Add scripts
Add a script to global scripts, add a footer script
- Through the global scripts, the script will then be added to the <body> of your site
- In the footer, the script will be added just before the body closes (</body>)
Adding a script to global scripts
Go on WEBSITE, Webmaster and Global scripts.
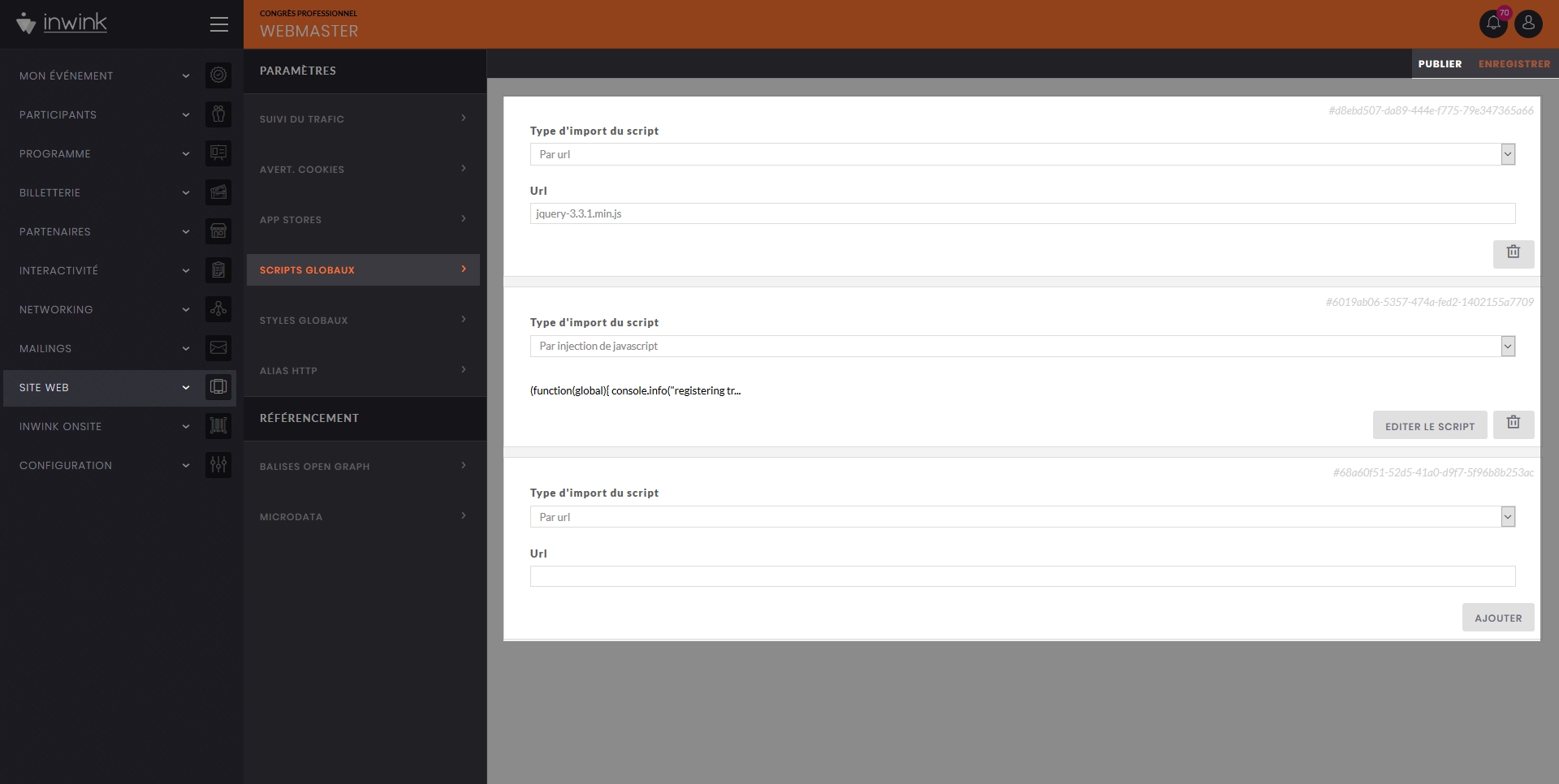
 The global scripts screen
The global scripts screen
You have two ways of adding scripts :
1. Add a .js file hosted on inwink or another server: select “By url” in the "Type of import" section.
Click on ADD underneath the url input field, then on SAVE at the top right of the screen.
2. Manually add the script : select "By javascript injection" in the "Type of import" section.
Then, click on the EDIT THE SCRIPT
Click on ADD below the url input field, then on SAVE at the top right of the screen.
You can check whether they work or not on the website Preview.
Then, you can publish them either by clicking on PUBLISH ALL in WEBSITE, site content, or directly on this screen by clicking on PUBLISH at the top right of the screen.
Trigger scripts on page change
Since inwink websites are web-apps, when a user navigates to another page of the website, they don't change page, so the scripts are not loaded again.
If you wish to trigger a script whenever a new page of your website is loaded, you will need to include it in a new script container, and write your script within the following script:
(function (global) {
var inwink = global.inwink || {};
global.inwink = inwink;
inwink.tracking = inwink.tracking || {};
inwink.tracking.trackers = inwink.tracking.trackers || [];
inwink.tracking.trackers.push({
isEssential: true, //If false, the user needs to accept cookies to trigger the script//
script: {
id: "", //Give a name to your script, mandatory//
innerContent: "", //Put the script that must be loaded here if it's a text/javascript//
src: "" //Put the link of the script if it's a in a link, erase the property otherwise//
},
trackPage: function (location) {
//Insert the script you want to trigger whenever a user goes to another page here//
},
});
if (inwink.trackingStatus)
inwink.trackingStatus();
})(this);
The javascript code to be placed in innerContent: "" must not contain <script /> tags.
Adding a script on the footer
if you need to add a script just before closing the body </body>,
for example, when using a tracking code. This should be added in an HTML block to be inserted in the footer.
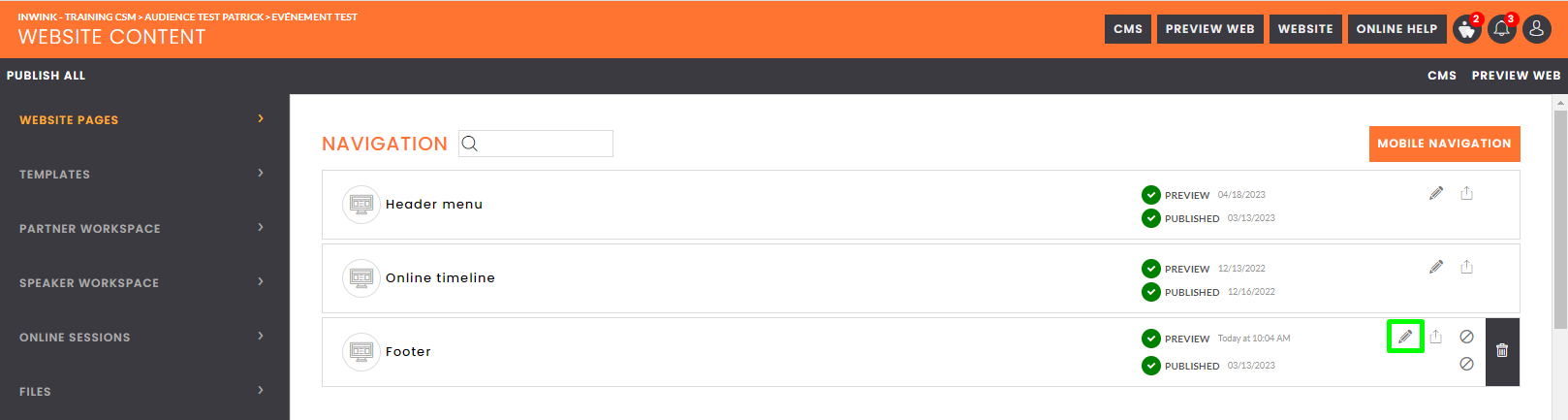
Go to WEBSITE > Site content > Website pages, then edit the footer content

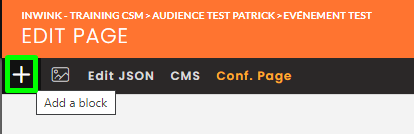
Click on "Add a block":
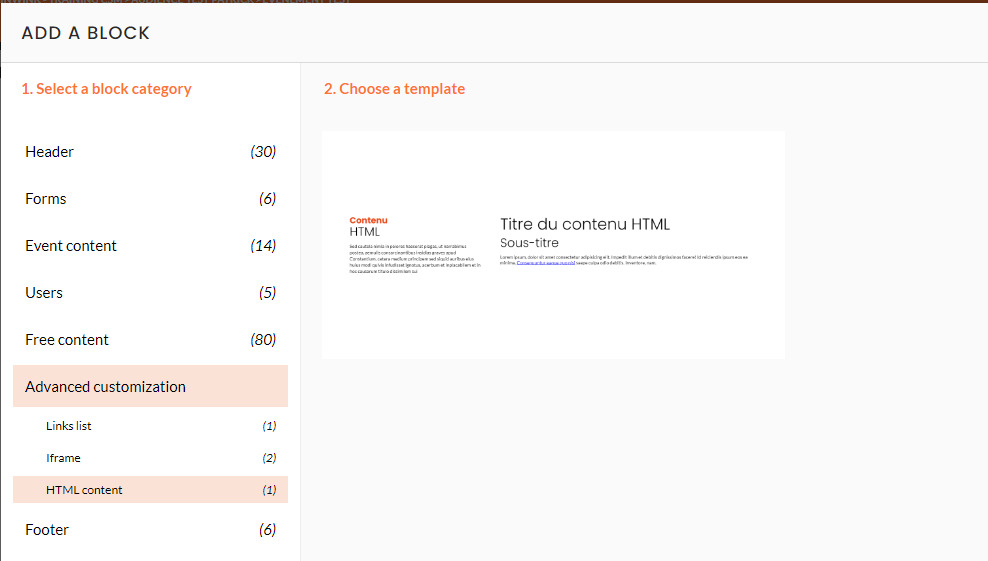
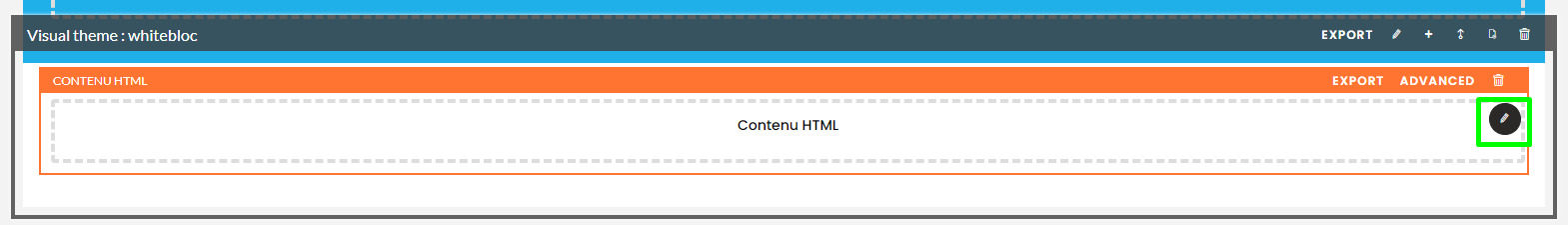
Then, in Advanced customization > HTML content, add an HTML Block:

Edit this new block at the bottom of your footer:

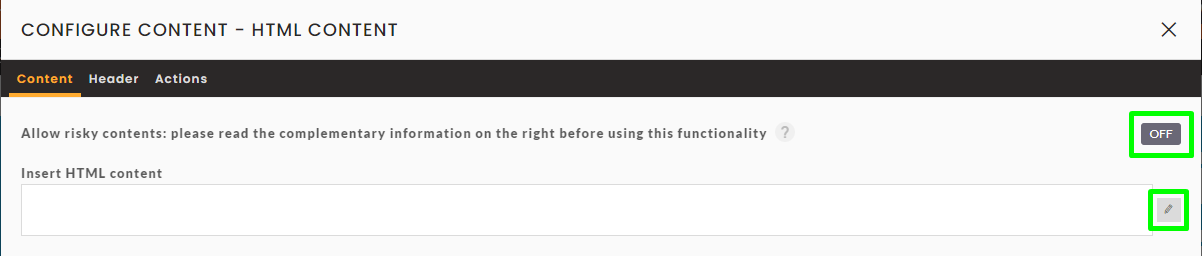
Check "Allow risky content:..." then edit the "Insert your HTML content" field:
Insert/paste your script into the window that opens, then click on SAVE:
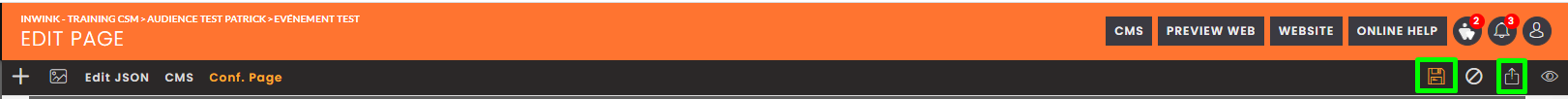
Validate, then save your footer and publish it if you are finished:

Your script is added.
