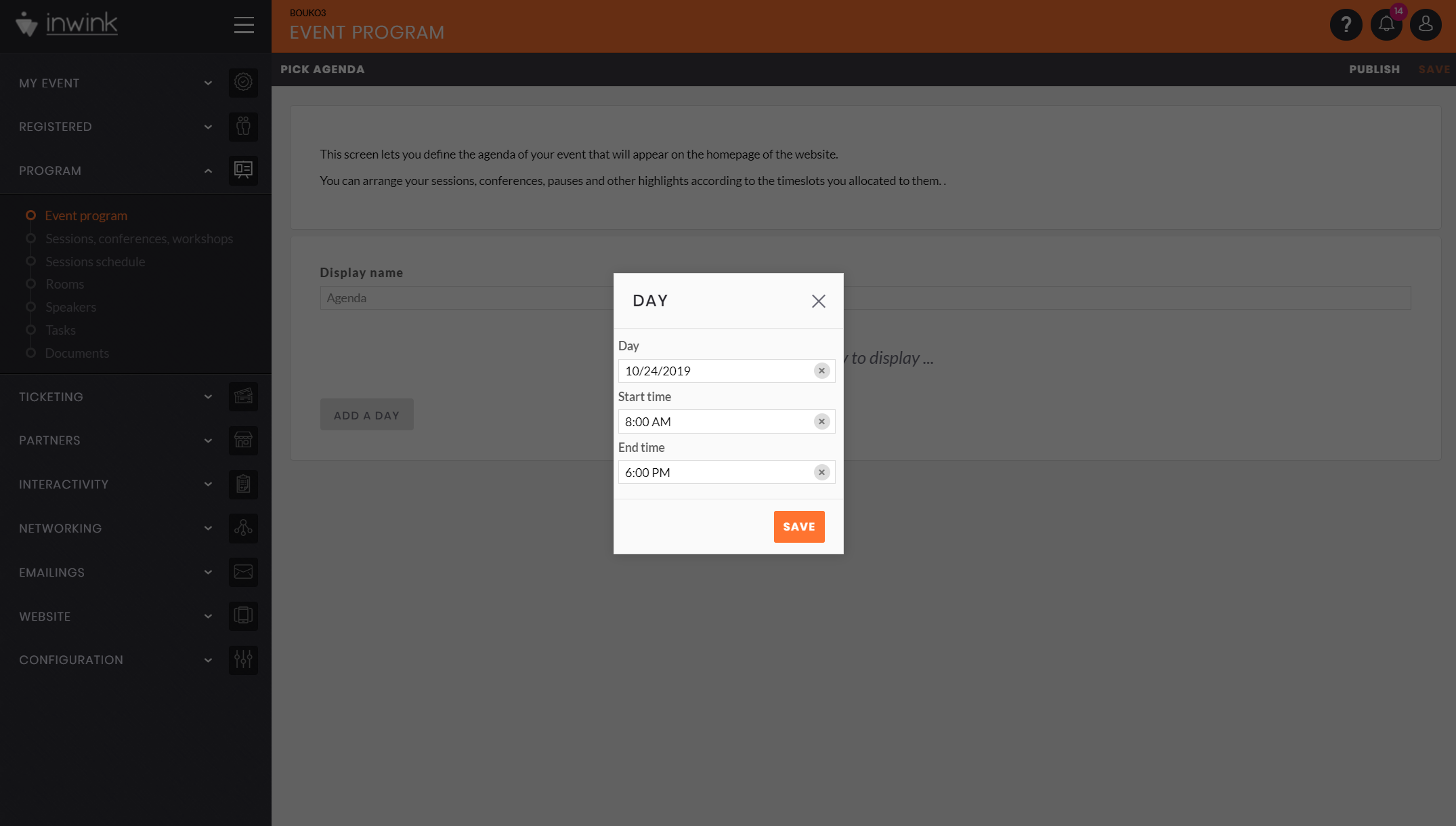
| Step 1: Create a day - Click on the button ADD A DAY - Fill in the information - Click on SAVE |
 |
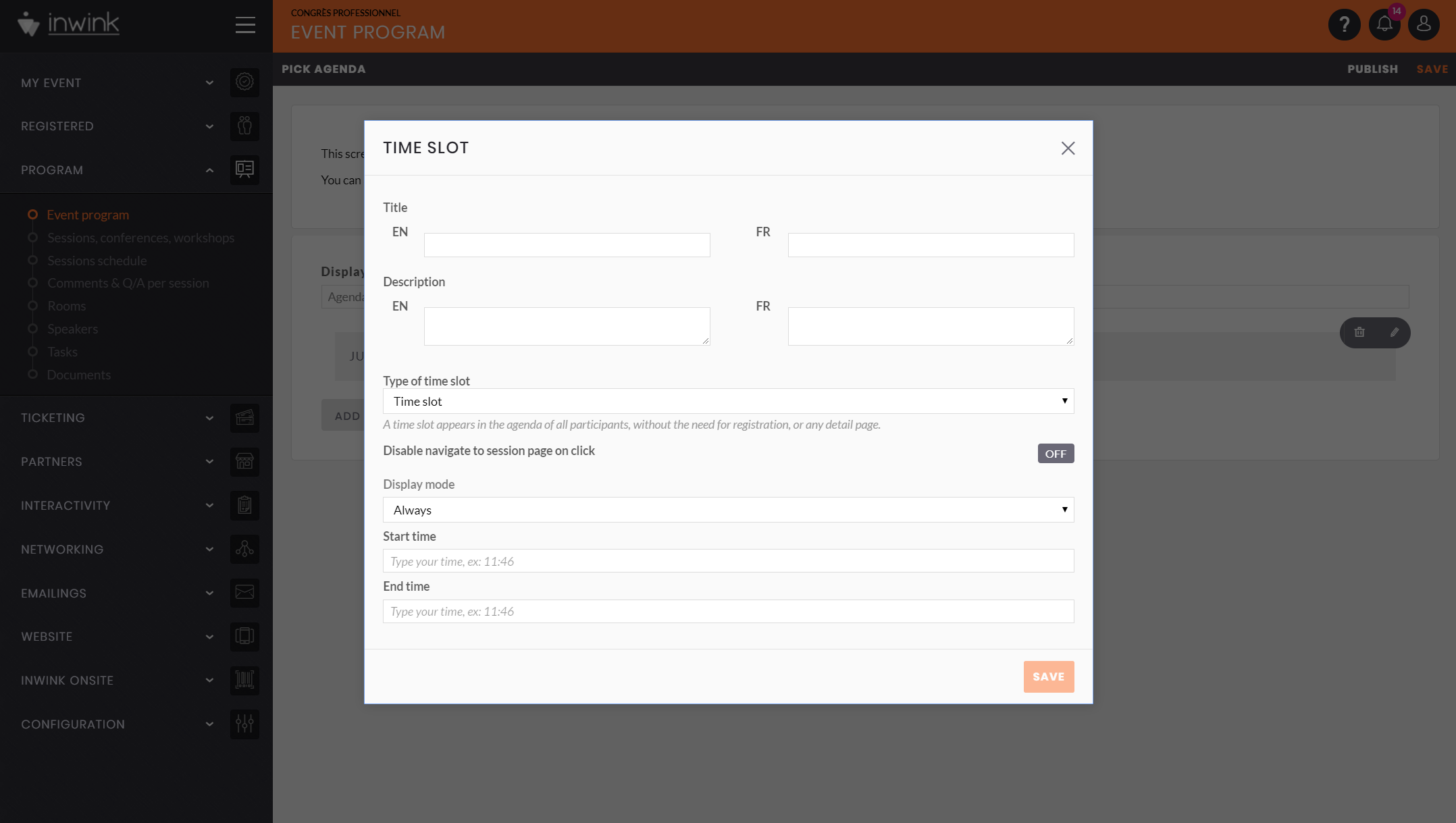
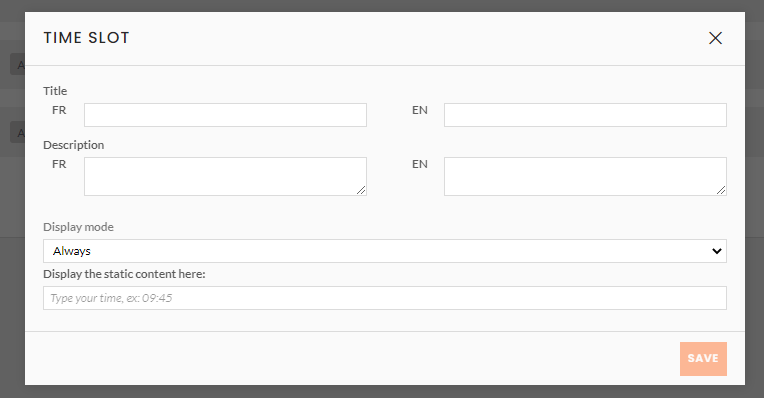
| Step 2: Add a time slot Click on the button ADD A TIME SLOT |
 |
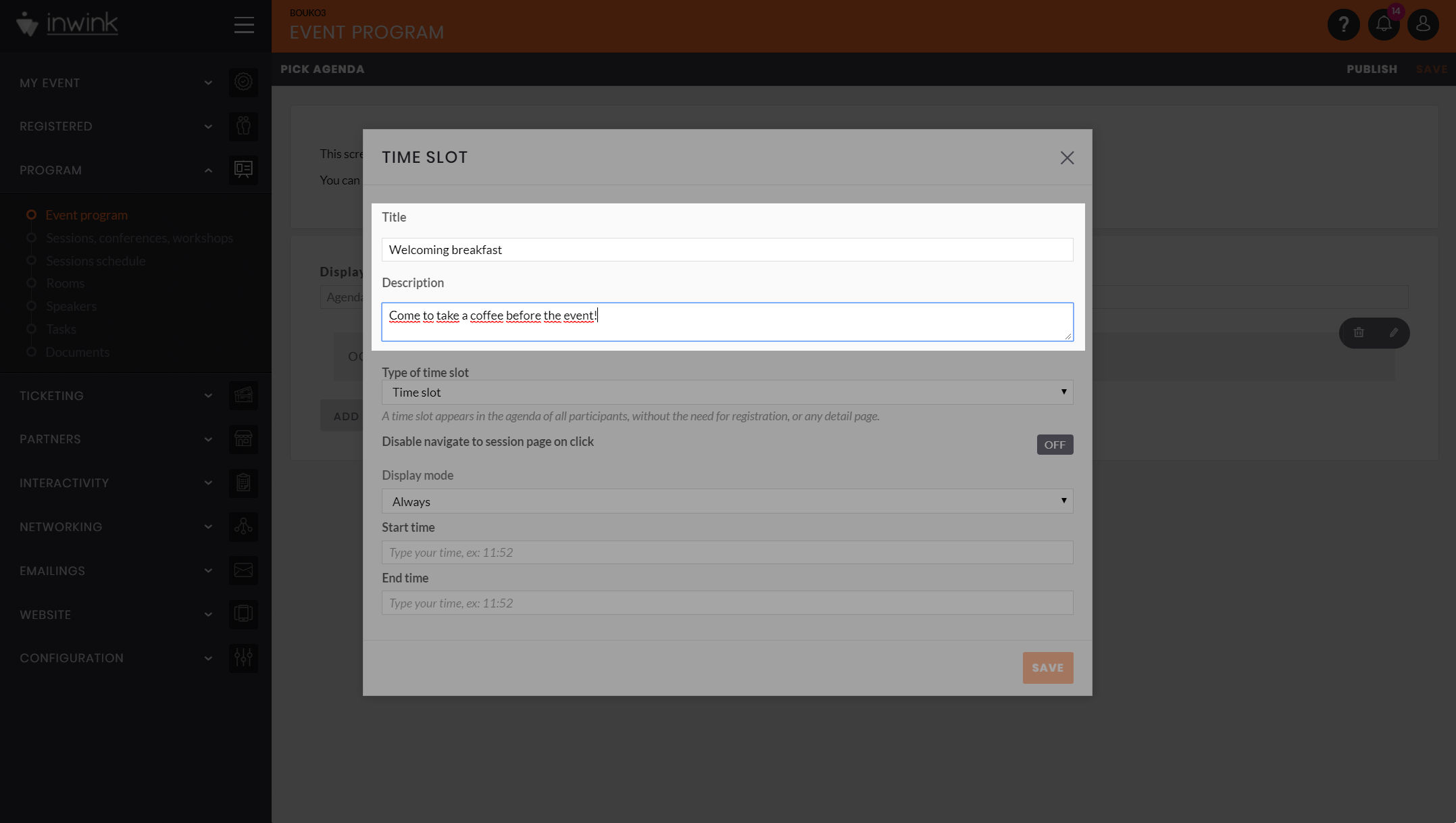
| Step 3: Fill in the title and/or a description Theses information will be displayed on the event website |
 |
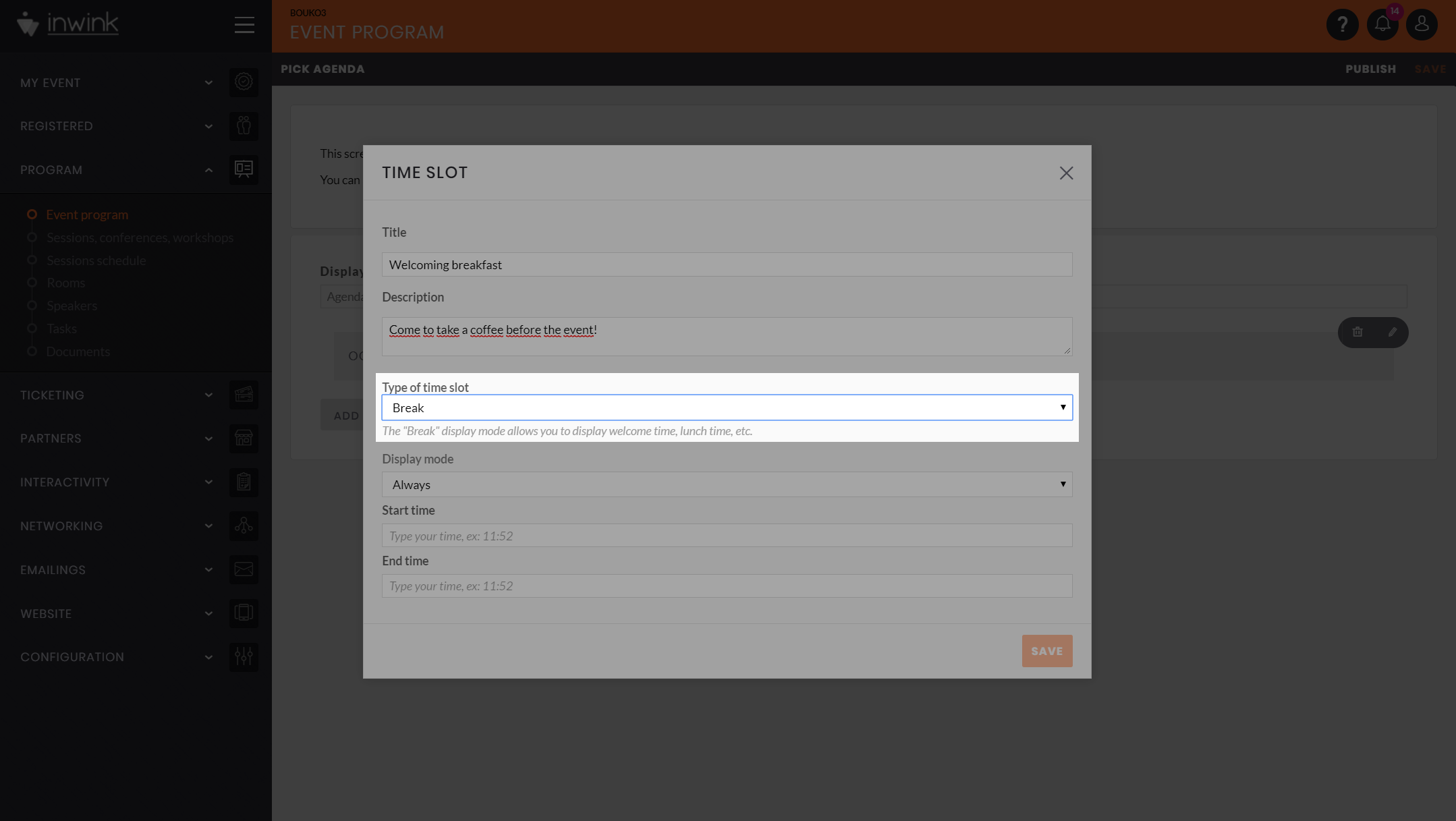
| Step 4: Choose the type of time slot NB : the difference between the types are on the bottom of the page |
 |
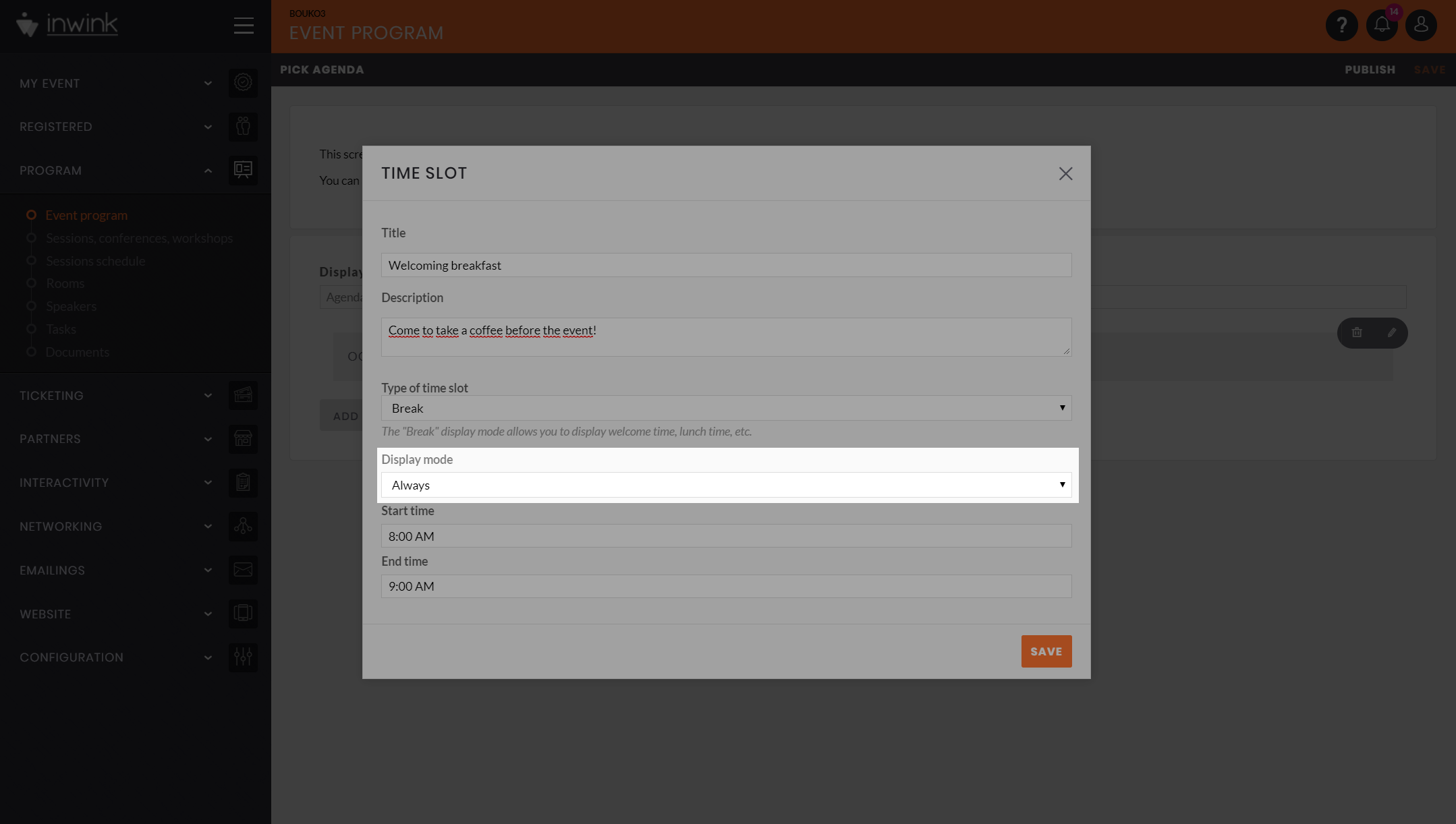
| Step 5: Choose the type of display NB : the difference between the display modes are on the bottom of the page |
 |
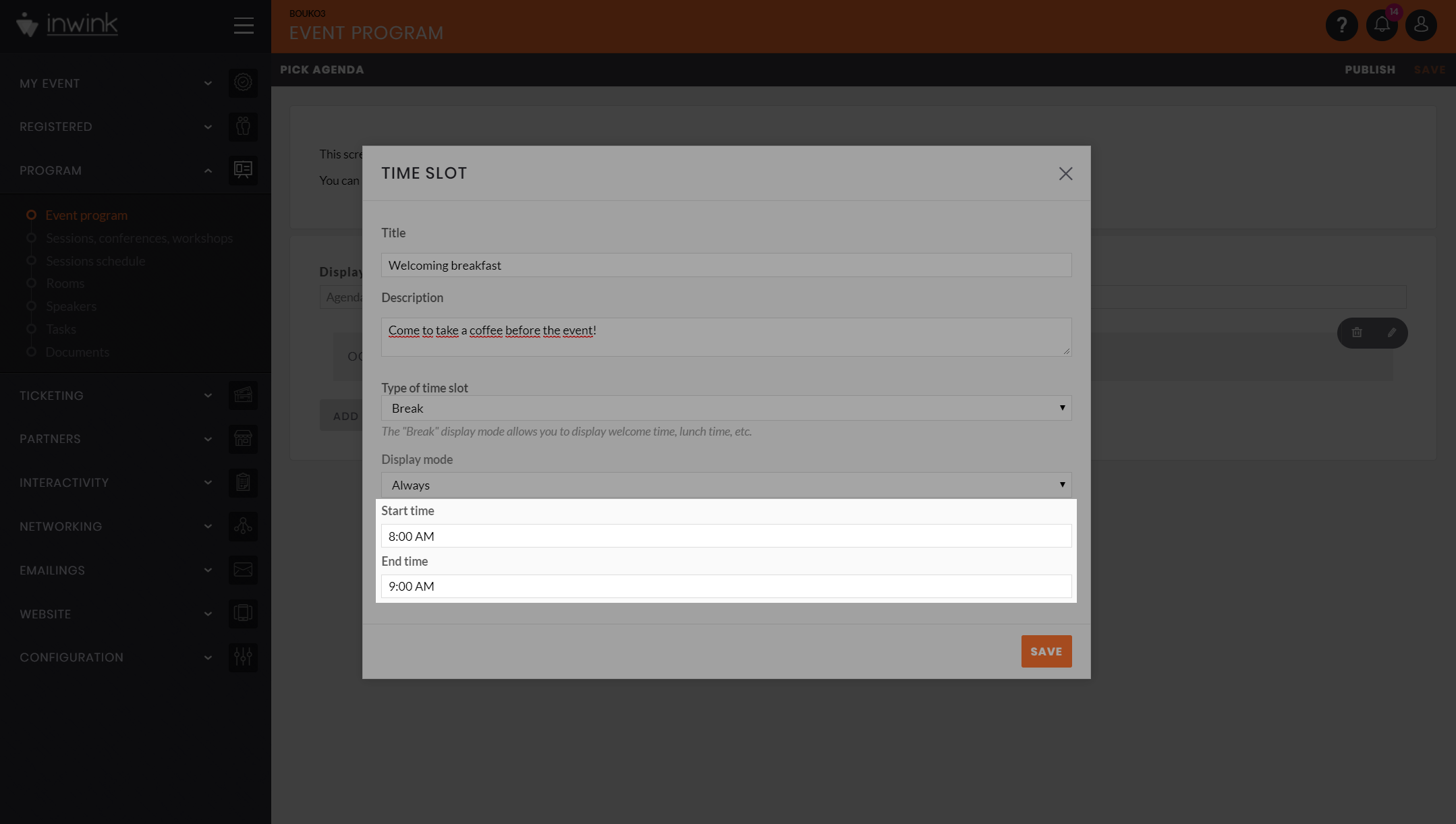
| Step 6: Define a start time and an end time |  |
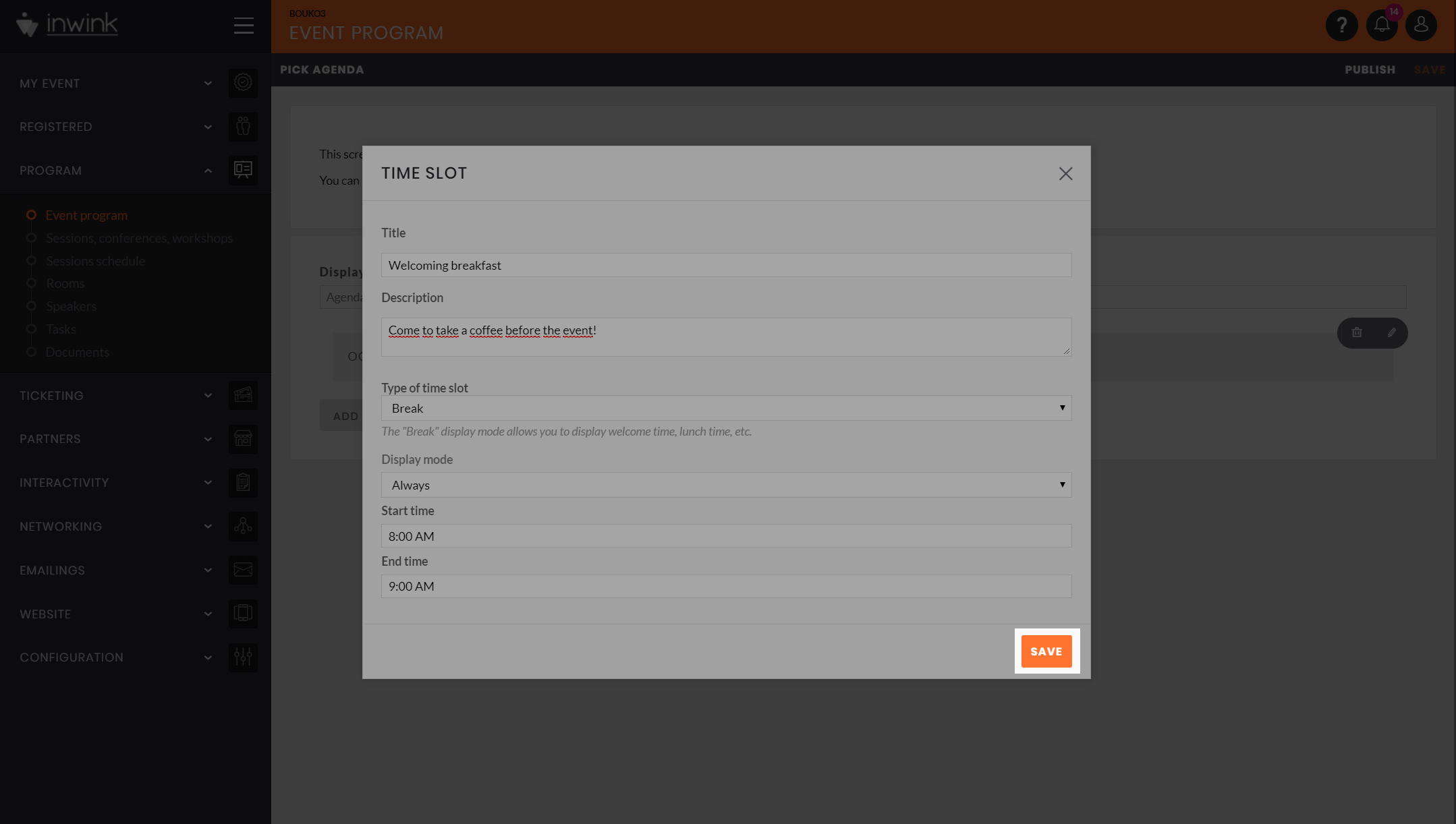
| Step 7: Save the agenda Click on the button SAVE to close the window |
 |
Once your agenda is finalized, click on the top right of the screen on SAVE.
Time slots types
There are three types of time slots:
- Break: Common time to all participants, without registration or detailed page on the website
- Sessions, conferences, workshops picker: A button is displayed to allow participants to choose one or more sessions on this slot
- Time slot: Common time to all participants, without registration or detailed page on the website
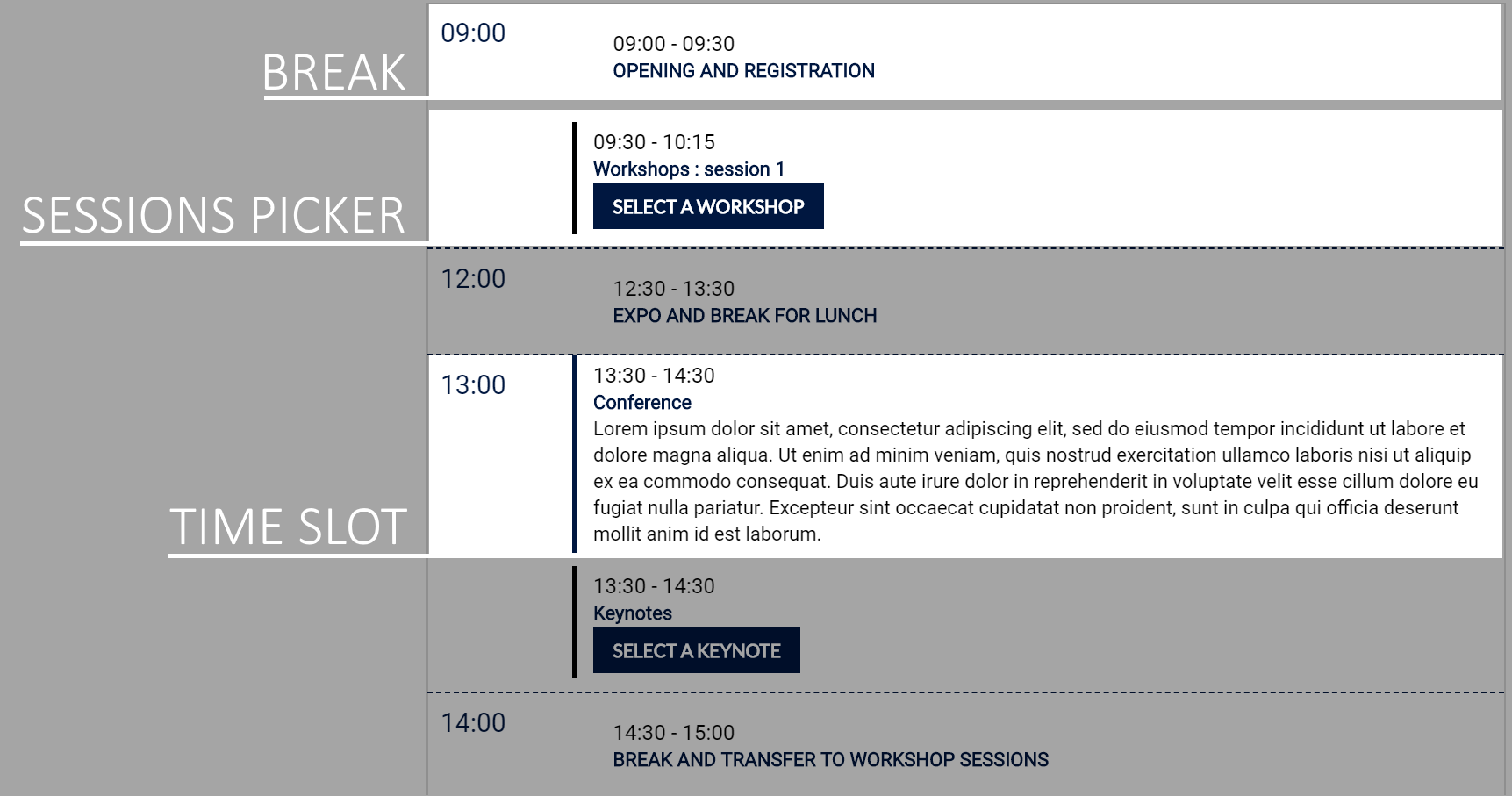
 Display of the 3 types of time slots
Display of the 3 types of time slots
Time slots display types
You can choose to display your agenda differently on several website pages.
For example:
- An agenda synthetic on the home page
- An agenda detailed on a dedicated page
In this case, configure your time slots as below:
- In synthetic view only: your time slot will be visible only on the home page
- In detailed view only: your time slot will be visible only on the dedicated page
- Always: your time slot will be visible on both the home page and the dedicated page
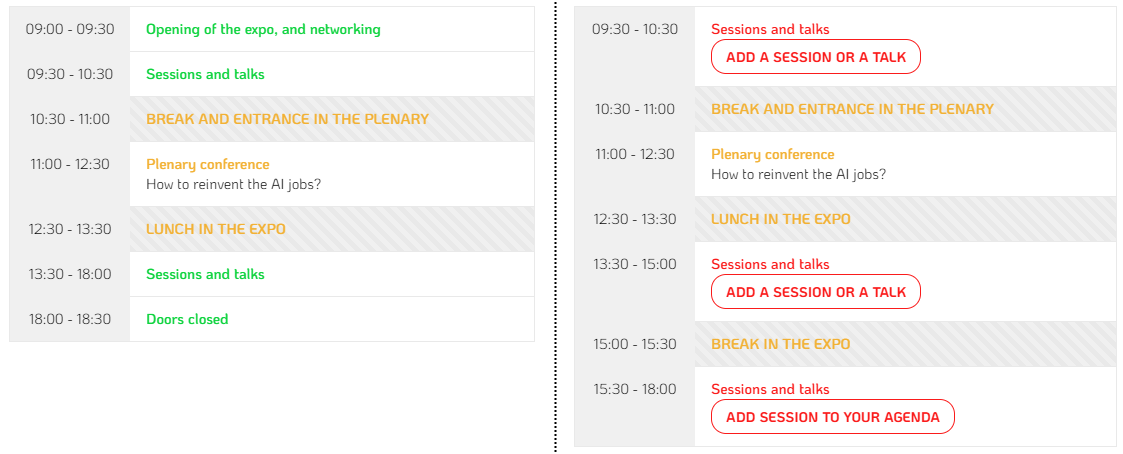
Example below:
On the left, the synthetic view of the agenda on the home page, and on the right, the detailed view of the agenda on the dedicated page.
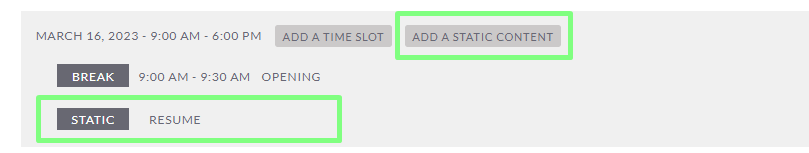
Static content
You can add static content to your agenda, which can be positioned at a specific time, for example to introduce a reopening or provide information independently of your program sessions.
Its display can also be configured in 3 modes:
"Synthetic view only", "Detailed view only" or "Always".
Unlike a classic time slot, it cannot be clicked.
Display the agenda on your site
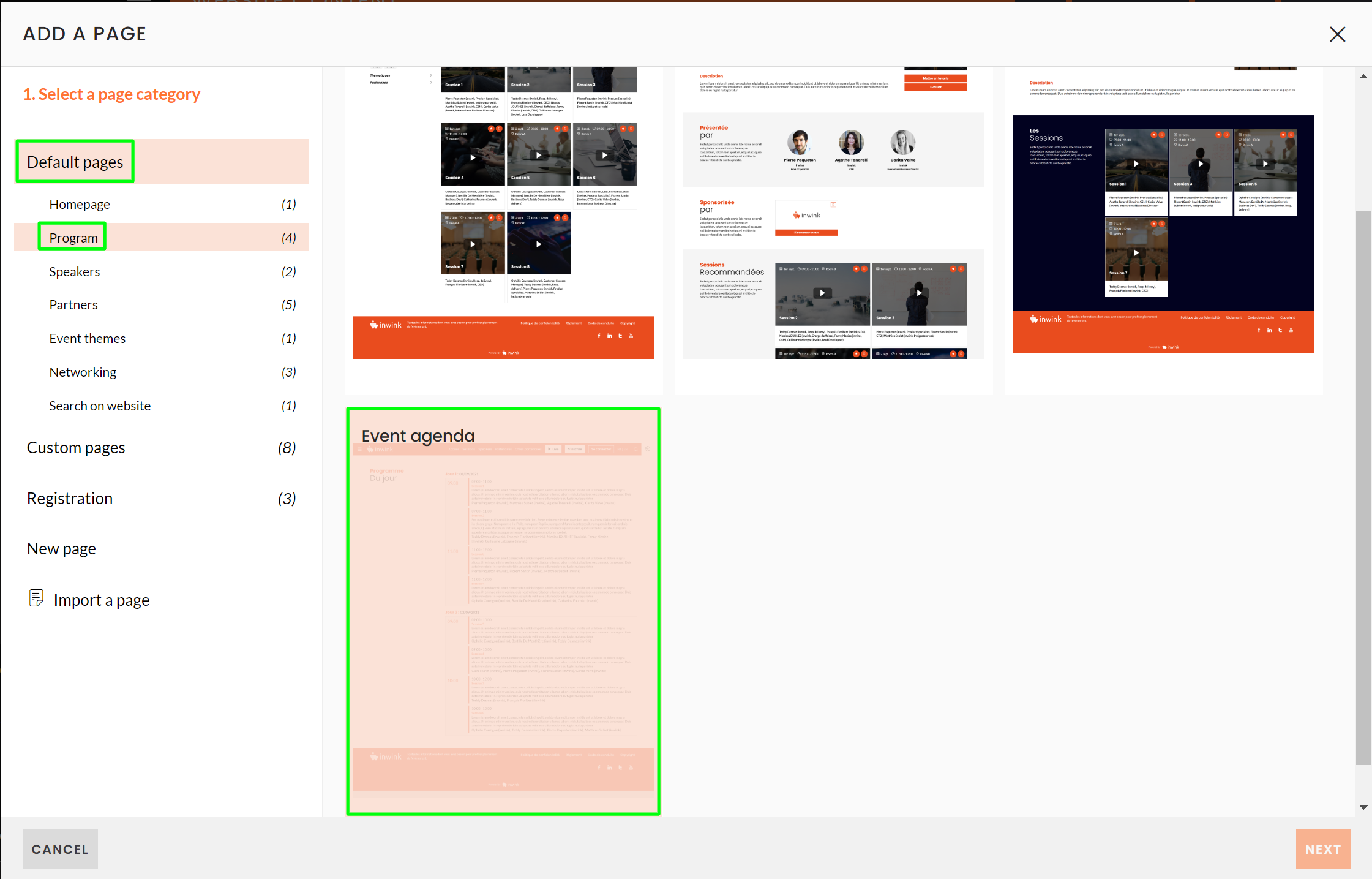
A) With an "Event calendar" page
To add it, go to the event back office > Website tab > site content > Add a page :
B) With an entity content block
You can add this block from your CMS by clicking on the + > then add a block of type Event > Agenda > Event program. The information entered the back-office will be automatically filled in when creating this block.
You can then edit your Agenda block to change its visual preview.
This is done through various options:
- Automatically fill sessions: all published sessions entered the back office will be displayed in the agenda
- Corresponding agenda: if you have created several agendas for your event, select the agenda to display
- Show speaker details: if you have activated the option to fill the agenda with sessions, you can choose to display the speakers or not
- Show in preview mode: if this option is activated, the agenda will only show the slots whose display mode in the back-office has been set to Always and In synthetic mode only
- Group items by time: all slots that are in the same time slot will be displayed together
Redirect to sessions pages on click : allow or not the click on the sessions in the agenda - Display a header by day : if your event is over several days, you can display a header with the current date above each day
- Display all days on the same page : if your event is over several days, you can choose to display all days on the same page or one page per day
- Display in the same block slots with the same schedule: if slots have the same start and end times, they will be displayed together
- Don't display start and end times of sessions: you can choose to display only the start times of the slots
- Date and time display format: choose the date and time format of your schedule
